标签:i+1 rev 相关 常见操作 传参 length 元素 参数 1.3
一.JavaScript数据类型var a=10; //定义int整数
var b = 10.00; //定义小数
var c = 12.3; //定义小数
console.log(‘a:‘+typeof(a)) //查看变量a的数据类型
console.log(‘b:‘+typeof(b)) //查看变量b的数据类型
console.log(‘c:‘+typeof(c)) //查看变量c的数据类型
var d =‘abc‘; //定义字符串
var e = b+d; //通过赋值语句定义字符串
console.log(e)
var f;
console.log(f) //undefined 1.只定义了,没有赋值声明;2.函数无返回值;4.数组的常见操作
//产生数组的方式1(与Java不同的是,在js中定义数组时可以不指定长度;但是在Java中定义数组必须要指定长度,以便内存分配好指定长度的内存空间)
var array = new Array();
array[0]=12;
array[1]=‘you‘;
//产生数组的方式2
var array1 = [12,4,‘what‘,[12,‘ip‘],‘soga‘];
var dic = {‘name‘:‘zhangsan‘,‘age‘:25,2:‘you‘};
var a2=[12,8,2,36,89,450,100,260]
console.log(‘array1=‘+array1);
console.log(‘dic = ‘+dic);
// Arrar,数组的相关操作
var array1 = new Array(3);
array1[0]=13;
array1[1]=34;
array1[2]=26;
array1[3]=17;
var array2=[12,34,56,78,89];
// concat()数组插入操作,且是将括号中整体插入到原数组的最后面
var array3 = array1.concat(array2)
console.log(‘array3=‘+array3);
for(var i=0;i<array3.length;i++){
console.log(‘array3[‘+i+‘]=‘+array3[i]);
}
//unshift()数组插入操作,且是将括号中整体插入到原数组的最前面
var array4 = array1.unshift([1,5,75])
array1.unshift(true,‘no‘)
// document.write(array4);
console.log(array1)
console.log(array4,typeof(array4))
//shift()数组删除操作,且删除原数组的第一个元素
array1.shift()
console.log(array1)
// sort 排序操作,按最高位(例如:a = [8,123],则a.sort(),a=[123,8])的按从小到大排序
// reverse 排序操作,按最高位(例如:a = [8,123,34,10],则a.reverse(),a=[8,34,123,10])的按从小到大排序
array1.sort()
array2.reverse()
//自定义函数来按数组元素的数值大小正常排序
function sort(array1) {
/*自定义数组排序(正常排序)*/
temp1=array1[0];
for(var i=0;i<array1.length;i++){
// a=array1[i];
for(var j=i+1;j<array1.length;j++){
if(array1[i]>array1[j]){
temp1 =array1[i];
array1[i]=array1[j];
array1[j]=temp1;
}
}
}
return array1;
}二.JavaScript基本语法
2.1定义变量--作用域、变量声明周期
2.1.1 Js中定义变量需要使用关键字var,定义变量格式如下:
var 变量名 = 变量值;
2.1.2变量作用域:
1.局部变量:函数内部的使用var声明的变量;
2.全局变量:函数内部没有使用var声明的变量和函数外面使用var声明的变量;
例如:
var bb=123; #全局变量
function foo() {
cc=‘you‘; #全局变量
var dd=‘what‘; #局部变量
return bb;
}2.1.3 函数生命周期
1.局部变量:从函数内部声明到函数执行完成;
2.全局变量:声明到这个页面关闭;
2.2算数运算符
+(加) -(减) (乘) %(取余数或取模) /(除) ++(自加) --(自减)
注意:i++和++i的区别
2.3赋值运算符
= += -= = /= %=
2.4比较运算符
== === != !== > < >= <=
当不同数据类型的变量进行比较时,先将其转换成对应的number类型,再进行比较。例如:
var a=‘2‘;
var b=2;
console.log(a==b);
console.log(a===b);
==:只比较数据大小;
===:既比较数据大小有比较数据类型;
比较运算符返回的是一个布尔类型
2.5逻辑运算符
&&(and) ||(or) !(not)
三.JavaScript基本语句--与Java完全相同
1.If
var a=2;
if (a>3){
alert(‘a>0‘);
}
else if (a>1){
alert(‘a>1‘);
}
else {
alert(‘a<0‘);
}2.Switch
switch (a){
case 1:{
alert(‘周一‘);
break;
}
case 5:{
alert(‘周二‘);
break;
}
default:{
alert(‘周五‘)
}
}3.For循环
//对数组操作,取出数组中的每个元素
var list = [1,56,‘you‘,‘what‘,‘want‘,90]
//方法1:推荐使用
for(var i=0;i<list.length;i++){
document.write(‘list[‘+i+‘]=‘+list[i]+‘<br>‘)
}
//方法2
for (i in list){
alert(list)
document.write(‘list[‘+i+‘]=‘+list[i]+‘<br>‘)
}4.While
var a =1;
while (a<3){
console.log(‘a=‘+a);
a++;
}5.Do...while
var b =1;
do{
console.log(‘b=‘+b);
b++;
}while (b<3)while是先判断条件再执行,do...while...是先执行再判断条件
6.Continue

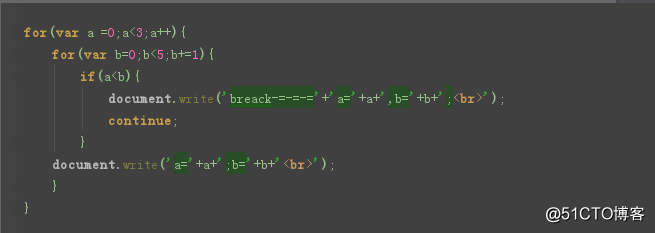
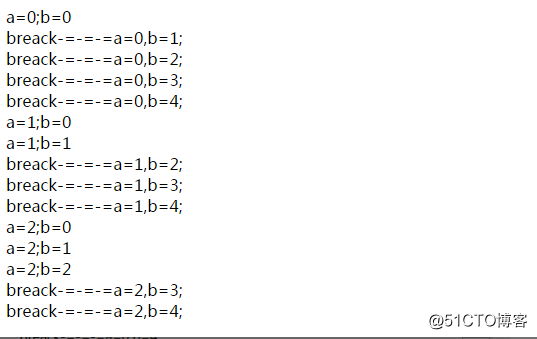
Continue继续本次循环的下一次循环
7.Break

Break跳出本次循环
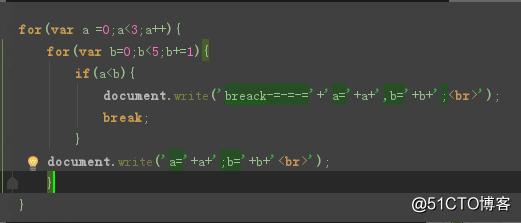
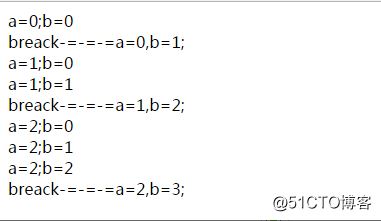
6.7代码块如下:
<script>
for(var a =0;a<3;a++){
for(var b=0;b<5;b+=1){
if(a<b){
document.write(‘breack-=-=-=‘+‘a=‘+a+‘,b=‘+b+‘;<br>‘);
break;
// continue;
}
document.write(‘a=‘+a+‘;b=‘+b+‘<br>‘);
}
}
</script>四.函数
函数相关
1.定义函数
1.1常用格式
function functionname() {function body}
function test1(name) {
alert(‘the name is :‘+name);
return name+‘\‘s‘
}
1.2不常用格式
function functionname(){‘参数‘,‘参数2‘,...,‘function body‘}
var test2 = new Function("name","alert(\‘the name is :\‘+name);return name+‘\\‘s‘");
var res= test1(‘张三‘);
var res2= test2(‘张三‘);
console.log(test1.length) //test1.length函数参数的个数
console.log(res);
console.log(res2);
function add(x,y,z) {
return x+y+z;
}
JS函数在调用时,函数的实参个数和形参个数不同时,JS不会报错。实参和形参个数不等时,按实参的先后顺序取值,多时后面多余的不取,少时只取前面的部分;
var res1 = add(2,7,1,9)
console.log(res1) //结果为10
var res2 = add(2,7)
console.log(res2) //结果为NAN
var res3 = add(12,‘YOU‘) //有字符串结果即为String,少的参数则为undefined
console.log(res3) //结果为NAN
function f(x,y) {
return x+y;
}
var f =1;
var a= 2;
res = f(f,a); //报错,因为函数调用为f(),只有f则是表示函数的地址,var f =1赋值操作将会把函数的内存地址覆盖掉,此时f将不再是一个函数了。所以再进行调用时,将会报错(f is a int ,not a function)
console.log(res)
1/函数的arguments属性,表示传给函数的实参数组
function add(x,y) {
console.log(arguments);
return x+y;
}
add(1,4,2)
2.需求:求任意数量实参的和的函数
function Add() {
var sum = 0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
res = Add(1,8,23,‘122‘);
console.log(res);匿名函数
匿名函数也叫自执行函数,它是将函数体作为一个整体放在括号中,后面直接传参进行调用的一种方式。
例如:
//正常函数
function fun(arg) {
document.write("this is a function"+"<br>");
document.write("arg="+arg);
}
fun("zhouzhou")
//匿名函数
(function fun(arg) {
document.write("this is a function"+"<br>");
document.write("arg="+arg);
})("zhozuhou")其实上面例子中,
(function fun(arg) {
document.write("this is a function"+"<br>");
document.write("arg="+arg);
})=fun
均为函数的内存地址值,后面直接带括号加参数进行调用。
标签:i+1 rev 相关 常见操作 传参 length 元素 参数 1.3
原文地址:http://blog.51cto.com/10836356/2285599