标签:code users 图片 api body alt txt 技术 ssi
最近做自动化碰到一个问题:
就是带图片上传的不知道怎么实现自动化:整理了下实现如下:
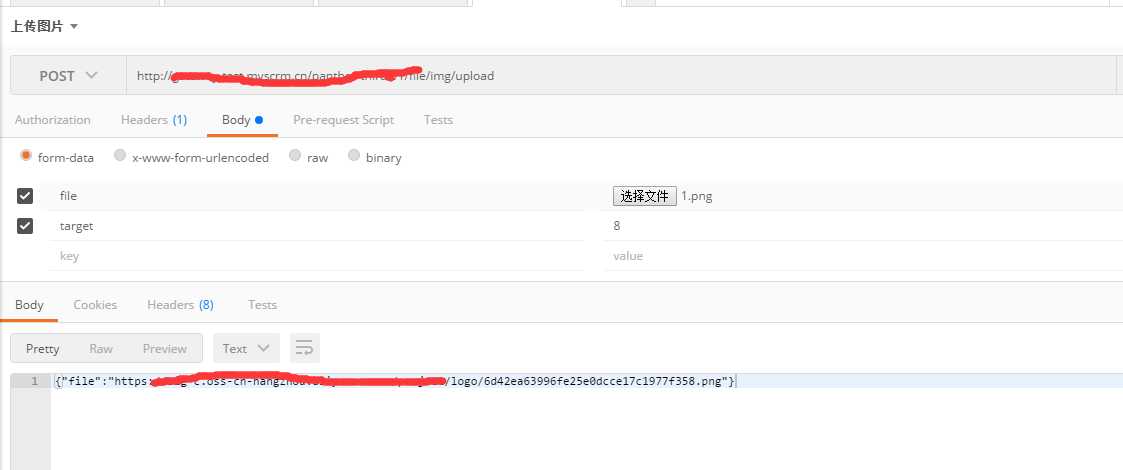
上传图片postman 结果请求如下,上传图片后返回一个图片地址:
post请求 body 是form-data 而不是json

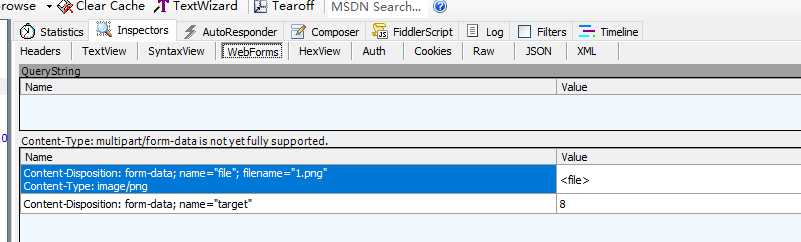
fiddler抓取如下,

selenium实现如下:【也可以参考悠悠的带token验证登录的:https://www.cnblogs.com/yoyoketang/p/7990127.html】
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import requests
import os
#需要将需要上传的图片文件放到当前文件路径才能读取
def fileUpload(apiurl,fileName,targetid):
# url ="http://gateway-test.myscrm.cn/panther-third/v1/file/img/upload"
url =apiurl
pwd= os.getcwd() #取当前文件夹路径
filepath = os.path.join(pwd,fileName) #将当前文件夹下面的文件拼接成可以读取的文件路径
f1 ={
"target": (None,targetid),
# "file": ("logo3x.png", open("C:/Users/zhengw/Desktop/otherFile/logo3x.png", "rb"), "image/png")
"file": ("logo3x.png", open(filepath, "rb"), "image/png")
}
r1 = requests.post(url, files=f1)
print filepath
print r1.content
# if __name__ == "__main__":
# apiurl = "http://gateway-test.myscrm.cn/panther-third/v1/file/img/upload"
# fileName ="logo3x.png"
# targetid = "8"
# fileUpload(apiurl,fileName,targetid)
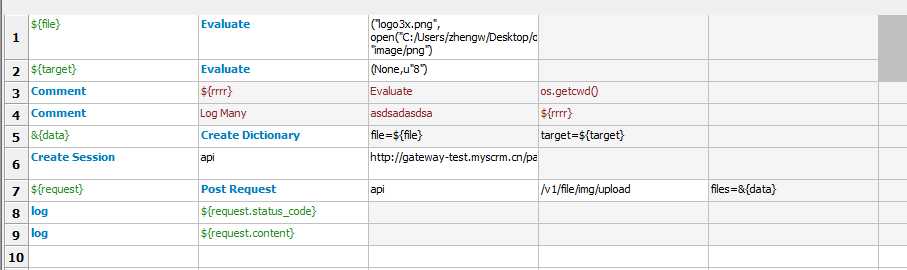
RF实现上传

*** Settings ***
Library RequestsLibrary
Library requests
Resource ../Basics/基础关键字.txt
Library ../config/sc.py
Library C:/Python27/Lib/site-packages/ykpy/sc.py
*** Test Cases ***
1
[Documentation] \#${targetid}
[Setup] # 上传类型id
${file} Evaluate ("logo3x.png", open("C:/Users/zhengw/Desktop/otherFile/logo3x.png","rb"), "image/png")
${target} Evaluate (None,u"8")
Comment ${rrrr} Evaluate os.getcwd()
Comment Log Many asdsadasdsa ${rrrr}
&{data} Create Dictionary file=${file} target=${target}
Create Session api http://gateway-test.myscrm.cn/panther-third
${request} Post Request api /v1/file/img/upload files=&{data}
log ${request.status_code}
log ${request.content}
标签:code users 图片 api body alt txt 技术 ssi
原文地址:https://www.cnblogs.com/tDayUp/p/9708830.html