标签:image cut 一个 a标签 嵌套 script 路径 span size
HTML 标签语言
html 是一种标签语言,标签语言就是通过一个个标签组
html 超文本标记语言 , 超文本就是 页面内包含图片链接,甚至音乐 、程序等等非文字元素。
成的语言。
一、标签
分两种:
1、一种是普通标签: 通过 <h>这里写内容</h> 一对尖角号来表示这里 h 是标签名。
每一种标签都有特殊的功能。<h> 是开头标签 </h>是结尾。
2、还有一种是自闭和标签如 <img 这里写内容 />
标签的内容部分我们叫,标签体
还有就是标签 可以嵌套但不能交叉嵌套 <h><a></a></h> 不能<h><a></h></a>
标签的属性
通常属性是以 一组键值对的形式 如 id = "abc123" name="sss"
标签属性 只能在开头标签或自闭和标签中 属性名必须小写
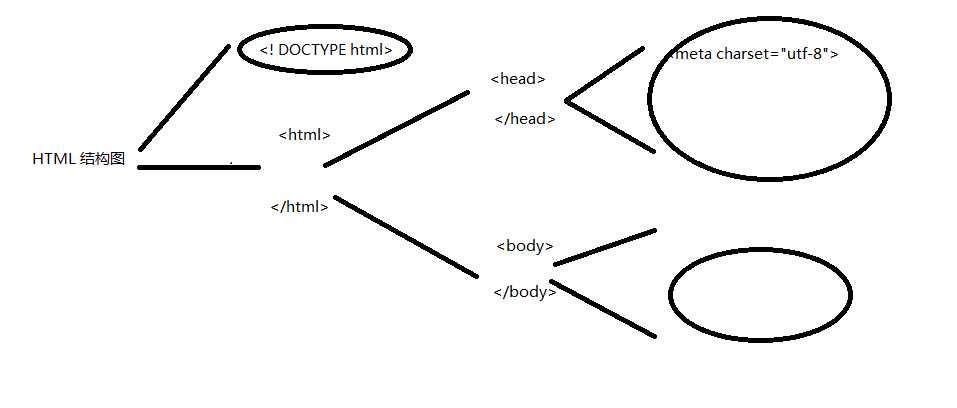
二、HTML 结构

写HTML 首先要写上 <!DOCTYPE html> :
<!DOCTYPE html> 是给浏览器发的,告诉浏览器以标准模式渲染,这个类似编码之类的,记得写上就行
然后 <html></html> 里包含两部分:<head>头标签</head> 、 <body>内容</body>body(是身体的意思)
<head> 标签:
<head> 标签里面都是一些规范、属性设置,给浏览器用来渲染的。反正都不是给用户看的东西。
一、 meta标签(英文大概是"后设"的意思)
meta 定义关于HTML的元数据 比如搜索引擎和更新频度的关键词和描述
有三个重要的属性 name 、 http-equiw、 content
name属性 :name="" content=""
keywords(搜索关键字,用于搜索引擎抓取信息。) <meta name="keywords" content="国学文化" >
description( 搜索到网站,下面显示的描述词) <meta name="description" content="什么什么网,注重什么什么,什么什么行业前多少 等等等">
author( 网站制作者信息)
generator(生成工具信息)
这里 content 是必不可少的属性 用来写信息的
http-equiw 属性:
Refresh (网页跳转) <meta http-equiw="Refresh" content="2;URL=https:xxxx">
这里是coutent属性 2 是2秒 后面的URL是要跳转的网页,没有的话就是原地刷新
Content-Type(浏览器接收到的文档类型) <meta http-equiw="Refrsh" charset="utf-8" 这个和<meta charset="utf-8"> 一样
X-UA-Compatible (针对IE 浏览器的兼容) <meta http-equiw="X-UA-Compatible" content="自己去查....我也不清楚,这个不重要" >
expires(设定网页到期时间,到期重新上传) <meta http-equiw="expires" content=" "
二、非meta标签
<title>(网页上面的“大横幅”) <title>当我即将开口是就感到空虚</title>
<link> 是用于引用外部文件的标签
有三个重要的属性 rel 、 href 、type 。
其中rel 是定义 引用的文件是干什么用的
href 是资源路径
type 是打开方式
rel="shortcut icon"或rel="icon" 在收藏和标题栏上用于显示的图标。
示例:<link rel="icon" href=‘‘www.xxxx.xxx">
IE 浏览器只支持 ico 格式。
rel="stylesheet" 引用外部样式表。
rel="nofollow" 用于指示搜索引擎不要追踪(爬虫抓取),减少垃圾链接。
<link> 是引入CSS内容的标签
<script> 是引入JS内容的标签
二、body标签 ; 内联标签;块级标签
内联标签:<a> <input> <img> <sub> <sup> <textarea> <span>
块级标签:<p> <h1> <table> <ol> <ul> <form> <div>
块级标签:block(块)元素特点:
总是在新行开始
高度、行宽 以及 外边距 和 内边距 都可以控制
宽度
标签:image cut 一个 a标签 嵌套 script 路径 span size
原文地址:https://www.cnblogs.com/juex/p/9708960.html