标签:size EDA 追风筝的人 购物 搜索 tao 3.5 ddd mit
注:仅为前端代码还未利用Django框架连接后台数据进行交互。项目后续会连接python的Django框架实现更多功能!
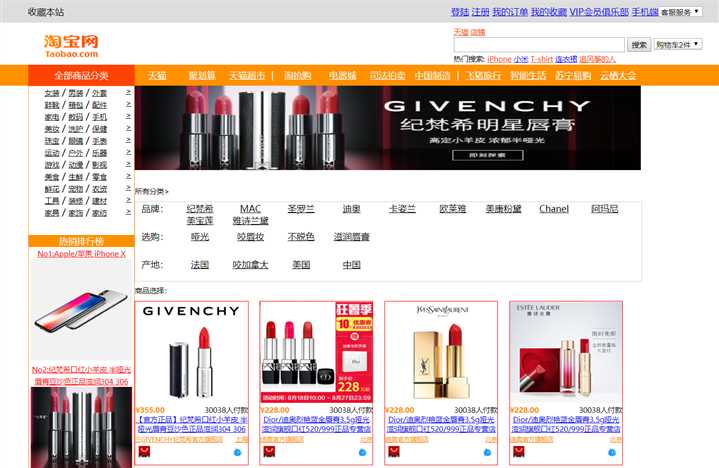
效果展示:

网页代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .a1 {background-color: #dddddd;height: 38px;line-height: 38px;} .a2 {background-color: #ff9000;height: 38px;line-height: 38px;} .a3{color: black;width: 5px;font-size: small} .a4{float: left;width: 90px;text-align: center} </style> </head> <body style="margin: 0"> <!--头部--> <div class="a1"> <div style="margin: 0 auto;width: 1200px"> <div style="float: left">收藏本站</div> <div style="float: right"> <a href="float_.html" target="_blank">登陆</a> <a href="float_.html" target="_blank">注册</a> <a href="float_.html" target="_blank">我的订单</a> <a href="float_.html" target="_blank">我的收藏</a> <a href="float_.html" target="_blank">VIP会员俱乐部</a> <form style="float: right"> <select> <option>客服服务</option> <option>自助服务</option> </select> </form> <a href="float_.html" target="_blank">手机端</a> </div> </div> </div> <!--第二部分--> <div> <div style="margin: 0 auto;width: 1200px"> <div style="float: left;"> <img src="taobao.png" style="height: 70px"></div> <div style="float: right;margin-top: 5px"> <span style="font-size: small"> <a href="http://www.taobao.com" style="color: #FF4200">天猫</a> <a href="http://www.taobao.com" style="color: #FF4200">店铺</a> </span> <br/> <input type="text" style="height: 20px;width: 300px;"> <input style="height: 25px" type="submit" value="搜索"> <form style="background-color: #dddddd;width: 50px;height: 20px;display: inline"> <select> <option>购物车2件</option> <option>购物车3件</option> </select> </form> <div> <span style="font-size: small">热门搜索:</span> <span style="font-size: small"> <a href="http://www.taobao.com" style="color: #FF4200">iPhone</a> <a href="http://www.taobao.com">小米</a> <a href="http://www.taobao.com" style="color: #FF4200">T-shirt</a> <a href="http://www.taobao.com">连衣裙</a> <a href="http://www.taobao.com" style="color: #FF4200">追风筝的人</a> </span> </div> </div> <div style="clear: both"></div> </div> </div> <!--第三部分--> <div class="a2"> <div style="margin: 0 auto;width: 1200px"> <div style="float: left"> <div style="width: 190px;background-color: #FF4200;text-align: center;color: white">全部商品分类</div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">天猫</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">聚划算</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">天猫超市</a></div> </div> <div style="float: left"> <div style="width: 10px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">|</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">淘抢购</a></div> </div><div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">电器城</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">司法拍卖</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">中国制造</a></div> </div> <div style="float: left"> <div style="width: 10px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">|</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">飞猪旅行</a></div> </div><div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">智能生活</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">苏宁易购</a></div> </div> <div style="float: left"> <div style="width: 80px;color: white;text-align: center;color: white"><a href="选择器.html" style="color: white">云栖大会</a></div> </div> <div style="float: left"> </div> </div> </div> <!--第四部分--> <div style="margin: 0 auto;width: 1200px"> <!--左面板块--> <div style="float: left;"> <div style="width: 188px;height: 1000px;text-align: center;border: 1px solid #ff9000"> <a href="选择器.html" class="a3">女装</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">男装</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">外套</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">鞋靴</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">箱包</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">配件</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">家电</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">数码</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">手机</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">美妆</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">洗护</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">保健</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">珠宝</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">眼镜</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">手表</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">运动</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">户外</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">乐器</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">游戏</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">动漫</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">影视</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">美食</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">生鲜</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">零食</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">鲜花</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">宠物</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">农资</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">工具</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">装修</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">建材</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div></div> <a href="选择器.html" class="a3">家具</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">家饰</a> <a style="color: black;width: 5px">/</a> <a href="选择器.html" class="a3">家纺</a> <a href="选择器.html" class="a3" style="width: 20px;float: right"> ></a> <div style="background-color: white;height: 30px"></div> <div style="background-color: #ff9000;color: white;text-align: center">热销排行榜</div> <div><a href="选择器.html" style="color: red;font-size: small">No1:Apple/苹果 iPhone X</a></div> <div><img src="苹果x.jpg" style="width: 180px;height: 180px"></div> <div><a href="选择器.html" style="color: red;font-size: small">No2:纪梵希口红小羊皮 半哑光唇膏豆沙色正品滋润304 306</a></div> <div><img src="纪梵希3.png" style="width: 180px;height: 180px"></div> </div> </div> <!--右面板块图--> <div ><img src="纪梵希2.png" style="height:150px;width: 900px"></div> <div style="height: 25px;background-color: white"></div> <div style="font-size: small">所有分类></div> <div style="height: 10px;background-color: white"></div> <!--右面品牌框--> <div style="border: 1px solid #d5d2d2;height: 140px;float: left;width: 900px"> <div style="float: left;width: 70px;text-align: center;height: 42px"> <span style="width: 70px;height: 42px">品牌:</span> </div> <div class="a4"><span ><a href="选择器.html" style="color: black">纪梵希</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">MAC</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">圣罗兰</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">迪奥</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">卡姿兰</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">欧莱雅</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">美康粉黛</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">Chanel</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">阿玛尼</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">美宝莲</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">雅诗兰黛</a></span></div> <div style="background-color: white;height: 50px"></div> <div style="float: left;width: 70px;text-align: center;height: 42px"> <span style="width: 70px;height: 42px">选购:</span> </div> <div class="a4"><span ><a href="选择器.html" style="color: black">哑光</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">咬唇妆</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">不脱色</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">滋润唇膏</a></span></div> <div style="background-color: white;height: 50px"></div> <div style="float: left;width: 70px;text-align: center;height: 42px"> <span style="width: 70px;height: 42px">产地:</span> </div> <div class="a4"><span ><a href="选择器.html" style="color: black">法国</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">咬加拿大</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">美国</a></span></div> <div class="a4"><span ><a href="选择器.html" style="color: black">中国</a></span></div> </div> <!--右面商品选择--> <div style="height: 150px;background-color: white"></div> <div style="font-size: small">商品选择:</div> <div style="height: 10px;background-color: white"></div> <!--每个商品--> <div style="float: left"> <div style="border: 1px solid red;height: 290px;width: 200px;"> <div> <a href="选择器.html"> <img src="纪梵希4.png" style="height: 180px;width: 200px"> </a> </div> <div style="float: left;font-size: small;color: #ff9000;font-weight: bold">¥355.00</div> <div style="float: right;font-size: small">30038人付款</div> <div style="float: left;font-size: small;text-align: center"><a href="选择器.html"> 【官方正品】纪梵希口红小羊皮 半哑光唇膏豆沙色正品滋润304 306</a></div> <!--<div style="color: #ff9000;float: left">?</div>--> <div style="height: 20px;background-color: white"></div> <div style="float: left;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">?GIVENCHY纪梵希官方旗舰店</a> </div> <div style="float: right;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">上海</a> </div> <div style="clear: both"></div> <!--<div style="height: 2px;background-color: white"></div>--> <div style="float: left"><img src="天猫.png" ></div> <div style="float: right"><img src="聊天.png " style="width: 35px;height: 30px"></div> <div style="clear: both"></div> </div> </div> <!--间隔--> <div style="height:280px;width:20px;background-color: white ;float: left "></div> <!--2个--> <div style="float: left"> <div style="border: 1px solid red;height: 290px;width: 200px"> <div> <a href="选择器.html"> <img src="迪奥.png" style="height: 180px;width: 200px"> </a> </div> <div style="float: left;font-size: small;color: #ff9000;font-weight: bold">¥228.00</div> <div style="float: right;font-size: small">30038人付款</div> <div style="float: left;font-size: small;text-align: center"><a href="选择器.html"> Dior/迪奥烈艳蓝金唇膏3.5g哑光滋润旗舰口红520/999正品专营店</a></div> <!--<div style="color: #ff9000;float: left">?</div>--> <div style="height: 20px;background-color: white"></div> <div style="float: left;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">迪奥官方旗舰店</a> </div> <div style="float: right;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">北京</a> </div> <div style="clear: both"></div> <!--<div style="height: 20px;background-color: red;float: left"></div>--> <div style="float: left"><img src="天猫.png" ></div> <div style="float: right"><img src="聊天.png " style="width: 35px;height: 30px"></div> <div style="clear: both"></div> </div> </div> <!--间隔--> <div style="height:280px;width:20px;background-color: white ;float: left "></div> <!--3个--> <div style="float: left"> <div style="border: 1px solid red;height: 290px;width: 200px"> <div> <a href="选择器.html"> <img src="圣罗兰.png" style="height: 180px;width: 200px"> </a> </div> <div style="float: left;font-size: small;color: #ff9000;font-weight: bold">¥228.00</div> <div style="float: right;font-size: small">30038人付款</div> <div style="float: left;font-size: small;text-align: center"><a href="选择器.html"> Dior/迪奥烈艳蓝金唇膏3.5g哑光滋润旗舰口红520/999正品专营店</a></div> <!--<div style="color: #ff9000;float: left">?</div>--> <div style="height: 20px;background-color: white"></div> <div style="float: left;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">迪奥官方旗舰店</a> </div> <div style="float: right;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">北京</a> </div> <div style="clear: both"></div> <!--<div style="height: 20px;background-color: red;float: left"></div>--> <div style="float: left"><img src="天猫.png" ></div> <div style="float: right"><img src="聊天.png " style="width: 35px;height: 30px"></div> <div style="clear: both"></div> </div> </div> <!--间隔--> <div style="height:280px;width:20px;background-color: white ;float: left "></div> <!--4个--> <div style="float: left"> <div style="border: 1px solid red;height: 290px;width: 200px"> <div> <a href="选择器.html"> <img src="雅诗兰黛.png" style="height: 180px;width: 200px"> </a> </div> <div style="float: left;font-size: small;color: #ff9000;font-weight: bold">¥228.00</div> <div style="float: right;font-size: small">30038人付款</div> <div style="float: left;font-size: small;text-align: center"><a href="选择器.html"> Dior/迪奥烈艳蓝金唇膏3.5g哑光滋润旗舰口红520/999正品专营店</a></div> <!--<div style="color: #ff9000;float: left">?</div>--> <div style="height: 20px;background-color: white"></div> <div style="float: left;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">迪奥官方旗舰店</a> </div> <div style="float: right;color: #ff9000;font-size: smaller"> <a href="选择器.html" style="color: #ff9000;font-size: smaller">北京</a> </div> <div style="clear: both"></div> <!--<div style="height: 20px;background-color: red;float: left"></div>--> <div style="float: left"><img src="天猫.png" ></div> <div style="float: right"><img src="聊天.png " style="width: 35px;height: 30px"></div> <div style="clear: both"></div> </div> </div> </div> </body> </html>
标签:size EDA 追风筝的人 购物 搜索 tao 3.5 ddd mit
原文地址:https://www.cnblogs.com/shikaishikai/p/9698997.html