标签:sage 输入框 www. 自动 接口 entry 模块 nbsp 背景
Python 提供了多个图形开发界面的库,几个常用 Python GUI 库如下:
Tkinter: Tkinter 模块(Tk 接口)是 Python 的标准 Tk GUI 工具包的接口 .Tk 和 Tkinter 可以在大多数的 Unix 平台下使用,同样可以应用在 Windows 和 Macintosh 系统里。Tk8.0 的后续版本可以实现本地窗口风格,并良好地运行在绝大多数平台中。
wxPython:wxPython 是一款开源软件,是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能健全的 GUI 用户界面。
Jython:Jython 程序可以和 Java 无缝集成。除了一些标准模块,Jython 使用 Java 的模块。Jython 几乎拥有标准的Python 中不依赖于 C 语言的全部模块。比如,Jython 的用户界面将使用 Swing,AWT或者 SWT。Jython 可以被动态或静态地编译成 Java 字节码。
tkinter完整的教程就不再此赘述了,网上很多
参考:
https://www.cnblogs.com/muziyunxuan/p/8268179.html
https://blog.csdn.net/yingshukun/article/details/78705337
http://www.runoob.com/python/python-gui-tkinter.html
ps:
事件的绑定、菜单再此就不记录了。
菜单:https://blog.csdn.net/wangyiyan315/article/details/16367551
事件绑定:https://blog.csdn.net/u014027051/article/details/53813152
我学习这个只是为了给我的一些自动化测试或者性能测试代码一个友好的输入界面,因此只做了部分实践。
这里我使用的是第一种Tkinter,Python3.x 版本使用的库名为 tkinter,即首写字母 T 为小写。
引用:
注意模块导入方式,否则代码会有差别import tkinter from tkinter import messagebox,ttk #如果不单独引用这2个模块,使用时会报错name ‘messagebox‘ is not defined
#messagebox是弹出提示框要使用的模块,ttk是下拉选择框使用的模块ttk.Combobox()
#实例化一个窗口对象 root = tkinter.Tk() #窗口的标题 root.title(‘我是一个窗口‘) #窗口的位置用x,y调节 root.resizable(3,6) #指定主框体大小 root.geometry(‘600x400‘)
#进入消息循环
root.mainloop()
#关闭窗口
root.quit
Tkinter中一些组件(Button, Label等) 如果设置一个textvariable属性为一个StringVar(IntVar, DoubleVar)对象。 当这个对象的值被重新设置的时候,组件上的显示文字就会自动变成新的值。#文本输入框 tkinter中的entry和text这两个输入框的height和width都是表示可以输入的英文字数,而不是像素值
#Entry为单行文本输入框||Text为多行文本输入框||Spinbox与Entry类似但可以指定输入范围值,当用户只需要从极少的数值中进行选择的时候,就可以使用Spinbox取代Entry
#Spinbox(root,from_=0,to=10,increment=2).grid(column=1,row=0) increment表示增量
#Spinbox(root,values=(‘+‘,‘-‘,‘*‘,‘/‘)).grid(column=1,row=0)
input_value1 = tkinter.IntVar()#IntVar只能获取输入的整数型变量,StringVar字符串,DoubleVar双浮点变量。input_value1.get()获取控件的输入值,set()设置控件的值
#textvariable为可变文本显示,与StringVar等配合着用(其他2种输入文本的方式也可以与之配合使用取值),如果设置show属性,则界面密文显示
input1 = tkinter.Entry(root,textvariable=input_value1,width=12,show=‘*‘)
#将小部件放置到主窗口中,行和列都要从0开始,如果上来就说第二行第二列则不生效
input1.grid(column=0,row=1)
self.input_value1.set(‘‘)#不设置初始值的话会默认显示0
#当程序运行时,光标默认会出现在该文本框中
input1.focus()
#command指定按钮的回调函数,点击按钮之后会执行这个方法(指定的函数要在被指定前定义,否则会报错name ‘function‘ is not defined)
tkinter.Button(root,text=‘=‘,font=("黑体",11, "bold"),command=functionname).grid(column=3,row=1)
#点击按钮关闭窗口
tkinter.Button(text=‘关闭‘,command=root.quit).pack()
#如果指定的函数要传参,则使用lambda(被指定的函数可以在被指定后再定义,不影响运行使用)
tkinter.Button(root,text=‘=‘,font=("黑体",11, "bold"),command=lambda:functionname(a)).grid(column=3,row=1)
from tkinter import ttk
operator = tkinter.StringVar()
#创建下拉列表 selec = ttk.Combobox(root,textvariable=operator,width=8) # 设置下拉列表的值元组或者列表 selec[‘values‘] = [‘+‘,‘-‘,‘*‘,‘÷‘] selec.grid(column=1,row=1) #设置下拉列表默认显示的值,0为 selec[‘values‘] 的下标值 selec.current(0)
#font为字体bold为加粗,bg为背景色其他控件也可以设置背景色
tkinter.Label(root,text=‘请输入:‘,font=("黑体",10, "bold"),bg=‘Red‘).grid(column=0,row=0)
或者(属性都可以这样添加):
w = tkinter.Label(root,text=‘请输入:‘,font=("黑体",10, "bold")
w.grid(column=0,row=0)
w[‘bg‘] = ‘Red‘
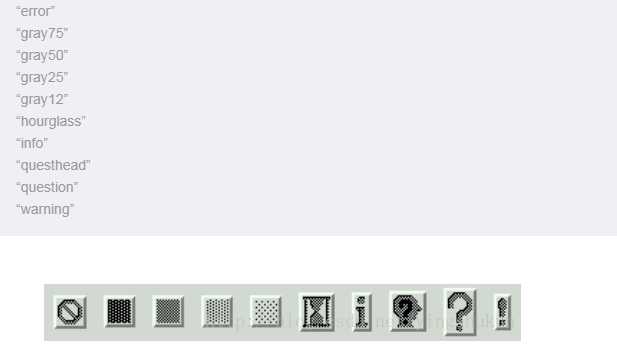
Python内置了10种位图,可以直接使用,设置bitmap即可,对应如下:

#from tkinter import *,则fill=BOTH,expand=YES
#import tkinter,则expand=tkinter.YES或者expand=‘yes‘
tkinter.Frame(root,height=70,width=130,bg=‘blue‘).pack(fill=‘both‘,expand=tkinter.YES)
#内嵌的窗口布置控件时和主窗口用法一样eg:
frame = tkinter.Frame(root)
frame.pack()
tkinter.Label(frame,text=‘哈哈哈‘).pack()
from tkinter import messagebox
#show只展示信息
messagebox.showinfo(title=‘这是个提示信息‘, message=‘哈哈哈哈‘)
messagebox.showwarning(title=‘这是个警告信息‘, message=‘警告‘)
messagebox.showerror(title=‘这是个错误提示‘, message=result)
#ask会有返回值,可以根据返回值选择接下来的操作
askyesno askquetion askokcancel askyesnocancel askretrycancel
grid布局
grid布局又被称作网格布局,是最被推荐使用的布局。程序大多数都是矩形的界面,我们可以很容易把它划分为一个几行几列的网格,然后根据行号和列号,将组件放置于网格之中。使用grid 布局时,需要在里面指定两个参数,分别用row 表示行,column 表示列。需要注意的是 row 和 column 的序号都从0 开始。
pack布局
使用 pack布局,将向容器中添加组件,默认第一个添加的组件在最上方,然后是依次向下添加,可以使用属性去更改填充方式
place布局。
最简单最灵活的一种布局,使用组件坐标来放置组件的位置。但是不太推荐使用,在不同分辨率下,界面往往有较大差异
import tkinter from tkinter import messagebox,ttk class GuiDemo(): def __init__(self,windowtitle): #实例化一个窗口对象,windowtitle为窗口名 self.root = tkinter.Tk() #窗口的标题 self.root.title(windowtitle) #指定主框体大小 self.root.geometry(‘400x90‘) return def operation(self): operator = self.operator.get() value1 = self.input_value1.get() value2 = self.input_value2.get() if operator == ‘+‘: result = value1 + value2 elif operator == ‘-‘: result = value1 - value2 elif operator == ‘*‘: result = value1 * value2 elif operator == ‘÷‘: result = value1 / value2 ret = tkinter.StringVar() tkinter.Label(self.root,textvariable=ret,bg=‘Red‘).grid(column=4,row=1) ret.set(‘ ‘+str(result)) messagebox.showinfo(title=‘这是个提示信息‘, message=result) return def calculator(self): root = self.root self.input_value1 = tkinter.IntVar() input1 = tkinter.Entry(root,textvariable=self.input_value1,width=12) input1.grid(column=0,row=1) self.input_value1.set(‘‘)#不设置初始值的话会默认显示0 #当程序运行时,光标默认会出现在该文本框中 input1.focus() #与Entry类似但可以指定输入范围值,当用户只需要从极少的数值中进行选择的时候,就可以使用Spinbox取代Entry #increment表示增量 #Spinbox(root,from_=0,to=10,increment=2).grid(column=1,row=0) #Spinbox(root,values=(‘+‘,‘-‘,‘*‘,‘/‘)).grid(column=1,row=0) #创建下拉列表 self.operator = tkinter.StringVar() selec = ttk.Combobox(root,textvariable=self.operator,width=8) # 设置下拉列表的值元组或者列表 selec[‘values‘] = [‘+‘,‘-‘,‘*‘,‘÷‘] selec.grid(column=1,row=1) #设置下拉列表默认显示的值,0为 selec[‘values‘] 的下标值 selec.current(0) self.input_value2 = tkinter.IntVar() tkinter.Entry(root,textvariable=self.input_value2,width=12).grid(column=2,row=1) self.input_value2.set(‘‘) tkinter.Label(root,text=‘请输入:‘,font=("黑体",10, "bold")).grid(column=0,row=0) tkinter.Label(root,text=‘请选择:‘,font=("黑体",10, "bold")).grid(column=1,row=0) tkinter.Label(root,text=‘请输入:‘,font=("黑体",10, "bold")).grid(column=2,row=0) tkinter.Button(root,text=‘=‘,font=("黑体",11, "bold"),command=self.operation).grid(column=3,row=1) return def runGui(self): # 进入消息循环 self.root.mainloop() if __name__ == ‘__main__‘: app = GuiDemo(‘哈哈‘) app.calculator() app.runGui()
使用Python3.6的标准GUI库tkinter快速创建GUI应用程序
标签:sage 输入框 www. 自动 接口 entry 模块 nbsp 背景
原文地址:https://www.cnblogs.com/yy-cola/p/9708925.html