标签:top path shell head export 出现 start 最好 光盘

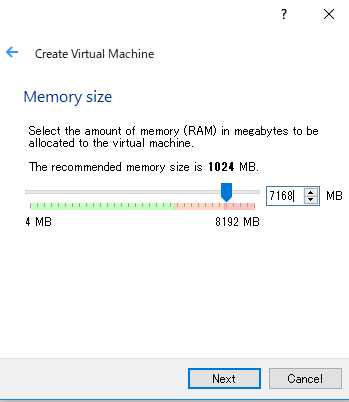
因为安装eos推荐7GB的物理内存,所以最好分给虚拟机7*1024=7168MB。如果机器的内存不够7GB,也没关系,分给虚拟机5*1024=5120MB,也行,
但是要主要在安装eos时,需要修改一个配置文件,下面会详细说明。




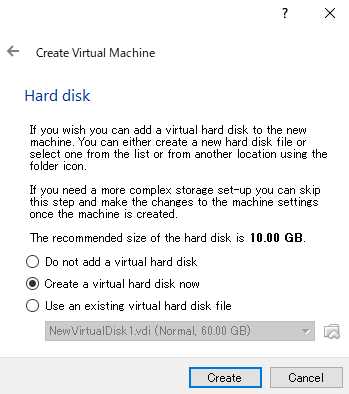
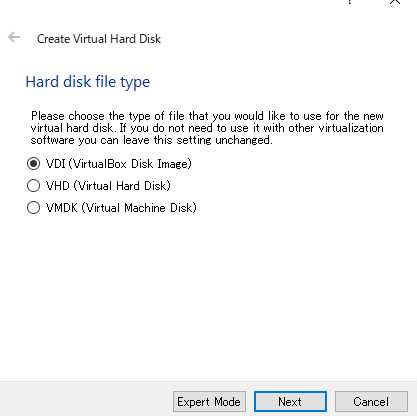
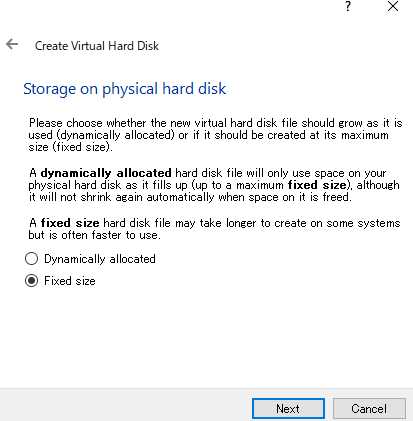
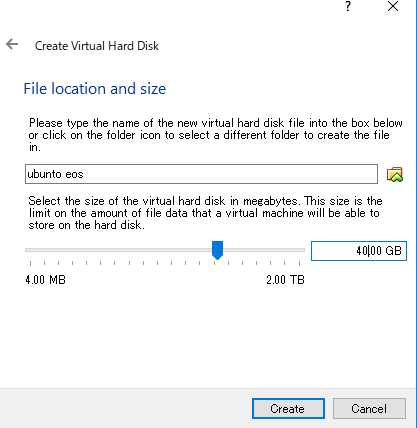
因为安装EOS最小需要20GB的硬盘空间,所以选择20GB以上即可
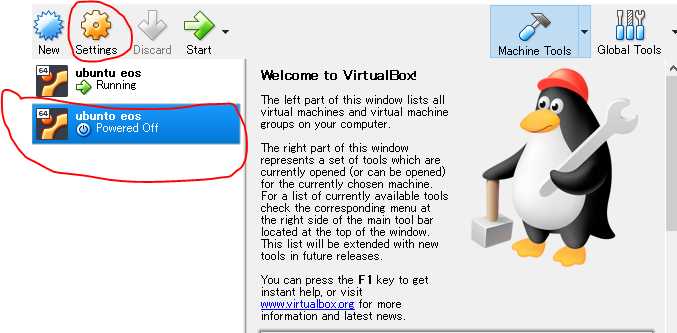
鼠标左击刚才建立好的虚拟机ubunto eos后,再鼠标左击Settings按钮
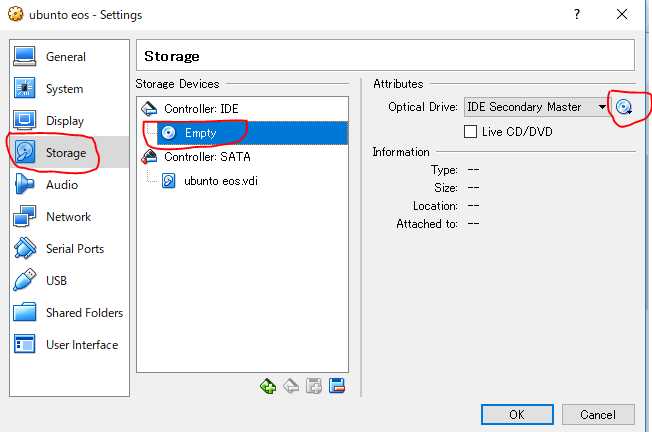
点击光盘图标,选择下载好的ubuntu镜像(文件名类似:ubuntu-18.04-desktop-amd64.iso)

设置完毕后,
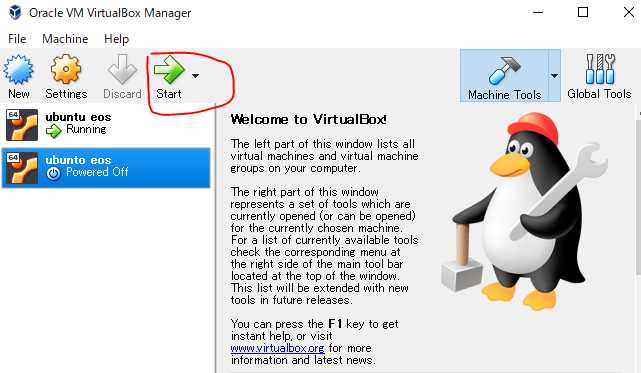
点击Start按钮右边的倒三角,选择headless Start
按钮start会变成show,然后点解show








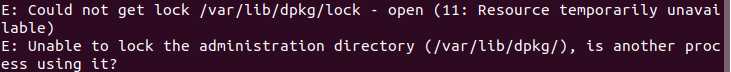
sudo apt install git如果遇到下面的错误

请重启虚拟机里的ubuntu
$ git clone https://github.com/EOSIO/eos --recursive下载成功后,进入eos目录,执行eosio_build.sh脚本就OK了。
$ cd eos
$ ./eosio_build.sh出现下面的错误‘

执行:git submodule update --init --recursive
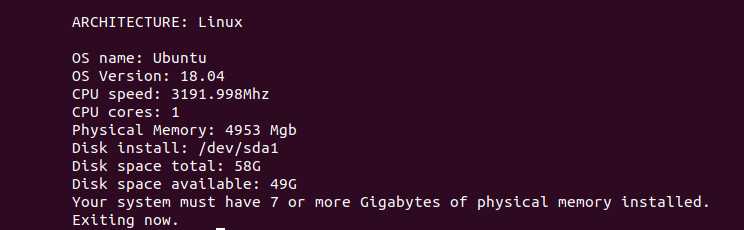
如果再出现下面错误:

编辑:eos/scripts/eosio_build_ubuntu.sh 文件
在exit 1前面加//
再次执行:
$ cd eos
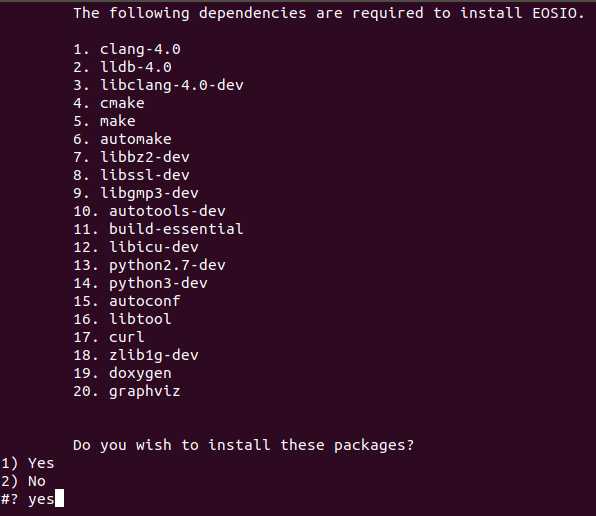
$ ./eosio_build.sh提示安装eos需要安装下图的软件,输入yes

由于时间比较长,如果网络突然断线,就再执行一次
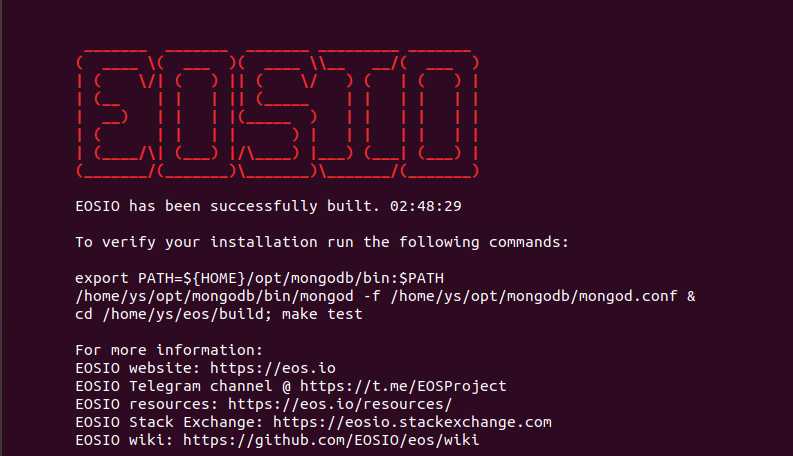
$ ./eosio_build.sh下图是编译成功的画面

测试可否安装eos,根据上图的提示,拷贝上图的2个命令,并执行。
下面的是例子,每个人的环境不同,必须复制上图的命令,并执行
$ export PATH=${HOME}/opt/mongodb/bin:$PATH
$ /root/opt/mongodb/bin/mongod -f /root/opt/mongodb/mongod.conf &
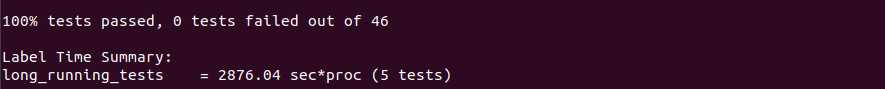
$ cd /home/yaoyh/app/eos/build; make test
测试成功后,出现下面的画面

安装
$ cd /yourPath/eos
$ sudo ./eosio_install.sh
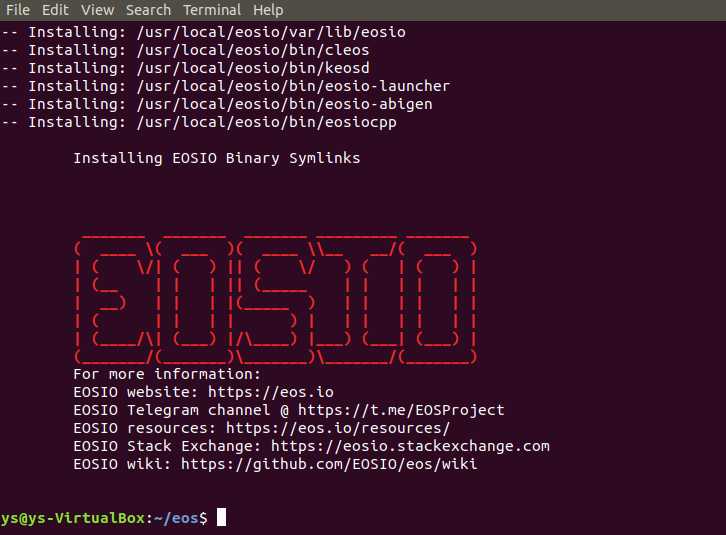
安装成功后,如下图:

标签:top path shell head export 出现 start 最好 光盘
原文地址:https://www.cnblogs.com/xiaoshiwang/p/9719935.html