标签:连接 布尔 条件运算 等于 赋值运算符 das http 字符 表达式
要进行各种各样的运算,就要使用不同的运算符号。
赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、
算术运算符(+,-,*,/,++,--,%)、
比较运算符(>,<,<=,>=,==,===,!=,!==)、
逻辑运算符(||,&&,!)、
条件运算(?:)、
位移运算符(|,&,<<,>>,~,^)
字符串运算符(+)。
1、算术运算符:+、-、*、/、%、++、--
A = 10 + 20;
A = 10 – 20;
A = 10 * 20;
A = 10 / 20;
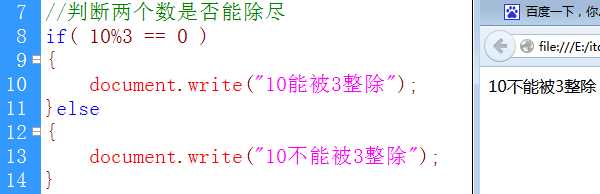
(1)“%”取余运算符,两个数相除,取余数。
A = 10 % 3; // A = 1,如果余数不为0,则两个不能整除
A = 10 % 2; // A = 0,如果余数为0,则两个数能除尽

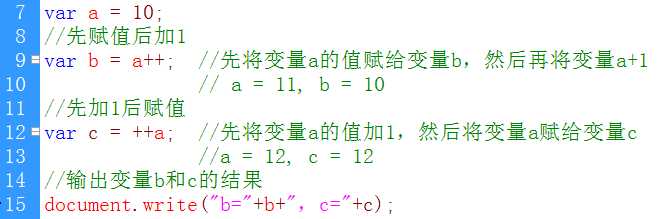
(2)“++”加1运算符、自加1
“++”可以作前缀(++i),也可以作后缀(i++)。
如果不赋值的话,i++和++i的结果是一样的。
如果要赋值的话,i++和++i的结果就不一样了

(3)“--”减1运算符,自减1
“--”可以作前缀(--i),也可以作后缀(i--)。
如果不赋值的话,i--和--i的结果是一样的。
如果要赋值的话,i++和++i的结果就不一样了
2、赋值运算符:=、+=、-=、*=、/=
“+=”先加后等。如:a += 10 //展开后 a = a + 10
“-=”先减后等。如:a -= 10 //展开后 a = a - 10
“*=”先乘后等。如:a *= 10 //展开后 a = a * 10
“/=”先除后等。如:a /= 10 //展开后 a = a / 10
3、字符串运算符:+、+=
字符串只能进行“连接”运算,不能进行其它运算。
var a = “abc”;
var b = a + “def”; // 结果b = a + “def” = “abc” + “def” = “abcdef”
var a = “abc”;
a += 10; // 结果a = a + 10 = “abc” + 10 = “abc10”
4、比较运算符:>、<、>=、<=、==、!=、===、!==
比较运算符的运算结果是布尔值(true或false)。
A = 10 > 20; // 结果A=false
A = 20>=20; // 结果A=true
A = 10%2 == 0; // 结果A=true
A = 10%2 == “0”; // 结果A=true
A = 10%3 != 0; // 结果A=true
A = 10%2 === “0”; //结果A=false
“=”是赋值号。如:a = 10
“==”等于。只比较两个变量的值,而不管类型。只要值一样,就返回true,否则返回false。
“===”全等于。既比较变量,也判断类型。如果类型和值都一样,返回true,否则返回false。
5、逻辑运算符:&&、||、!
逻辑运算符的运算结果有两个true或false。
“&&”逻辑与(并且关系)。如果左右两个操作数都为true,则结果为true,否则,结果为false。
逻辑与,就是两个条件同时满足时,则结果为true。
“||”逻辑或。左右两个条件,只要有一个满足,则返回true,否则,返回false。
“!”取反运算。!true = false 、 !false = true 、 !100 = false
6、三元运算符:?:
所谓“三元运算符”就是指三个操作数。
语法:条件表达式 ? 结果1 : 结果2
语法:操作数1 ? 操作数2 : 操作数3
含义:如果条件为true,则执行“结果1”的代码;如果条件为false,则执行“结果2”的代码。
其实:三元运算符,就是if else的变形形式。
标签:连接 布尔 条件运算 等于 赋值运算符 das http 字符 表达式
原文地址:https://www.cnblogs.com/7qin/p/9710721.html