标签:int() 比较 自带 通过 log 行操作 ble 输入 sar
弹出警告框:alert("")
控制台输出:console.log("") cconsole表示"控制台",log表示"输出" 程序员经常使用这条语句来做一些测试
用户输入: prompt()语句 专门弹出来能够让用户输入的对话框 用户不管输入的是什么内容,格式都是字符串的形式 var a=prompt("请输入内容") 必须有一个变量来接受 这里是a
直接量:数字和字符串 直接量也就是常量,也称为字面量.看见什么他就是什么
(1)数字的直接量表达非常简单,写上去就行,不需要任何的符号.例如: alert(886)
(2) 字符串也很简单,但一定要加上引号,注意单引号和双引号不可套用
定义变量:var就是一个关键字,用来定义变量,后面要用空格隔开
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量.
变量名:可以任意取名字, 只能有字母数字下划线美元符号$构成,不能以数字开头,并且不能是JavaScript的保留字.
JavaScript保留字(了解即可):
abstract,boolean,byte,char,class,const,debugger,double,enum,export,extends,final,float,goto,implements,import,int,interface,long
throw,transient,volatile,native,package,private,protected,public,short,static,super,synchronize
变量的类型:变量里面能够存储数字,字符串等.变量会根据存储内容的类型不同,来决定自己的类型.
typeof() 获取变量的类型
number:数值型 只要是数就是数值型的.无论整浮,浮点数,正负 大小,一律都是数值型
string:字符串型 就是引号引起来的数据

console.log("我"+"爱"+"你"); //输出结果 我爱你 console.log("我+爱+你") //输出结果 我+爱+你 console.log(1+2+3) // 输出结果 6 两边都是数值才进行加法运算 输出的是number型 console.log("1"+2) //输出结果为"3",是字符串类型

console.log(6-3) //输出结果 3 console.log("6"-3) //输出结果 3 console.log("6"-"3") //输出结果为 3 很明显 减法情况下 输出的都是number型
变量的格式转换:
parseInt():字符串转数字 parse表示转换 Int表示整数
特性:a自带净化功能,只保留字符串开头的数字,后面的内容消失
console.log("2018woaini123") //输出结果为 2018
console.log("2018123") //输出结果为 2018123
b 自动带有截断小数的功能:取整 不四舍五入
var a = parseInt("5.8")+parseInt("5.8")
console.log(a) //输出结果 10
var a = parseInt("5.8+5.8")
console.log(a) //输出结果 5
var a = parseInt(5.8) + parseInt(4.7);
console.log(a); //输出结果 9
var a = parseInt(5.8 + 4.7);
console.log(a); //输出结果 10
1基本数据类型:
number 特殊情况 var a = 5/0 console.log(typeof a) //Infinity 无限大 number类型
string 字符串类型
boolean 布尔值
null 空对象
underfined 变量未定义
2引用数据类型:
Function 函数
Object 项目
Array 数组
String 字符串
Date 时间
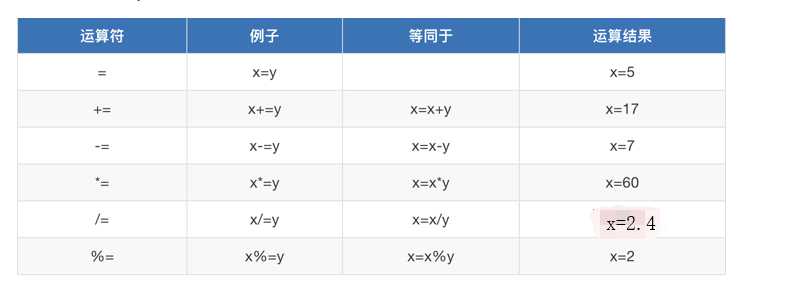
1赋值运算符:
var a = 12 ,y=5

2算数运算符

3比较运算符

4 特殊情况
字符串拼接
var a = "汪汪" var b = "小狗"+a console.log(b) //结果为 小狗汪汪
不能对字符串进行+运算 只能拼凑
var a= "1" var b = "2" console.log(a+b) //结果为12
var a="one" var b = "two" console.log(typeof(a*b)) //NaN not a number 是number类型
var a="1" var b="2" console.log(a*b) //结果为 2 var a="1" var b=2 console.log(a*b) //结果为 2 var a="汪汪" var b=2 console.log(a*b) //结果为NaN number类型 var a="汪汪" var b="吼吼" console.log(a*b) //NaN
1 将数字类型转换成字符串类型
1隐式转换
var n1 = 123; var n2= "123" var n3= n1 + n2 console.log(typeof n3) //string
2 强制类型转换 String() toString()
n1 = 123
第一种
var a =String(n1) console.log(a)
第二种 console.log(n1.toString())
2字符串转数字 parseInt() parseFloat() Number()
var stringNum = ‘789.123wadjhkd‘; var num2 = Number(stringNum); console.log(num2) //NaN // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) //789 console.log(parseFloat(stringNum)); //789.123
3 转换成布尔类型 Boolean()
任何数据类型都可以转换成布尔类型 所有的空都是false 非空都是true
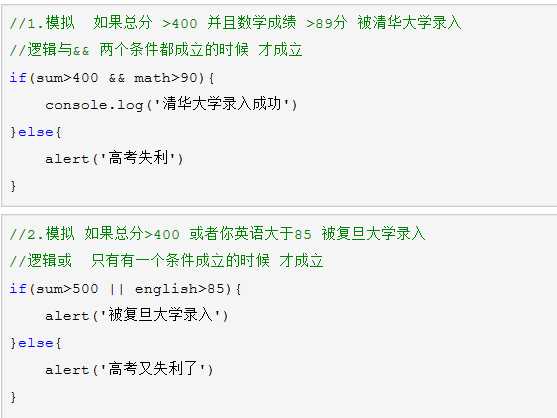
var a = 20; if (a >= 20){ console.log("大吉大利,今晚吃鸡")} alert(‘哟哟‘); //下面的代码还会执行
var a = 20; if (a >= 20){ console.log("大吉大利,今晚吃鸡") }else{ console.log("再接再厉") }

if(true){ //执行操作 }else if(true){ //执行操作 }else if(true){ //执行操作 }else { //执行操作 }

var gameScore = "better" switch(gameScore){ // case 表示一个条件,满足这个条件就会走出来,遇到break跳出,终止循环,如果某个条件中不写break,那么程序直到遇到下一个break停止. case "good": console,log("玩的很好") break; case "better": console,log("玩的6") break; case "best": console,log("玩的贼牛逼") break; default: console.log("下次努力")
循环三步走:
1初始化循环变量
2判断循环条件
3更新循环变量
var i = 1; // 初始化循环变量 while (i<=9){ //判断循环条件 console.log(i); i+=1} //更新循环条件
var a=3; do { console.log(i) i+=1}while(i>10) // 输出结果为 3
for(var i= 1;i<10;i+=1){
console.log(i)
}
for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write(‘*‘) } document.write(‘<br>‘) }

所谓内置对象就是ECMAScript提供出来的一些对象,对象都有相应的方法和属性
1数组的创建方式(2种)
字面量的方式创建(推荐使用)
var colors = [‘red‘, ‘green‘,‘yellow‘];
使用构造函数:使用new关键词对构造函数进行创建对象
var colors2 = new Array(); console.log(colors2) //为一个空列表 []
2 数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] =‘haha‘; arr[2] = ‘heiehie‘;
3数组的常用方法:

数组的合并 concat()
var north = [‘北京‘,‘山东‘,‘天津‘]; var south = [‘东莞‘,‘深圳‘,‘上海‘]; var newCity = north.concat(south); console.log(newCity) //打印结果 (6) ["北京", "山东", "天津", "东莞", "深圳", "上海"]
join() 将数组中的元素使用指定的字符串连接起来,他会形成一个新的字符串
var a = [1,2,3,4,5]; var b = a.join(‘|‘); console.log(b); //打印结果 1|2|3|4|5
toString() 将数组转换成字符串
var score=[1,2,3,4,5]; var str = score.toString(); //直接转换成字符串,每个元素之间是用逗号隔开 console.log(str); //1,2,3,4,5
slice(start,end) 返回数组的一段 左闭右开 相当于切片
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
pop 移除数组的最后一个元素
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.pop(); console.log(newArr); // ‘赵六‘ console.log(arr);//(3)["张三", "李四","王文"]
push() 向数组最后添加一个元素
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.push(‘小马哥‘); console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
reverse() 翻转数组
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘angle‘]; //4.反转数组 names.reverse(); console.log(names); // 打印结果 (4) ["angle", "tanhuang", "xiaoma", "alex"]
sorted() 对数组排序
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘abngel‘]; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
判断是否为数组:isArray()

chartAt() 返回指定索引位置的字符
var str = ‘alex‘; var charset = str.charAt(1); console.log(charset);//l
concat 返回字符串值,表示两个或者多个字符串的拼接
var str1 = ‘al‘; var str2 = ‘ex‘; console.log(str1.concat(str2,str2));//alexex
replace(a,b) 将字符串a替换成b
var a = ‘1234567755‘; var newStr = a.replace("4567","****"); console.log(newStr);//123****755
indexof() 查找字符的下标,找到返回字符串的下标,找不到返回-1
var str = ‘alex‘; console.log(str.indexOf(‘e‘));//2 console.log(str.indexOf(‘p‘));//-1
slice(start,end) 左闭右开,分隔字符串
var str = ‘小马哥‘; console.log(str.slice(1,2));//马
split(‘a‘,1) 以字符串a分隔字符串,并返回新的数组,如果第二个参数没写,表示返回整个数组,如果第二个参数写了 表示返回数组的最大长度
var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; console.log(str.split(‘a‘));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
substr(start,end) 不是左闭右开 第一个数是开始 第二个参数是子串中的字符数。必须是数值。如果省略了该参数,那么返回从 stringObject 的开始位置到结尾的字串
var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; console.log(str.substr(0,4));//我的天呢
toLowerCase() 转小写
var str = ‘XIAOMAGE‘; console.log(str.toLowerCase());//xiaomage
toUpperCase()转大写
var str = ‘xiaomage‘; console.log(str.toUpperCase());
特别注意:
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)
标签:int() 比较 自带 通过 log 行操作 ble 输入 sar
原文地址:https://www.cnblogs.com/lingcai/p/9704146.html