标签:yellow finish and home jpg The different color ISE
The web homework:

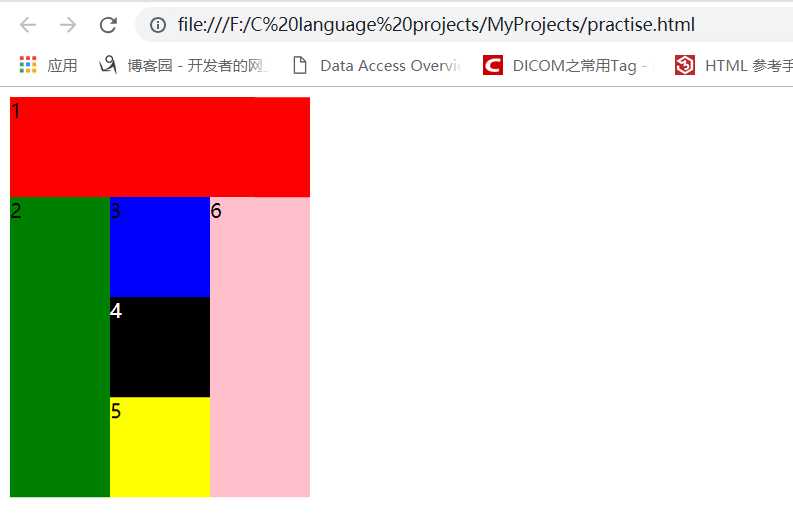
Finished design:

(I use six block with different color to show this homework and I put the web‘s code below there)
HTML:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>practise</title> 6 <link rel="stylesheet" href="practise.css"> 7 </head> 8 <body> 9 <div> 10 <div class="wrapper"> 11 <div class="item1">1</div> 12 <div class="item2">2</div> 13 <div class="item3">3</div> 14 <div class="item4">4</div> 15 <div class="item5">5</div> 16 <div class="item6">6</div> 17 </div> 18 </body> 19 </html>
CSS:
.wrapper { display:grid; grid-template-columns: 80px 80px 80px; grid-template-rows: 80px 80px 80px 80px; } .item1{ background: red; grid-area: 1/1/2/4; } .item2{ background: green; grid-area: 2/1/5/2; } .item3{ background: blue; grid-area: 2/2/3/3; } .item4{ background: black; grid-area: 3/2/4/3; color: white; } .item5{ background: yellow; grid-area: 4/2/5/3; } .item6{ background: pink; grid-area: 2/3/5/4; }
标签:yellow finish and home jpg The different color ISE
原文地址:https://www.cnblogs.com/chenzhihong294/p/9703598.html