标签:今后 方法 bfc ret gnu 重复 字符 空字符串 比较运算符
1.怎么使用JavaScript:在body标签存放:<script type=”text/javascript”></script>标签对儿

<script type="text/javascript"> alert("小马哥"); </script> alert(英文翻译为“警报”)的用途:弹出“警告框”
2.语法规则:
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释: //单行注释: /* */:多行注释 sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
3.JavaScript在网页中输出信息的写法:
(1)弹出警告框:alert() 直接使用,不需要变量
(2)控制台输出:console.log() console表示“控制台”,log表示“输出”。 必须使用有个变量,来接受用户输入的值

<script type="text/javascript">
var a = prompt(‘今天是什么天气?‘);
console.log(a);
</script>
4.用户输入:prompt(); prompt()语句中,用户不管输入什么内容,都是字符串。
5.直接量:即常量:
简单的直接量有2种:数字、字符串。
6.变量的定义和赋值:
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
变量名:我们可以给变量任意的取名字。

var a = 100; //定义,并且赋值100 console.log(a); //输出100
7.变量的命名规范:
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
二 :变量的类型:
1.数值型: number
如果一个变量中,存放了数字,那么这个变量就是数值型的。
typeof():表示“获取变量的类型” 语法:typeof 变量

var a = 100; //定义了一个变量a,并且赋值100 console.log(typeof a); //输出a变量的类型
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的
2.字符串类型:string

var a = "abcde"; var b = "路飞"; var c = "123123"; var d = "哈哈哈哈哈"; var e = ""; //空字符串 console.log(typeof a); console.log(typeof b); console.log(typeof c); console.log(typeof d); console.log(typeof e);
3.连字符和加号的区别:

console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
4.变量值得传递(赋值)
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举例:

var a = "3"; var b = 2; console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
5.变量格式转换:
用户输入的内容不管是什么都是字符串:prompt()
parseInt():字符串转数字. parse表示“转换”,Int表示“整数”字符串转数字的方法:parseInt(‘5‘)
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018你真帅!!");
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7); console.log(a);
三 数据类型:
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
1.基本数据类型:
(1)number:

var a = 123; //typeof 检查当前变量是什么数据类型 console.log(typeof a) //特殊情况 var a1 = 5/0; console.log(typeof e1) //Infinity 无限大. number类型
(2)string(字符串的拼接使用+)
var str = ‘123‘ console.log(typeof str)
(3)boolean(布尔值)
var b1 = false; console.log(typeof b1)
(4)null
var c1 = null;//空对象. object console.log(c1)
(5)undefind
var d1; //表示变量未定义 console.log(typeof d1)
2.引用数据类型:
四 运算符:
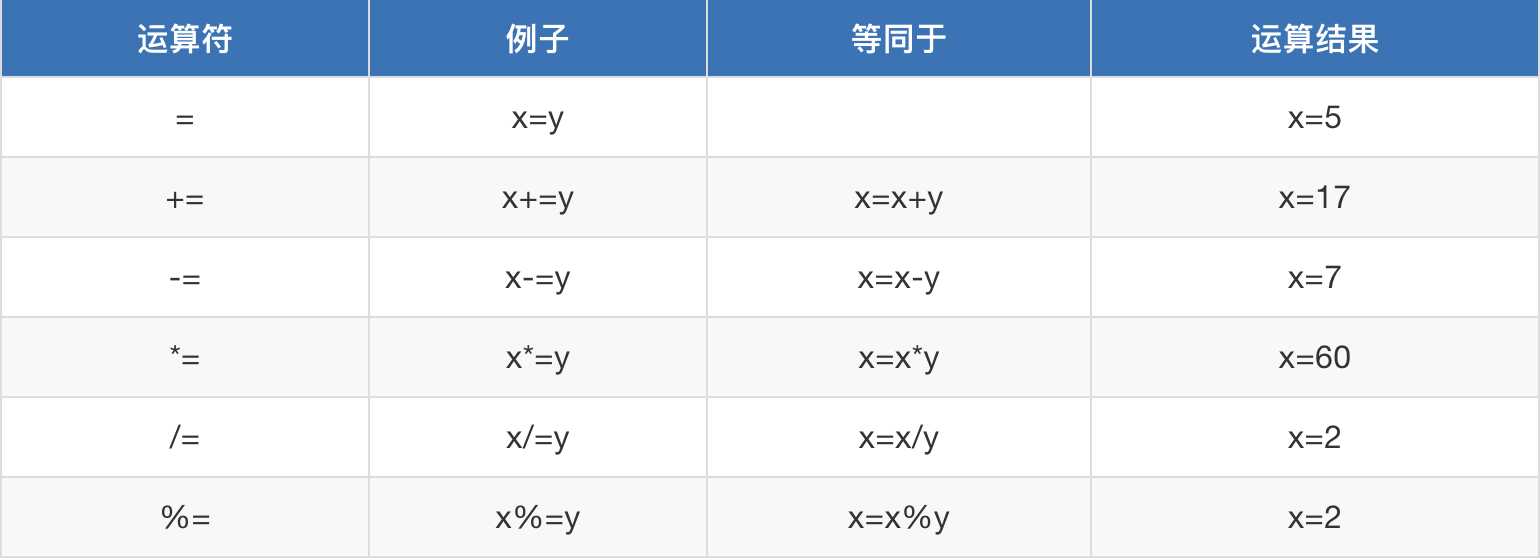
1.赋值运算符:
以var x = 12,y=5来演示示例

2.算数运算符
var a = 5,b=2

3.比较运算符
var x = 5;

4.特殊情况:
var firstName = ‘小‘; var lastName = ‘马哥‘; var name = ‘伊拉克‘; var am = ‘美军‘; // 字符串拼接 var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。" var fullStr = str; console.log(fullStr) var fullName = firstName +" "+ lastName; console.log(fullName)
// 不能对字符串进行+运算 只能拼接 var a1 = ‘1‘; var a2 = ‘2‘; console.log(a1-a2) //12
var b1 = ‘one‘; var b2 = ‘two‘; // NaN. ==== not a number 是number类型 console.log(typeof(b1*b2))
五:数据类型转换:
1.将数值类型转换成字符串类型:
(1)隐式转换:
var n1 = 123; var n2 = ‘123‘; var n3 = n1+n2; // 隐式转换 console.log(typeof n3);
(2)强制类型转换:
// 强制类型转换String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString())
2. 将字符串类型转换成数值类型:
var stringNum = ‘789.123wadjhkd‘; var num2 = Number(stringNum); console.log(num2) NaN // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) ; 789 console.log(parseFloat(stringNum)); 789.123
3.任何数据类型都可以转换为boolean类型:
复制代码 var b1 = ‘123‘; var b2 = 0; var b3 = -123 var b4 = Infinity; var b5 = NaN; var b6; //undefined var b7 = null; // 非0既真 console.log(Boolean(b7))
六 流程控制:
1.if if-else
var ji = 20; if(ji >= 20){ console.log(‘恭喜你,吃鸡成功,大吉大利‘) } alert(‘alex‘);//下面的代码还会执行
var ji = 20; if(ji>=20){ console.log(‘恭喜你,吃鸡成功,大吉大利‘) }else{ console.log(‘很遗憾 下次继续努力‘) }
if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
2.逻辑与&&,逻辑||或
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与&& 两个条件都成立的时候 才成立 if(sum>400 && math>90){ console.log(‘清华大学录入成功‘) }else{ alert(‘高考失利‘) }
//2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if(sum>500 || english>85){ alert(‘被复旦大学录入‘) }else{ alert(‘高考又失利了‘) }
3.switch转换
var gameScore = ‘better‘; switch(gameScore){ //case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 case ‘good‘: console.log(‘玩的很好‘) //break表示退出 break; case ‘better‘: console.log(‘玩的老牛逼了‘) break; case ‘best‘: console.log(‘恭喜你 吃鸡成功‘) break; default: console.log(‘很遗憾‘) }
4.while循环:
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
5.do_while:
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
6.for循环:
for(var i = 1;i<=10;i++){ console.log(i) }
for(var i = 1;i<=100;i++){ if(i%2==0){ //是偶数 console.log(i) } }
1-100之间所有数之和
var sum = 0; for(var j = 1;j<=100;j++){ sum = sum+j } console.log(sum)
7.双重循环:
for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write(‘*‘) } document.write(‘<br>‘) }
小作业
for(var i=1;i<=6;i++){ for(var j=1;j<=i;j++){ document.write("*"); } document.write(‘<br>‘); }
for(var i=1;i<=6;i++){ //行数
//控制我们的空格数
for(var s=i;s<6;s++){
document.write(‘ ‘)
}
for(var j=1;j<=2*i-1;j++){
document.write(‘*‘)
}
document.write(‘<br>‘)
}
七、常用内置函数;
所谓内置对象就是ECMAScript提供出来的一些对象,我们知道对象都是有相应的属性和方法
数组:Array
1.数组的创建方式:
字面量方式创建:
var colors[‘red‘,‘color‘,‘yellow‘]
使用构造函数的方式创建,使用new关键词对构造函数进行创建对象
var colors2 = new Array();
2.数组的赋值:
var arr = []; //通过下标进行一一赋值 arr[0] = 123; arr[1] = ‘哈哈哈‘; arr[2] = ‘嘿嘿嘿‘
3.数组的常用方法

3.1 数组的合并 concat()
var north = [‘北京‘,‘山东‘,‘天津‘]; var south = [‘东莞‘,‘深圳‘,‘上海‘]; var newCity = north.concat(south); console.log(newCity)
3.2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
var score = [98,78,76,100,0]; var str = score.join(‘|‘); console.log(str);//98|78|76|100|0
3.3 将数组转换成字符串 toString()
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0
3.4 slice(start,end); 返回数组的一段,左闭右开
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王文"]
3.5 pop 移除数组的最后一个元素
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"]
3.6 push() 向数组最后添加一个元素
var arr = [‘张三‘,‘李四‘,‘王文‘,‘赵六‘]; var newArr = arr.push(‘小马哥‘); console.log(newArr);//["张三", "李四","王文","赵六","小马哥"]
3.7 reverse() 翻转数组
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘angle‘]; //4.反转数组 names.reverse(); console.log(names);
3.8 sort对数组排序
var names = [‘alex‘,‘xiaoma‘,‘tanhuang‘,‘abngel‘]; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"]
3.9 判断是否为数组:isArray()
布尔类型值 = Array.isArray(被检测的值) ;
4.字符串string

4.1 chartAt() 返回指定索引的位置的字符
var str = ‘alex‘; var charset = str.charAt(1); console.log(charset);//l
4.2 concat 返回字符串值,表示两个或多个字符串的拼接
var str1 = ‘al‘; var str2 = ‘ex‘; console.log(str1.concat(str2,str2));//alexex
4.3 replace(a,b) 将字符串a替换成字符串b
var a = ‘1234567755‘;
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
4.4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样
var str = ‘alex‘; console.log(str.indexOf(‘e‘));//2 console.log(str.indexOf(‘p‘));//-1
4.5 slice(start,end) 左闭右开 分割字符串
var str = ‘小马哥‘; console.log(str.slice(1,2));//马
4.6 split(‘a‘,1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度
var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; console.log(str.split(‘a‘));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"]
4.7 substr(statr,end) 左闭右开
var str = ‘我的天呢,a是嘛,你在说什么呢?a哈哈哈‘; console.log(str.substr(0,4));//我的天呢
4.8 toLowerCase()转小写
var str = ‘XIAOMAGE‘; console.log(str.toLowerCase());//xiaomage
4.9 toUpperCase()转大写
var str = ‘xiaomage‘; console.log(str.toUpperCase());
特别:
//1.将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr)
//四舍五入 var newNum = num.toFixed(2) console.log(newNum)
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

//创建日期对象
var myDate=new Date();
//获取一个月中的某一天
console.log(myDate.getDate());
//返回本地时间
console.log(myDate().toLocalString());//2018/5/27 下午10:36:23
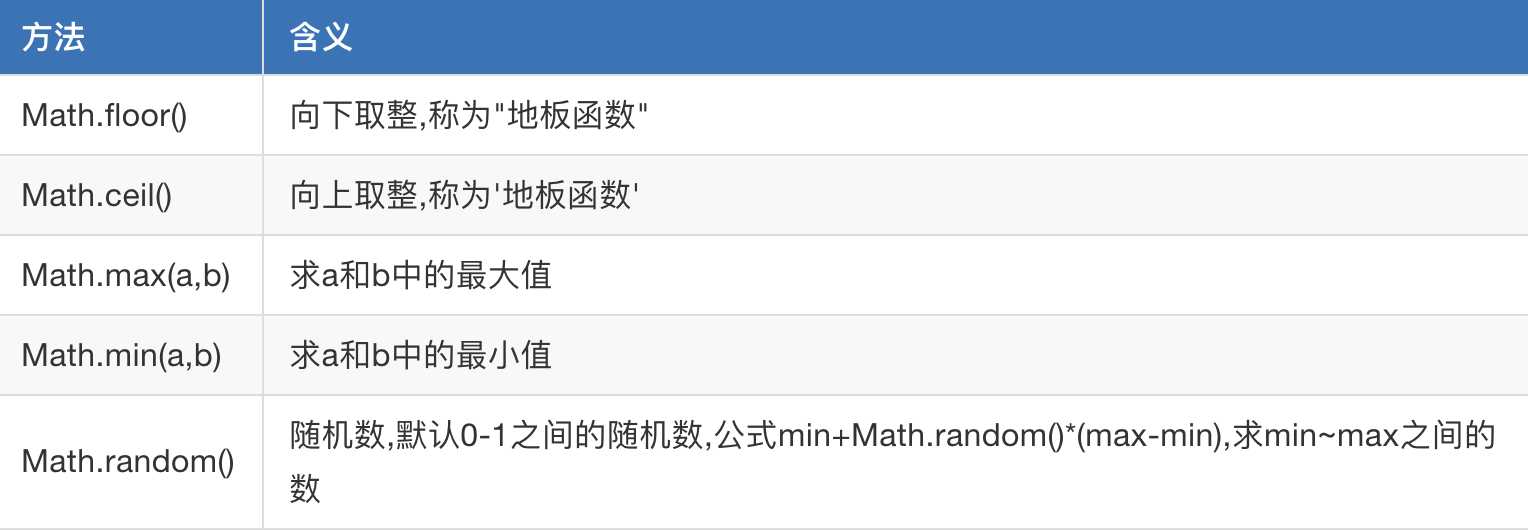
常用内置对象

6.1 Math.ceil() 向上取整,‘天花板函数‘
var x = 1.234; //天花板函数 表示大于等于 x,并且与它最接近的整数是2 var a = Math.ceil(x); console.log(a);//2
6.2 Math.floor 向下取整,‘地板函数‘
var x = 1.234; // 小于等于 x,并且与它最接近的整数 1 var b = Math.floor(x); console.log(b);//1
6.3 求两个数的最大值和最小值
//求 两个数的最大值 最小值 console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
6.4 随机数 Math.random()
var ran = Math.random(); console.log(ran);[0,1)
如果让你取100-200之间的随机数,怎么做?
背过公式:min - max之间的随机数: min+Math.random()*(max-min)
八、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
1.函数的定义:
function 函数名字(){ }
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
2.函数的调用:函数名()
3.函数的参数:形参和实参:
注意:实际参数和形式参数的个数,要相同
sum(3,4); sum("3",4); sum("Hello","World"); //函数:求和 function sum(a, b) { console.log(a + b); }
4.函数的返回值:
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
九 伪数组:arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
1.(1)返回函数实参的个数:arguments.length
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
(2)之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 arguments.push(8); //此方法不通过,因为无法增加元素 }
清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐
标签:今后 方法 bfc ret gnu 重复 字符 空字符串 比较运算符
原文地址:https://www.cnblogs.com/wqzn/p/9703190.html