标签:col span cal 观点 分享图片 function 全局对象 call 随笔
关于javascript中的call方法。总结网上的观点:
1: 继承。
2: 修改函数运行时的this指针。
可能说起来还是比较抽象,下面具体例子说一下:
x.call(y)
(1)y.m = x 将x作为y的某个属性(比如这里的m)存储
(2)m(); 执行m
(3)delete m(); 执行完毕,删除m();
1.继承:
举一个更具体的例子:
function x () {
var a = ‘name‘;
this.b = ‘test1‘;
this.add = function () { return ‘add‘ }
}
function y (){
this.c = ‘c‘;
}
x.call(y);
x.call(y)等价于:
function y () {
this.c = ‘c‘; //这一段相当于 function y()
var a =‘name‘;
this.b = ‘test1‘;
this.add = function () { return ‘add‘ } //这一段相当于function x()
} //执行完此函数后立即删除
此时,this的作用域( 不是定义它的函数的作用域,而是执行时的作用域 ),发生了变化,this代表的都是y(),即使它是x中的方法和属性。this在这个时候代表的是执行作用域B,这样也实现了继承
2:修改函数运行时候的this指针

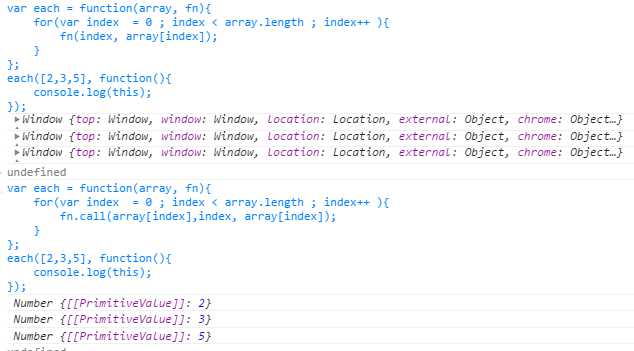
(1)第一种调用fn方法,由于没定义它的执行作用域,输出的this代表windows对象(全局对象)。
(2)第二种运用了fn.call(.....),将fn的执行作用域放在了array[index],array[index]执行,此时的this代表array[index]对象。
标签:col span cal 观点 分享图片 function 全局对象 call 随笔
原文地址:https://www.cnblogs.com/fz1024055448/p/9699469.html