标签:conf nat img 公众 ret view cal blank uip
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script type="text/javascript">
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘@CommonOperate.GetJsSdkUiPackage().AppId‘, // 必填,公众号的唯一标识
timestamp: @CommonOperate.GetJsSdkUiPackage().Timestamp, // 必填,生成签名的时间戳
nonceStr: ‘@CommonOperate.GetJsSdkUiPackage().NonceStr‘, // 必填,生成签名的随机串
signature: ‘@CommonOperate.GetJsSdkUiPackage().Signature‘, // 必填,签名
jsApiList: [ //必填,需要使用的JS接口列表,所有JS接口列表见附录2
‘checkJsApi‘,
‘chooseImage‘,
‘previewImage‘,
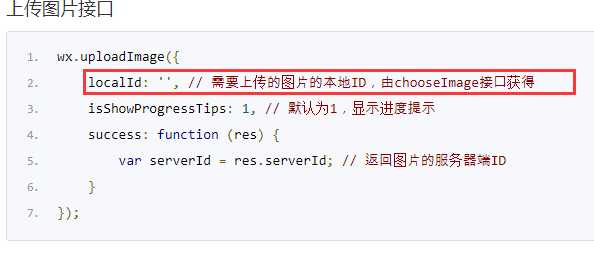
‘uploadImage‘,
‘downloadImage‘,
‘getLocation‘,
‘openLocation‘
]
});



/// <summary>
/// 上传微信照片
/// </summary>
/// <param name="repairId"></param>
/// <param name="mediaId"></param>
/// <returns></returns>
[HttpPost]
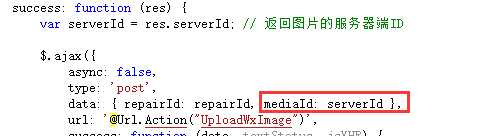
public JsonResult UploadWxImage(int repairId, string mediaId)
{
using (MemoryStream stream = new MemoryStream())
{
CommonOperate.GetMedia(mediaId, stream);
stream.Position = 0;
string localPath = Server.MapPath($"~/Content/{Guid.NewGuid()}.jpg");
try
{
System.Drawing.Image imgLocal = System.Drawing.Image.FromStream(stream);
imgLocal.Save(localPath);
}
标签:conf nat img 公众 ret view cal blank uip
原文地址:https://www.cnblogs.com/hepc/p/9709482.html