标签:line refresh margin rri tom osi near private layout
今天来说说DataBinding在列表RecyclerView中的使用
App中经常用到列表展示,Data Binding在列表中一样可以扮演重要的作用,直接绑定数据和事件到每一个列表的item。
过去我们往往会使用ListView、GridView、或者GitHub上一些自定义的View来做瀑布流。自从RecyclerView出现后,我们有了新选择,只需要使用LayoutManager就可以。
RecyclerView内置的垃圾回收,ViewHolder、ItemDecoration装饰器机制都让我们可以毫不犹豫地替换掉原来的ListView和GridView。
主布局:
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_demo8_add" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="添加" /> <Button android:id="@+id/btn_demo8_refresh" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_weight="1" android:text="刷新" /> <Button android:id="@+id/btn_demo8_delete" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_weight="1" android:text="删除" /> </LinearLayout> <android.support.v7.widget.RecyclerView android:id="@+id/demo8_recyclerview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp"></android.support.v7.widget.RecyclerView> </LinearLayout> </layout>
item布局:
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <import type="com.zhangqie.databinding.demo8.UserObservableBean"/> <variable name="userObserBean" type="UserObservableBean"/> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="100dp" android:descendantFocusability="blocksDescendants" android:orientation="horizontal"> <LinearLayout android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{`编号:` + userObserBean.userId }" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{`姓名:` +userObserBean.userName}" android:layout_marginTop="5dp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_weight="1" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{`年龄:` +userObserBean.userAge}" /> <!--一定要使用1f而不能是使用1 ,类型必须相对应--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="@{`性别:` + (userObserBean.userSex == 1f ? `男` : `女`)}" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="match_parent" android:orientation="vertical" android:layout_marginRight="10dp" android:paddingBottom="10dp" > <Button android:id="@+id/btn_update" android:layout_width="wrap_content" android:layout_height="40dp" android:text="修改数据" /> <Button android:id="@+id/btn_delete" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_marginTop="5dp" android:text="删除数据" /> </LinearLayout> </LinearLayout> </layout>
ViewHolder
public class RecyclerViewHolder extends RecyclerView.ViewHolder { public Item8MvvmBinding getItem8MvvmBinding() { return item8MvvmBinding; } public void setItem8MvvmBinding(Item8MvvmBinding item8MvvmBinding) { this.item8MvvmBinding = item8MvvmBinding; } //这里只要给RecyclerView.ViewHolder返回一个view就可以,所以我们将构造方法中传入databinding Item8MvvmBinding item8MvvmBinding; public RecyclerViewHolder(Item8MvvmBinding item8MvvmBinding) { super(item8MvvmBinding.getRoot()); this.item8MvvmBinding = item8MvvmBinding; } }
adapter:
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewHolder> implements View.OnClickListener{ private List<UserObservableBean> list; private Random random = new Random(System.currentTimeMillis()); public RecyclerViewAdapter(List<UserObservableBean> list) { this.list = list; } public OnItemOnClickListener getOnItemOnClickListener() { return onItemOnClickListener; } public void setOnItemOnClickListener(OnItemOnClickListener onItemOnClickListener) { this.onItemOnClickListener = onItemOnClickListener; } private OnItemOnClickListener onItemOnClickListener; public interface OnItemOnClickListener{ void onItemClick(View view, int position); } @Override public RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { Item8MvvmBinding item8MvvmBinding = DataBindingUtil.inflate(LayoutInflater.from(parent.getContext()), R.layout.item8_mvvm,parent,false); item8MvvmBinding.getRoot().setOnClickListener(this); return new RecyclerViewHolder(item8MvvmBinding); } @Override public void onBindViewHolder(RecyclerViewHolder holder, int position) { Item8MvvmBinding item8MvvmBinding = holder.getItem8MvvmBinding(); UserObservableBean userObservableBean = list.get(position); item8MvvmBinding.setVariable(com.zhangqie.databinding.BR.userObserBean,userObservableBean); //将position保存在itemView的Tag中,以便点击时进行获取 item8MvvmBinding.getRoot().setTag(position); item8MvvmBinding.btnUpdate.setOnClickListener(new OnBtnClickListener(1, userObservableBean)); item8MvvmBinding.btnDelete.setOnClickListener(new OnBtnClickListener(2, position)); // 立刻执行绑定 item8MvvmBinding.executePendingBindings(); } @Override public int getItemCount() { return list.size(); } public void addData(UserObservableBean userObservableBean){ int position = random.nextInt(list.size()+1); list.add(position,userObservableBean); notifyItemInserted(position);//添加操作的动画 } public void deleteData(int positionn){ if (list.size() == 0){ return; } int position = random.nextInt(list.size()); list.remove(position); notifyItemRemoved(position);//删除操作的动画 } @Override public void onClick(View view) { if (onItemOnClickListener != null) onItemOnClickListener.onItemClick(view, (int) view.getTag()); } private class OnBtnClickListener implements View.OnClickListener{ private int stats;//1,修改;2,删除 private UserObservableBean userBean; private int position; OnBtnClickListener(int stats, UserObservableBean userBean) { this.stats = stats; this.userBean = userBean; } OnBtnClickListener(int stats, int position) { this.stats = stats; this.position = position; } @Override public void onClick(View v) { switch (stats) { case 1: userBean.userName.set("修改后的名字"); break; case 2: list.remove(position); notifyDataSetChanged(); break; } } } }
主Activity:
public class Demo8 extends AppCompatActivity { Demo8Binding demo8Binding; RecyclerViewAdapter recyclerViewAdapter; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); demo8Binding = DataBindingUtil.setContentView(this, R.layout.demo8); initView(); } private void initView(){ RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(this); demo8Binding.demo8Recyclerview.setLayoutManager(layoutManager); recyclerViewAdapter = new RecyclerViewAdapter(initObservableData()); demo8Binding.demo8Recyclerview.setAdapter(recyclerViewAdapter); //item的点击事件 recyclerViewAdapter.setOnItemOnClickListener(new RecyclerViewAdapter.OnItemOnClickListener() { @Override public void onItemClick(View view, int position) { Toast.makeText(Demo8.this, "行数:" + position, Toast.LENGTH_LONG).show(); } }); demo8Binding.btnDemo8Add.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { UserObservableBean userBean = new UserObservableBean(); userBean.userId.set(8); userBean.userName.set("切切心语"+8); userBean.userAge.set(25); userBean.userSex.set(8 % 2 == 0 ? 1 : 0); recyclerViewAdapter.addData(userBean); } }); demo8Binding.btnDemo8Refresh.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { recyclerViewAdapter.notifyDataSetChanged(); } }); demo8Binding.btnDemo8Delete.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { recyclerViewAdapter.deleteData(1); } }); } //初始化测试数据 private List<UserObservableBean> initObservableData() { List<UserObservableBean> list = new ArrayList<>(); for (int i = 1; i < 6; i++) { UserObservableBean userBean = new UserObservableBean(); userBean.userId.set(i); userBean.userName.set("切切心语"+i); userBean.userAge.set(18 + i); userBean.userSex.set(i % 2 == 0 ? 1 : 0); list.add(userBean); } return list; } }
自己练习的一个RecyclerView + Databinding使用
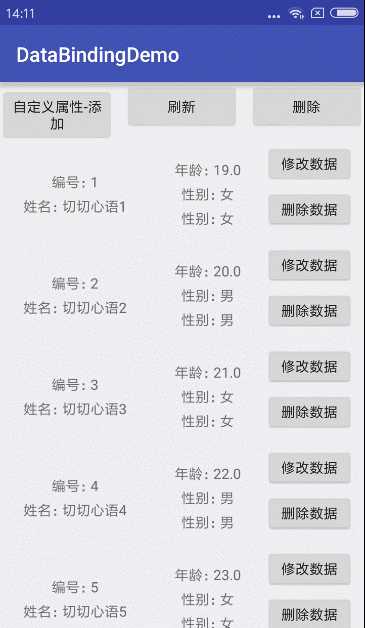
效果如图:

android -------- Data Binding的使用 RecyclerView
标签:line refresh margin rri tom osi near private layout
原文地址:https://www.cnblogs.com/zhangqie/p/9636759.html