标签:text code resolve 对象 blog radius ima enabled too
插件github地址:https://github.com/lavas-project/vue-skeleton-webpack-plugin
npm install vue-skeleton-webpack-plugin
平时项目中使用的是rem适配,然后发现骨架屏中无效,因为他出现的时候并未渲染页面,因此找不到window对象,获取不到屏宽
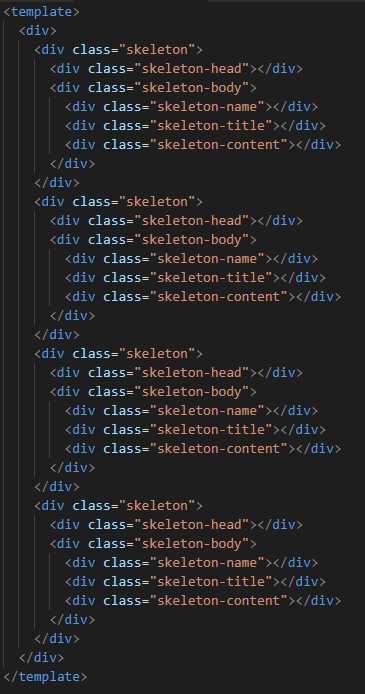
<template>
<div>
<div class="skeleton">
<div class="skeleton-head"></div>
<div class="skeleton-body">
<div class="skeleton-name"></div>
<div class="skeleton-title"></div>
<div class="skeleton-content"></div>
</div>
</div>
</div>
</template>
<script>
export default {
name: ‘skeleton‘
};
</script>
<style scoped>
.skeleton {
padding: 15px;
}
.skeleton .skeleton-head,
.skeleton .skeleton-name,
.skeleton .skeleton-title,
.skeleton .skeleton-content,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
}
.skeleton-head {
width: 33px;
height: 33px;
border-radius: 50%;
float: left;
}
.skeleton-body {
margin-left: 50px;
}
.skeleton-name{
width: 150px;
height: 30px;
margin-bottom: 10px;
}
.skeleton-title {
width: 100%;
height: 30px;
}
.skeleton-content {
width: 100%;
height: 30px;
margin-top: 10px;
}
</style>
import Vue from ‘vue‘ import Skeleton from ‘./Skeleton‘ export default new Vue({ components: { Skeleton }, template: ` <div> <skeleton id="skeleton1" style="display:none"/> </div>` })
‘use strict‘; const path = require(‘path‘) const merge = require(‘webpack-merge‘) const baseWebpackConfig = require(‘./webpack.base.conf‘) const nodeExternals = require(‘webpack-node-externals‘) const config = require(‘../config‘) const utils = require(‘./utils‘) const isProduction = process.env.NODE_ENV === ‘production‘ const sourceMapEnabled = isProduction ? config.build.productionSourceMap : config.dev.cssSourceMap function resolve(dir) { return path.join(__dirname, dir) } let skeletonWebpackConfig = merge(baseWebpackConfig, { target: ‘node‘, devtool: false, entry: { app: resolve(‘../src/entry-skeleton.js‘) }, output: Object.assign({}, baseWebpackConfig.output, { libraryTarget: ‘commonjs2‘ }), externals: nodeExternals({ whitelist: /\.css$/ }), plugins: [] }) // important: enable extract-text-webpack-plugin // 重点配置 skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({ sourceMap: sourceMapEnabled, extract: true }) module.exports = skeletonWebpackConfig
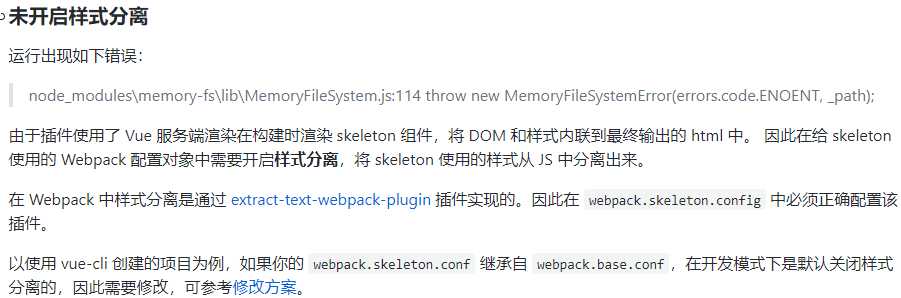
如果是vue-cli脚手架创建项目,一定要注意是否开启样式分离

修改方案就是在webpack.skeleton.conf.js中设置如下
skeletonWebpackConfig.module.rules[0].options.loaders = utils.cssLoaders({ sourceMap: sourceMapEnabled, extract: true })
// inject skeleton content(DOM & CSS) into HTML new SkeletonWebpackPlugin({ webpackConfig: require(‘./webpack.skeleton.conf‘), quiet: true, minimize: true, router: { mode: ‘history‘, routes: [ { path: ‘/client/a/Quiksns/comment‘, //对应使用路由 skeletonId: ‘skeleton1‘ // 所用骨架屏的id标识 }, ] } }),

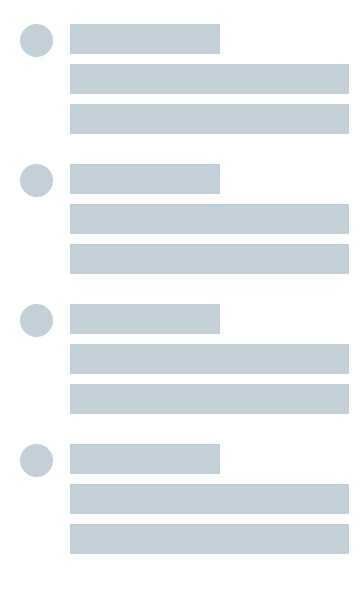
因为我这是第一次使用这个骨架屏,所以我让他展示多个的方法就是写了多个内容,如下(可能有更好,更方便的,后续修改的时候在改一下)

在页面加载初期实现的效果

个人csdn博客:https://blog.csdn.net/zmkyf1993
vue-skeleton-webpack-plugin骨架屏
标签:text code resolve 对象 blog radius ima enabled too
原文地址:https://www.cnblogs.com/FarmanKKK/p/9712913.html