标签:lse 单行注释 core split sub 数组array 使用 标签 包括
<script type="text/javascript"> alert("你好") </script>
ctrl+/,多行注释的快捷键是ctrl+shift+/。<script type="text/javascript"> alert("你好") //弹框输出 console.log("你好") //控制台输出 var a = prompt(‘今天是什么天气?‘); console.log(a) </script>
var a = 100;
var a; //定义变量
a = 100; //赋值变量
console.log(a) //输出变量
var a; //定义变量
a = 100; //赋值变量
console.log(typeof(a))
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
var a = "123"
console.log(typeof(a))
a = parseInt(a)
console.log(a)
console.log(typeof(a))

<script type="text/javascript"> var a = 123; //typeof 检查当前变量是什么数据类型 console.log(typeof a) //特殊情况 var a1 = 5/0; console.log(typeof a1) //Infinity 无限大. number类型 </script>
var str = ‘123‘
console.log(typeof str)
var b1 = false;
console.log(typeof b1)
var c1 = null;//空对象. object
console.log(c1)
var d1;
//表示变量未定义
console.log(typeof d1)



var firstName = ‘小‘;
var lastName = ‘马哥‘;
var name = ‘伊拉克‘;
var am = ‘美军‘;
// 字符串拼接
var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"
var fullStr = str;
console.log(fullStr)
var fullName = firstName +" "+ lastName;
console.log(fullName)
// 不能对字符串进行+运算 只能拼接
var a1 = ‘1‘;
var a2 = ‘2‘;
console.log(a1-a2) //12
var b1 = ‘one‘;
var b2 = ‘two‘;
// NaN. ==== not a number 是number类型
console.log(typeof(b1*b2))
<script type="text/javascript"> var a1 = 123; var a2 = ‘123‘; var a3 = a1+a2; console.log(typeof(a3)) </script>
<script type="text/javascript"> // 强制类型转换String(),toString() var n1 = 123 var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString()) </script>
<script type="text/javascript"> var stringNum = ‘789.123wadjhkd‘; var num2 = Number(stringNum); console.log(num2) // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) console.log(parseFloat(stringNum)); </script>
<script type="text/javascript"> var b1 = ‘123‘; var b2 = 0; var b3 = -123 var b4 = Infinity; var b5 = NaN; var b6; //undefined var b7 = null; // 非0既真 console.log(Boolean(b7)) </script>
<script type="text/javascript">
var a = 10;
if(a < 5){
console.log("5分")
}
else if(a == 10){
console.log("10分")
}
</script>
if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
<script type="text/javascript"> var a = 10; var b = 9; //逻辑与&& 两个条件都成立的时候 才成立 if(a > 5 && b < 10){ console.log("太棒了") } else{ console.log("垃圾") } </script>
<script type="text/javascript">
var a = 12;
var b = 10;
//逻辑或 只有有一个条件成立的时候 才成立
if(a<5 || b >6){
console.log("太棒了")
}
else{
Console.log("垃圾")
}
</script>
<script type="text/javascript">
var gameScore = ‘better‘;
switch(gameScore){
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case ‘good‘:
console.log(‘玩的很好‘)
//break表示退出
break;
case ‘better‘:
console.log(‘玩的老牛逼了‘)
break;
case ‘best‘:
console.log(‘恭喜你 吃鸡成功‘)
break;
default:
console.log(‘很遗憾‘)
}
</script>
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
for(var i = 1;i<=100;i++){ if(i%2==0){ //是偶数 console.log(i) } }
var colors = [‘red‘,‘color‘,‘yellow‘];
var colors2 = new Array();
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = ‘哈哈哈‘; arr[2] = ‘嘿嘿嘿‘

var north = [‘北京‘,‘山东‘,‘天津‘]; var south = [‘东莞‘,‘深圳‘,‘上海‘]; var newCity = north.concat(south); console.log(newCity)
var score = [98,78,76,100,0]; var str = score.join(‘|‘); console.log(str);//98|78|76|100|0
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.push(‘小马哥‘); console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘angle‘]; //4.反转数组 names.reverse(); console.log(names);
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘abngel‘]; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
布尔类型值 = Array.isArray(被检测的值) ;

var str = ‘alex‘; var charset = str.charAt(1); console.log(charset);//l
var str1 = ‘al‘; var str2 = ‘ex‘; console.log(str1.concat(str2,str2));//alexex
var a = ‘1234567755‘; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
var str = ‘alex‘; console.log(str.indexOf(‘e‘));//2 console.log(str.indexOf(‘p‘));//-1
var str = ‘小马哥‘; console.log(str.slice(1,2));//马
var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; console.log(str.split(‘a‘));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; console.log(str.substr(0,4));//我的天呢
var str = ‘XIAOMAGE‘; console.log(str.toLowerCase());//xiaomage
var str = ‘xiaomage‘; console.log(str.toUpperCase());
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)

//创建日期对象 var myDate=new Date(); //获取一个月中的某一天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate().toLocalString());//2018/5/27 下午10:36:23

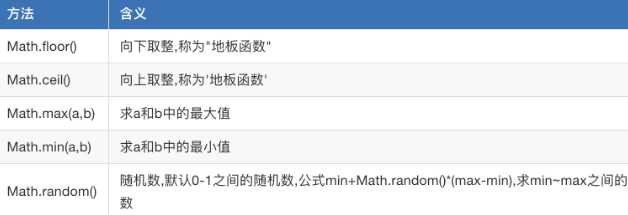
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
var ran = Math.random(); console.log(ran);[0,1)
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
函数名字();
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
标签:lse 单行注释 core split sub 数组array 使用 标签 包括
原文地址:https://www.cnblogs.com/qicun/p/9703237.html