标签:display cond for top generate height uri sort combox

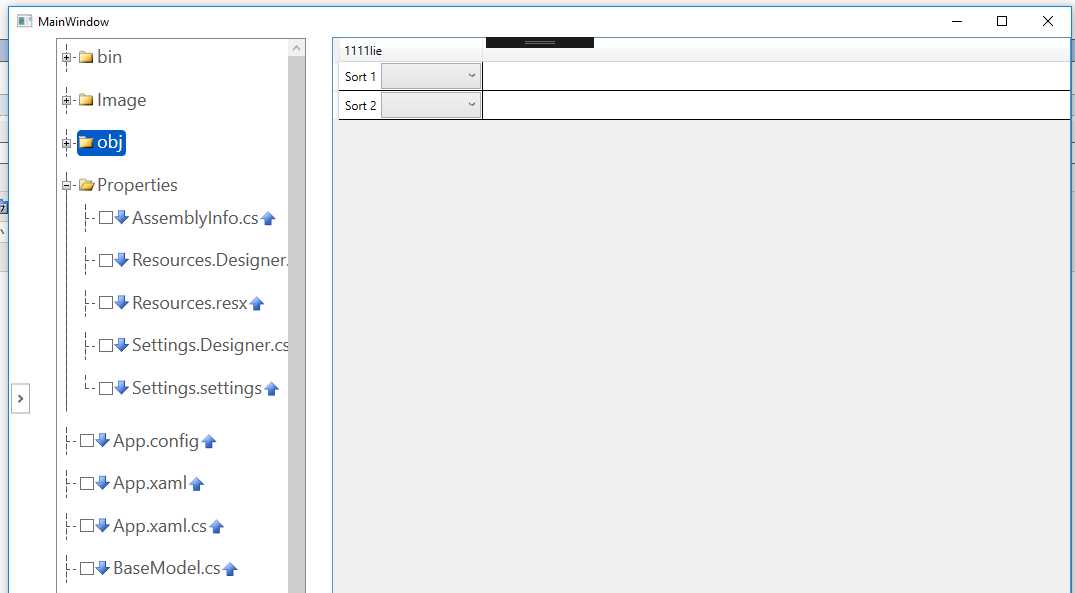
效果如图,treeview 跟 expander的样式。

<Window.Resources>
<local:LineConverter x:Key="lineConverter"></local:LineConverter>
<SolidColorBrush x:Key="Expander.MouseOver.Circle.Stroke" Color="#FF3C7FB1"/>
<SolidColorBrush x:Key="Expander.MouseOver.Circle.Fill" Color="Transparent"/>
<SolidColorBrush x:Key="Expander.MouseOver.Arrow.Stroke" Color="#222"/>
<SolidColorBrush x:Key="Expander.Pressed.Circle.Stroke" Color="#FF526C7B"/>
<SolidColorBrush x:Key="Expander.Pressed.Circle.Fill" Color="Transparent"/>
<SolidColorBrush x:Key="Expander.Pressed.Arrow.Stroke" Color="#FF003366"/>
<SolidColorBrush x:Key="Expander.Disabled.Circle.Stroke" Color="DarkGray"/>
<SolidColorBrush x:Key="Expander.Disabled.Circle.Fill" Color="Transparent"/>
<SolidColorBrush x:Key="Expander.Disabled.Arrow.Stroke" Color="#666"/>
<SolidColorBrush x:Key="Expander.Static.Circle.Fill" Color="Transparent"/>
<SolidColorBrush x:Key="Expander.Static.Circle.Stroke" Color="DarkGray"/>
<SolidColorBrush x:Key="Expander.Static.Arrow.Stroke" Color="#666"/>
<Style x:Key="ExpanderRightHeaderStyle" TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border Padding="{TemplateBinding Padding}">
<Grid Background="Transparent" SnapsToDevicePixels="False">
<Grid>
<Grid.LayoutTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform Angle="90"/>
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Grid.LayoutTransform>
<Rectangle x:Name="circle" Fill="{StaticResource Expander.Static.Circle.Fill}" HorizontalAlignment="Center" Height="19" Stroke="{StaticResource Expander.Static.Circle.Stroke}" VerticalAlignment="Center" Width="30"/>
<Path x:Name="arrow" Data="M 1,1.5 L 4.5,5 L 8,1.5" HorizontalAlignment="Center" SnapsToDevicePixels="false" Stroke="{StaticResource Expander.Static.Arrow.Stroke}" StrokeThickness="2" VerticalAlignment="Center"/>
</Grid>
<ContentPresenter HorizontalAlignment="Center" Margin="0,4,0,0" Grid.Row="1" RecognizesAccessKey="True" SnapsToDevicePixels="True" VerticalAlignment="Top"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Data" TargetName="arrow" Value="M 1,4.5 L 4.5,1 L 8,4.5"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Stroke" TargetName="circle" Value="{StaticResource Expander.MouseOver.Circle.Stroke}"/>
<Setter Property="Fill" TargetName="circle" Value="{StaticResource Expander.MouseOver.Circle.Fill}"/>
<Setter Property="Stroke" TargetName="arrow" Value="{StaticResource Expander.MouseOver.Arrow.Stroke}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="StrokeThickness" TargetName="arrow" Value="1.5"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Stroke" TargetName="circle" Value="{StaticResource Expander.Disabled.Circle.Stroke}"/>
<Setter Property="Fill" TargetName="circle" Value="{StaticResource Expander.Disabled.Circle.Fill}"/>
<Setter Property="Stroke" TargetName="arrow" Value="{StaticResource Expander.Disabled.Arrow.Stroke}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ExpanderLeftHeaderStyle" TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border Padding="{TemplateBinding Padding}">
<Grid Background="Transparent" SnapsToDevicePixels="False">
<Grid>
<Grid.LayoutTransform>
<TransformGroup>
<TransformGroup.Children>
<TransformCollection>
<RotateTransform Angle="90"/>
</TransformCollection>
</TransformGroup.Children>
</TransformGroup>
</Grid.LayoutTransform>
<Rectangle x:Name="circle" Fill="{StaticResource Expander.Static.Circle.Fill}" HorizontalAlignment="Center" Height="19" Stroke="{StaticResource Expander.Static.Circle.Stroke}" VerticalAlignment="Center" Width="30"/>
<Path x:Name="arrow" Data="M 1,4.5 L 4.5,1 L 8,4.5" HorizontalAlignment="Center" SnapsToDevicePixels="false" Stroke="{StaticResource Expander.Static.Arrow.Stroke}" StrokeThickness="2" VerticalAlignment="Center"/>
</Grid>
<ContentPresenter HorizontalAlignment="Center" Margin="0,4,0,0" Grid.Row="1" RecognizesAccessKey="True" SnapsToDevicePixels="True" VerticalAlignment="Top"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Data" TargetName="arrow" Value="M 1,1.5 L 4.5,5 L 8,1.5"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Stroke" TargetName="circle" Value="{StaticResource Expander.MouseOver.Circle.Stroke}"/>
<Setter Property="Fill" TargetName="circle" Value="{StaticResource Expander.MouseOver.Circle.Fill}"/>
<Setter Property="Stroke" TargetName="arrow" Value="{StaticResource Expander.MouseOver.Arrow.Stroke}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="StrokeThickness" TargetName="arrow" Value="1.5"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Stroke" TargetName="circle" Value="{StaticResource Expander.Disabled.Circle.Stroke}"/>
<Setter Property="Fill" TargetName="circle" Value="{StaticResource Expander.Disabled.Circle.Fill}"/>
<Setter Property="Stroke" TargetName="arrow" Value="{StaticResource Expander.Disabled.Arrow.Stroke}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ExpanderHeaderFocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Border>
<Rectangle Margin="0" SnapsToDevicePixels="true" Stroke="Black" StrokeThickness="1" StrokeDashArray="1 2"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ExpanderStyle1" TargetType="{x:Type Expander}">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Expander}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="3" SnapsToDevicePixels="true">
<DockPanel>
<ToggleButton x:Name="HeaderSite"
ContentTemplate="{TemplateBinding HeaderTemplate}"
ContentTemplateSelector="{TemplateBinding HeaderTemplateSelector}"
Content="{TemplateBinding Header}" DockPanel.Dock="Top"
Foreground="{TemplateBinding Foreground}" FontWeight="{TemplateBinding FontWeight}"
FocusVisualStyle="{StaticResource ExpanderHeaderFocusVisual}" FontStyle="{TemplateBinding FontStyle}"
FontStretch="{TemplateBinding FontStretch}" FontSize="{TemplateBinding FontSize}"
FontFamily="{TemplateBinding FontFamily}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Margin="1" MinWidth="0" MinHeight="0" Padding="{TemplateBinding Padding}"
Style="{StaticResource ExpanderLeftHeaderStyle}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
<ContentPresenter x:Name="ExpandSite" DockPanel.Dock="Bottom" Focusable="false" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" Visibility="Collapsed" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="true">
<Setter Property="Visibility" TargetName="ExpandSite" Value="Visible"/>
</Trigger>
<Trigger Property="ExpandDirection" Value="Right">
<Setter Property="DockPanel.Dock" TargetName="ExpandSite" Value="Right"/>
<Setter Property="DockPanel.Dock" TargetName="HeaderSite" Value="Left"/>
<Setter Property="Style" TargetName="HeaderSite" Value="{StaticResource ExpanderRightHeaderStyle}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ExpandCollapseToggleStyle" TargetType="ToggleButton">
<Setter Property="Focusable" Value="False"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ToggleButton">
<Grid Width="15" Height="13" SnapsToDevicePixels="True">
<!-- Rectangle 9x9 pixels -->
<Rectangle Width="9" Height="9" Stroke="#919191" SnapsToDevicePixels="true">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,2" StartPoint="0.5,0">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="Silver" Offset="0.5"/>
<GradientStop Color="LightGray" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!-- 画一个垂直方向的直线 -->
<Rectangle x:Name="ExpandPath" Width="1" Height="5" Stroke="Black" SnapsToDevicePixels="true"/>
<!-- 画一个水平方向的直线 -->
<Rectangle Width="5" Height="1" Stroke="Black" SnapsToDevicePixels="true"/>
</Grid>
<ControlTemplate.Triggers>
<!-- 通过IsChecked判断折叠还是展开 -->
<Trigger Property="IsChecked" Value="True">
<Setter Property="Visibility" TargetName="ExpandPath" Value="Collapsed"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="IsExpanded" Value="{Binding IsExpanded, Mode=TwoWay}"></Setter>
<Setter Property="IsSelected" Value="{Binding IsSelected,Mode=TwoWay}"></Setter>
<Setter Property="Margin" Value="0,5,0,10"></Setter>
<!--<Setter Property="HorizontalContentAlignment" Value="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>-->
<!--<Setter Property="VerticalContentAlignment" Value="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/>-->
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="2"/>
<Setter Property="Foreground" Value="#FF565656"/>
<Setter Property="FontFamily" Value="FZLTZHUNHK"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="BorderThickness" Value="0"/>
<!--<Setter Property="FocusVisualStyle" Value="{StaticResource TreeViewItemFocusVisual}"/>-->
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TreeViewItem}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="19" Width="Auto"/>
<ColumnDefinition MinWidth="20" Width="Auto"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="20"/>
<RowDefinition />
</Grid.RowDefinitions>
<!-- Connecting Lines -->
<!-- Horizontal line -->
<Rectangle x:Name="HorLn" Margin="9,0,0,0" Height="1" Stroke="#FF565656" SnapsToDevicePixels="True" StrokeDashCap="Square" StrokeDashArray="3,5" StrokeDashOffset="1"/>
<!-- Vertical line -->
<Rectangle x:Name="VerLn" Width="1" Stroke="#FF565656" Margin="0,0,1,0" Grid.RowSpan="2" SnapsToDevicePixels="true" Fill="White" StrokeDashCap="Square" StrokeDashArray="3,5"/>
<ToggleButton x:Name="Expander" Grid.Column="0" Grid.Row="0" ClickMode="Press" IsChecked="{Binding IsExpanded, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ExpandCollapseToggleStyle}"/>
<Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="4" HorizontalAlignment="Left" Grid.Column="1" Margin="1" Padding="{TemplateBinding Padding}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="PART_Header" ContentSource="Header" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</Border>
<ItemsPresenter x:Name="ItemsHost" Grid.ColumnSpan="2" Grid.Column="1" Grid.Row="1" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="false">
<Setter Property="Visibility" TargetName="ItemsHost" Value="Collapsed"/>
</Trigger>
<Trigger Property="HasItems" Value="false">
<Setter Property="Visibility" TargetName="Expander" Value="Hidden"/>
</Trigger>
<Trigger Property="IsSelected" Value="true">
<Setter Property="Background" TargetName="Bd" Value="#FF025BC7"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="true"/>
<Condition Property="IsSelectionActive" Value="false"/>
</MultiTrigger.Conditions>
<Setter Property="Background" TargetName="Bd" Value="#FF025BC7"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
</MultiTrigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Self},Converter={StaticResource lineConverter}}" Value="true">
<Setter TargetName="VerLn" Property="Height" Value="15"/>
<Setter TargetName="VerLn" Property="VerticalAlignment" Value="Top"/>
</DataTrigger>
<Trigger Property="TabIndex" Value="1">
<Setter TargetName="VerLn" Property="Margin" Value="0,12,1,0"/>
<Setter TargetName="VerLn" Property="Height" Value="Auto"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="VirtualizingStackPanel.IsVirtualizing" Value="true">
<Setter Property="ItemsPanel">
<Setter.Value>
<ItemsPanelTemplate>
<VirtualizingStackPanel/>
</ItemsPanelTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Expander Style="{DynamicResource ExpanderStyle1}" VerticalAlignment="Stretch" ExpandDirection="Right" HorizontalAlignment="Left" SnapsToDevicePixels="True">
<Expander.Content>
<Grid Width="300">
<TreeView Name="tvProperties" Style="{Binding }" Width="250" Padding="0" Margin="0" BorderThickness="1" ItemsSource="{Binding TreeNodeCollection}">
<!--<TreeView.ItemContainerStyle>
<Style TargetType="TreeViewItem">
<Setter Property="IsExpanded" Value="{Binding IsExpanded,Mode=TwoWay}"></Setter>
<Setter Property="IsSelected" Value="{Binding IsSelected,Mode=TwoWay}"></Setter>
<Setter Property="Margin" Value="0,5,0,10"></Setter>
</Style>
</TreeView.ItemContainerStyle>-->
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type local:PropertyNodeItem}" ItemsSource="{Binding Path=Children}">
<StackPanel Orientation="Horizontal">
<CheckBox Width="16" Height="16" Visibility="{Binding CheckBoxVis}" IsChecked="{Binding ItemChecked,Mode=TwoWay}"></CheckBox>
<Image VerticalAlignment="Center" Source="{Binding ItemImage}" Width="16" Height="16" Margin="0,0,2,2"></Image>
<TextBlock VerticalAlignment="Center" Text="{Binding DisplayName}"></TextBlock>
<Image VerticalAlignment="Center" Source="{Binding EditItemImage}" Margin="2,0,0,0"></Image>
<StackPanel.ToolTip>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" TextWrapping="Wrap" MaxWidth="200"></TextBlock>
</StackPanel.ToolTip>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
</Grid>
</Expander.Content>
</Expander>
</Grid>
<DataGrid Grid.Column="2" ItemsSource="{Binding itemCollections}" AutoGenerateColumns="False" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTemplateColumn Header="1111lie">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition MinWidth="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Content="{Binding lableString}" Grid.Column="0"></Label>
<ComboBox ItemsSource="{Binding comboxItems}" Grid.Column="1"></ComboBox>
</Grid>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>

public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); DataContext = this; BuildData(); ShowTreeView(FilePath); } private void BuildData() { _itemCollect = new ObservableCollection<BindData>(); BindData data1 = new BindData() { lableString = "Sort 1", comboxItems = new List<string>() { "1", "2", "3" } }; BindData data2 = new BindData() { lableString = "Sort 2", comboxItems = new List<string>() { "4", "5", "6" } }; _itemCollect.Add(data1); _itemCollect.Add(data2); } private ObservableCollection<BindData> _itemCollect; public ObservableCollection<BindData> itemCollections { get { return _itemCollect; } set { _itemCollect = value; } } private ObservableCollection<PropertyNodeItem> _treeNodeCollection; public ObservableCollection<PropertyNodeItem> TreeNodeCollection { get { return _treeNodeCollection; } set { _treeNodeCollection = value; } } private const string FilePath = @"D:\VS\WpfGrid\WpfGrid"; private void ShowTreeView(string path) { DirectoryInfo dicInfo = new DirectoryInfo(path); PropertyNodeItem rootNode = new PropertyNodeItem() { DisplayName = dicInfo.Name }; _treeNodeCollection = new ObservableCollection<PropertyNodeItem>(); GetTreeNode(dicInfo, rootNode); foreach (var child in rootNode.Children) { TreeNodeCollection.Add(child); } } private void GetTreeNode(DirectoryInfo dicInfo, PropertyNodeItem rootNode) { List<PropertyNodeItem> itemList = new List<PropertyNodeItem>(); DirectoryInfo[] allDirs = dicInfo.GetDirectories(); foreach (DirectoryInfo d in allDirs) { PropertyNodeItem parentItem = new PropertyNodeItem() { DisplayName = d.Name, ParentNode = rootNode }; itemList.Add(parentItem); GetTreeNode(d, parentItem); } FileInfo[] files = dicInfo.GetFiles(); foreach (var file in files) { PropertyNodeItem propertyitem = new PropertyNodeItem() { DisplayName = file.Name, ParentNode = rootNode, IsLeafNode = true, IsEditNode = true, CheckBoxVis = Visibility.Visible }; itemList.Add(propertyitem); } rootNode.Children = itemList; } } public class LineConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { TreeViewItem item = (TreeViewItem)value; ItemsControl ic = ItemsControl.ItemsControlFromItemContainer(item); return ic.ItemContainerGenerator.IndexFromContainer(item) == ic.Items.Count - 1; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { return false; } } public class BindData { public string lableString { get; set; } public List<string> comboxItems { get; set; } }

public class PropertyNodeItem : BaseModel { public string Icon { get; set; } public string EditIcon { get; set; } public string DisplayName { get; set; } public string Name { get; set; } public PropertyNodeItem ParentNode { get; set; } public IEnumerable<PropertyNodeItem> Children { get; set; } public PropertyNodeItem() { Children = new List<PropertyNodeItem>(); } private bool _isExpanded; public bool IsExpanded { get { return _isExpanded; } set { if (value != _isExpanded) { _isExpanded = value; OnPropertyChanged("IsExpanded"); OnPropertyChanged("ItemImage"); } } } private bool _isSelected; public bool IsSelected { get { return _isSelected; } set { if (value != _isSelected) { _isSelected = value; OnPropertyChanged("IsSelected"); } } } private bool _isLeafNode; public bool IsLeafNode { get { return _isLeafNode; } set { _isLeafNode = value; } } private bool _isEditNode; public bool IsEditNode { get { return _isEditNode; } set { _isEditNode = value; } } public ImageSource ItemImage { get { if (IsLeafNode) return GetBitmapImage("md.png"); ; //if (!IsActive) // return GetBitmapImage("FolderDeactivated16.ico"); if (IsExpanded) return GetBitmapImage("fp.ico"); else return GetBitmapImage("fc.ico"); } } public ImageSource EditItemImage { get { if (IsEditNode) return GetBitmapImage("mu.png"); else return null; } } private BitmapImage GetBitmapImage(string mapName) { string mapPath = string.Format("pack://application:,,,/WpfGrid;component/Image/" + mapName); BitmapImage tu = new BitmapImage(new Uri(mapPath.ToString(), UriKind.RelativeOrAbsolute)); return tu; } Visibility _checkBoxVis = Visibility.Collapsed; public Visibility CheckBoxVis { get { return _checkBoxVis; } set { _checkBoxVis = value; } } private bool _itemChecked; public bool ItemChecked { get { return _itemChecked; } set { _itemChecked = value; } } }
标签:display cond for top generate height uri sort combox
原文地址:https://www.cnblogs.com/daodaoawei/p/9719538.html