标签:点击 小程序 决定 alt img 个数 规则 页面 根据
第一步: 登录你的小程序账号,找到设置 ,然后选择开发设置
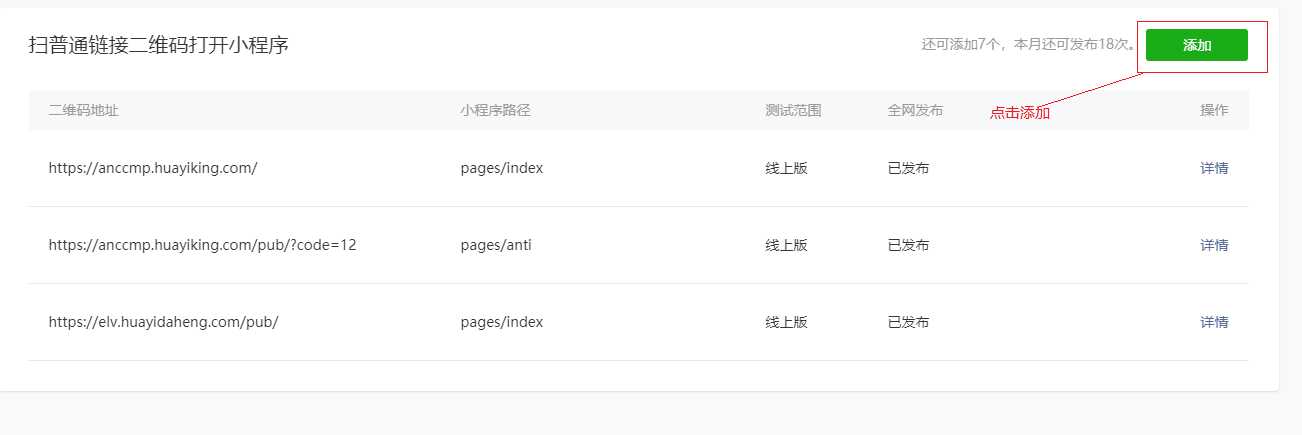
点击添加后进去页面:

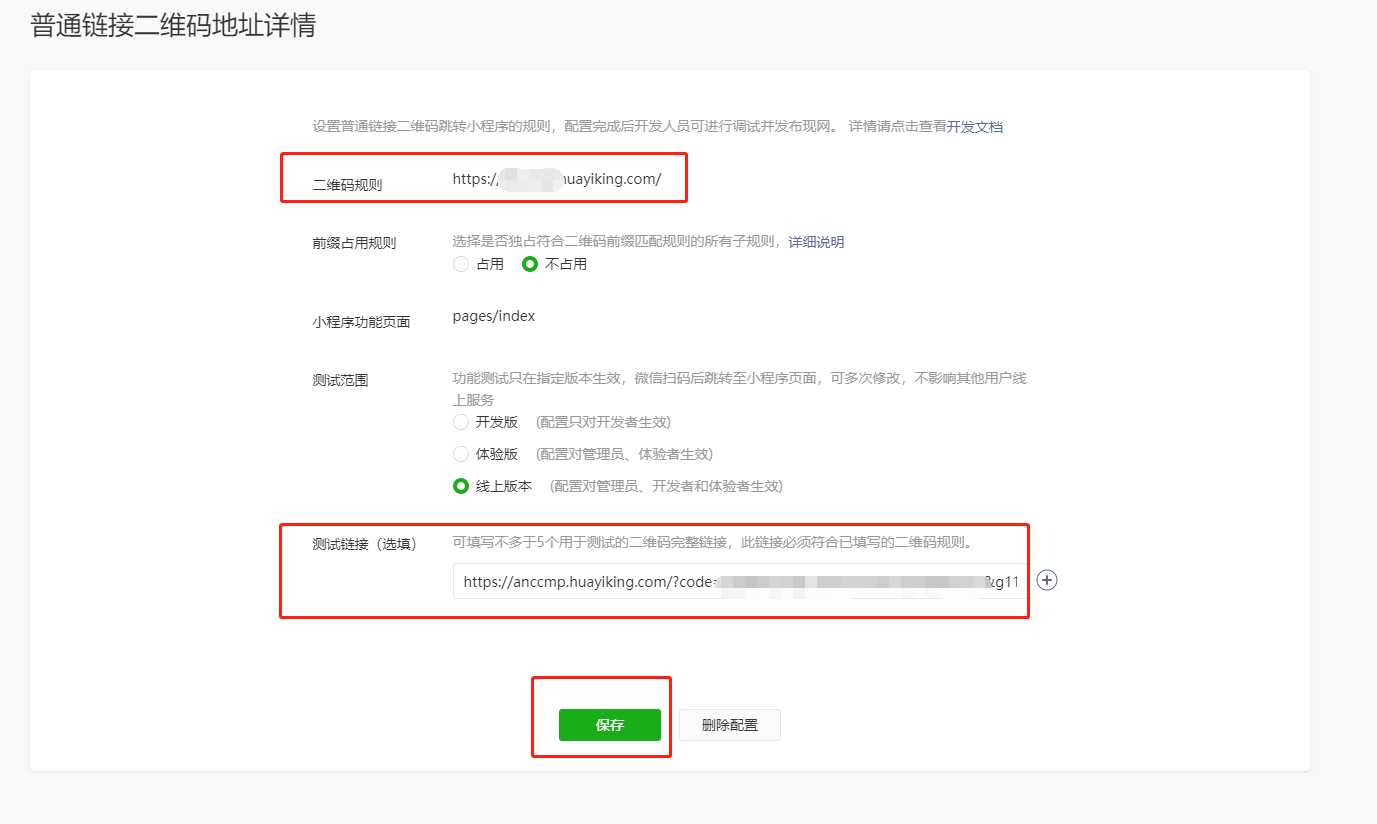
填写相应的一些二维码规则,就是你生成这个扫码的规则,还有根据项目情况填写下面对应的要求 保存之后可以返回到之前的页面

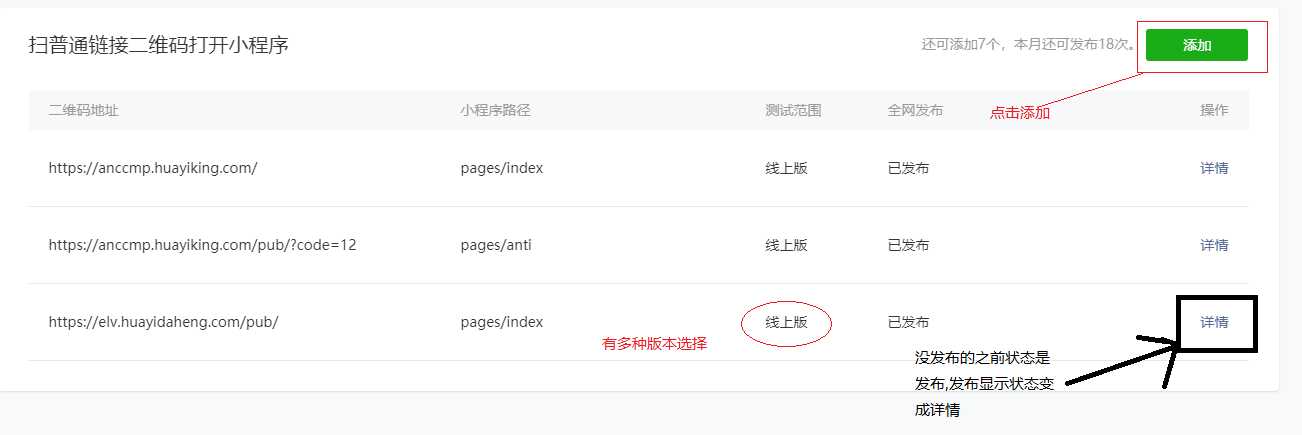
这样就实现了在微信打开扫一扫就进入小程序了
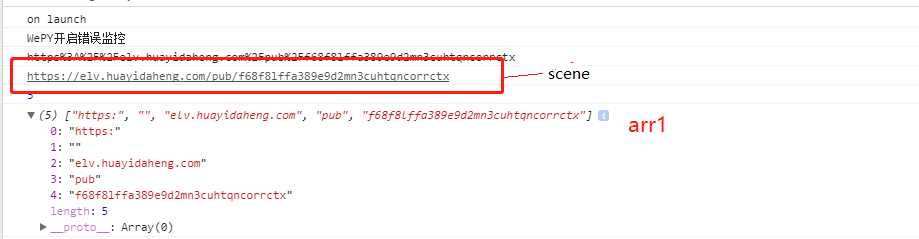
更深入一些: 当需要扫码进入之后需要获取二维码的参数进行下一步操作的话 ,可以再onload函数中进行判断
逻辑代码如下
if(e.q){
}

当在微信扫一扫进入小程序 并获取到二维码的参数 从而实现扫码进入小程序
标签:点击 小程序 决定 alt img 个数 规则 页面 根据
原文地址:https://www.cnblogs.com/PinkYun/p/9700405.html