标签:图片 基础 .com 技术分享 效果 hang classname end oda
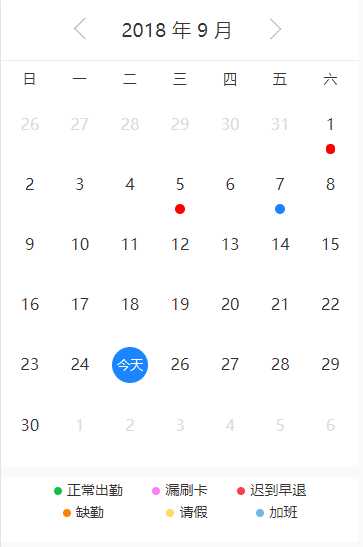
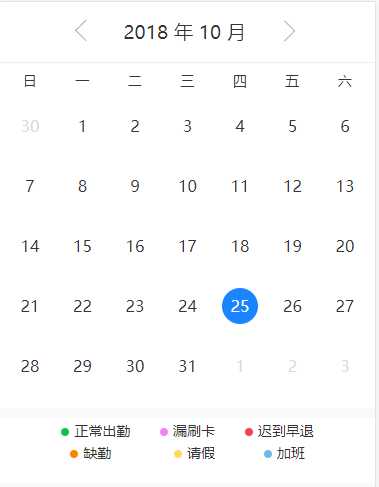
Calendar控件点击下个月按钮后,本月标记的各个具体天的样式都取消

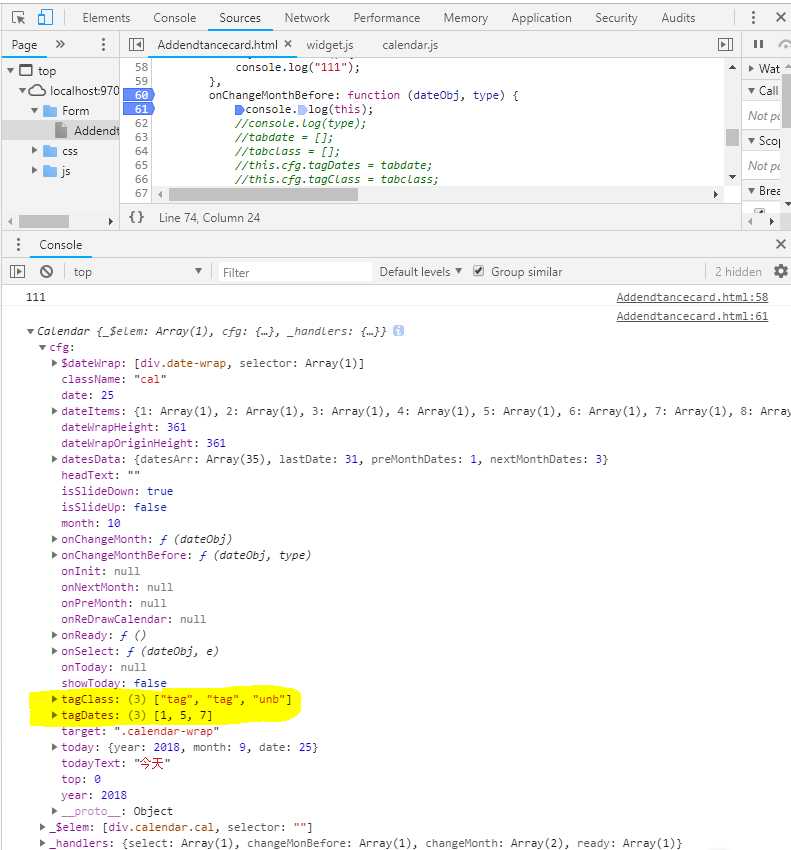
var tabdate = [1, 5, 7];
var tabclass = ["tag", "tag", "unb"];
var cal = new Calendar({
target: ‘.calendar-wrap‘,
className: ‘cal‘,
tagDates: tabdate,
tagClass: tabclass,
todayText: ‘今天‘,
// year: 2018,
// month: 8,
onReady: function () {
},
onChangeMonthBefore: function (dateObj, type) {
tabdate = [];
tabclass = [];
this.cfg.tagDates = tabdate;
this.cfg.tagClass = tabclass;
},
//当天日期获取方法
onSelect: function (dateObj, e) {
},
onChangeMonth: function (dateObj) {
}
});
结果效果图:


标签:图片 基础 .com 技术分享 效果 hang classname end oda
原文地址:https://www.cnblogs.com/Ly426/p/9702375.html