标签:重启 ges 超过 代码 getc 一段 ISE 进入 流程
在体验版、开发版、和线上版都共用一套,并不会隔离。
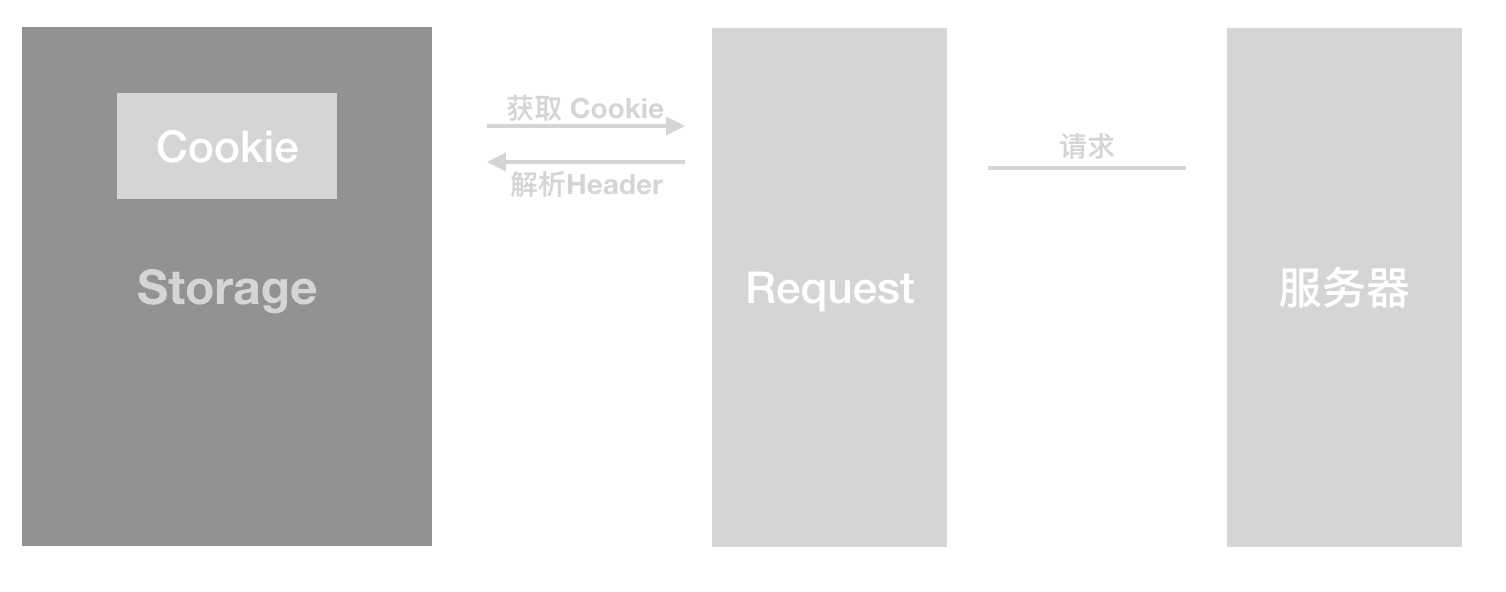
没有 Cookie

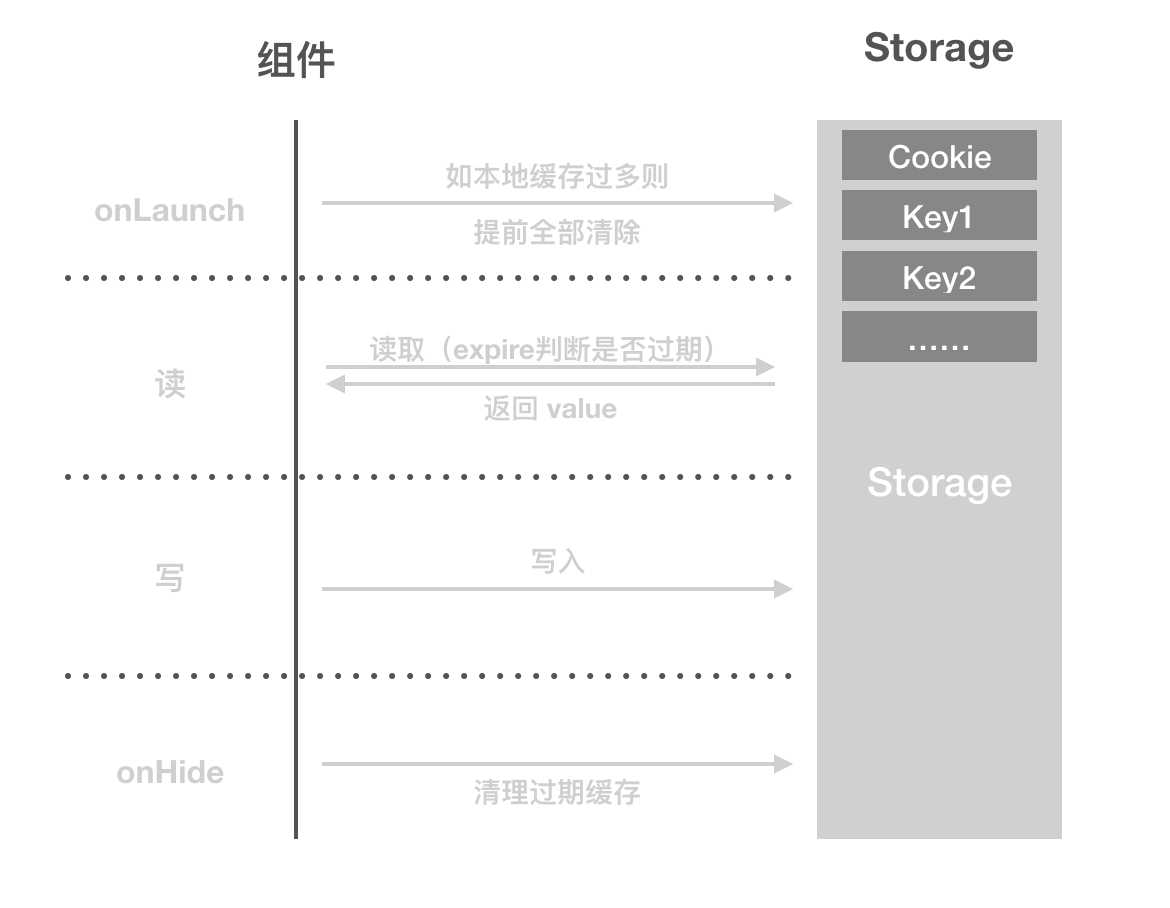
从上面知道,storage 不会自动销毁,而是在小程序销毁的时候再销毁。我们先了解一下小程序的运行机制。
小程序运行机制:
代码实现:
const storage = { set(){}, //设置缓存 get(){}, //获取缓存 remove(){}, // 移除缓存 checkAndClearExpired(){}, //将过期缓存清理掉
isExpired() {} //判断是否过期
}
在 storage 中隔离一个字段,用来做 cookie
let cookie = (function(){ return wx.getStorageSync(‘cookies‘); }()) const Cooke = { getCookie(){}, //从内存中获取cookie setCookie(){}, // 设置cookie setCookieInHeader(){}, //根据response的Header设置cookie removeCookie() {}, //删除cookie isExpired() {} //判断是否过期 }
在设置storage的时候,增加一个字段 expire 用来表示过期时间。简化代码如下:
function isExpired (expires) { // 小于等于现在时间为过期 if (new Date(expires) <= new Date()) { return true; } }
这样子,整体的流程如下:

到底了,不知道是不是越来越懒了,博文写得越来越短。。。
标签:重启 ges 超过 代码 getc 一段 ISE 进入 流程
原文地址:https://www.cnblogs.com/beidan/p/8480490.html