标签:回调函数 解析json 接口 从服务器 tomcat服务器 pen 应用程序 客户 pwd
在JQuery里面使用Ajax和Tomcat服务器之间进行数据交互,遇到了跨域请求问题,无法成功得到想要的数据!
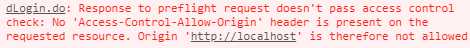
错误信息部分截图:

通过错误信息判断知道已经发生在Ajax跨域请求问题了!
当前Tomcat服务器,是一个已经存在的工程,有APP同这部分代码一同工作。我所做的是开发另外一款手机应用程序,并且使用已有的接口!在这种情况下,实现Ajax跨域请求,而且对目前源代码影响越小越好!怎样达到这样的目标?最终通过为Tomcat添加过滤器方式完成!
由于此项目是商业项目,服务器并不是我管理,所以无法提供具体代码和截图,具体实现根据下面这篇文章:
https://blog.csdn.net/appppppen/article/details/73196448
对于不了解JAVA开发朋友,可以通过下面文章了解一下Tomcat的过滤器:
http://www.runoob.com/servlet/servlet-writing-filters.html
最终,在服务器上面配置好过滤器,客户端通过JQuery Ajax可以和服务器交互数据了,下面是获取数据的部分截图:

我的JQuery Ajax页面代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>JQuery跨域解决方法</title> <script src="js/common.js"></script> <script src="js/jquery-2.1.4.min.js"></script> </head> <script language="JavaScript"> $(document).ready(function () { $("#submit").unbind("click").bind("click", function (e) {
e.preventDefault(); $.ajax({ url: "请求数据网址", type: "post", data: $("#form1").serialize(),//要提交数据 //另外一种提交数据方式,有的时候应该有用处 // data: { // ‘参数名称‘: ‘参数值‘ // }, dataType: "json",//从服务器返回数据类型 beforeSend: function (request) { //发送请求前调用的函数,需要配置可以在这里做 }, success: DoAjaxSuccess, error: DoAjaxError, complete: DoComplete }) //Ajax执行成功后调用的函数 function DoAjaxSuccess(data, status, jqxhr) { //得到返回的数据 var responseText = jqxhr.responseText; //解析JSON数据 $.parseJSON(responseText); //在Chrome浏览器控制台打印信息 console.log(responseText); //在页面显示得到的数据 $("#ajax-responseData").html(responseText); //恢复默认错误信息 $("#ajax-error").html("错误信息:"); } //Ajax执行失败后调用的函数 function DoAjaxError(jqxhr, status, errorMsg) { //在页面显示错误信息 $("#ajax-error").html("错误信息:" + errorMsg); } //Ajax执行完毕后调用的函数 function DoComplete(jqxhr, status) { //在页面显示完成状态 $("#ajax-status").html("完成状态:" + status); //操作时间 var curTime = GetCurTime(); $("#ajax-responseTime").html(curTime); } }); }) </script> <body> <form id="form1" name="form1" method="post" action="#"> <table width="100%" border="1"> <tbody> <tr> <td> <table width="100%" border="0"> <tbody> <tr> <td width="7%">服务器:Tomcat</td> </tr> </tbody> </table> </td> </tr> <tr> <td> <table width="100%" border="1"> <tbody> <tr> <td width="67%"> <table width="100%" border="1"> <tbody> <tr> <td><label for="tel">电话:</label> <input name="tel" type="text" id="tel" value=""></td> </tr> <tr> <td><label for="pwd">密码:</label> <input name="pwd" type="text" id="pwd" value=""></td> </tr> </tbody> </table> </td> <td width="33%"><input type="submit" name="submit" id="submit" value="提交"></td> </tr> </tbody> </table> </td> </tr> <tr> <td>操作时间:<a style="color: red" id="ajax-responseTime"> </a></td> </tr> <tr> <td id="ajax-status">完成状态:</td> </tr> <tr> <td id="ajax-error">错误信息:</td> </tr> <tr> <td id="ajax-responseData"> </td> </tr> </tbody> </table> </form> </body> </html>
注意:得到返回JSON数据,在Ajax执行成功回调函数中,具体代码是:
//Ajax执行成功后调用的函数
function DoAjaxSuccess(data, status, jqxhr) {
//得到返回的JSON数据
var responseText = jqxhr.responseText;
//解析JSON数据
$.parseJSON(responseText);
//在Chrome浏览器控制台打印信息
console.log(responseText);
//在页面显示得到的数据
$("#ajax-responseData").html(responseText);
//恢复默认错误信息
$("#ajax-error").html("错误信息:");
}
common.js代码:这是上面文件里面引用的一个提供一些功能的JS文件
//补齐两位数 function padleft0(obj) { return obj.toString().replace(/^[0-9]{1}$/, "0" + obj); } //得到当天日期 function GetCurTime() { var nowtime = new Date(); var year = nowtime.getFullYear(); var month = padleft0(nowtime.getMonth() + 1); var day = padleft0(nowtime.getDate()); var hour = padleft0(nowtime.getHours()); var minute = padleft0(nowtime.getMinutes()); var second = padleft0(nowtime.getSeconds()); var millisecond = nowtime.getMilliseconds(); millisecond = millisecond.toString().length == 1 ? "00" + millisecond : millisecond.toString().length == 2 ? "0" + millisecond : millisecond; return year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second + "." + millisecond; }
JQuery - Ajax和Tomcat跨域请求问题解决方法!
标签:回调函数 解析json 接口 从服务器 tomcat服务器 pen 应用程序 客户 pwd
原文地址:https://www.cnblogs.com/sunylat/p/9706507.html