标签:用法 路径 letter 有序列表 定义 良好的 text 链接 沟通
◆注释标签 ctrl+/
◆水平线标签 <hr>
◆换行标签 <br>
◆段落标签 <p></p>
◆h1-h6 值只能取到6 h1在页面中只能出现一次。
◆文本标签 <font></font>
◆图片标签
<img src=”图片的来源” alt=”替换文本” title=”提示文本” width=”宽” height=”高”>
◆ <strong></strong> <b></b>
<em></em> <i></i>
<ins></ins> <u></u>
<del></del> <s></s>
<sup>上标</sup> <sub>下标</sub>









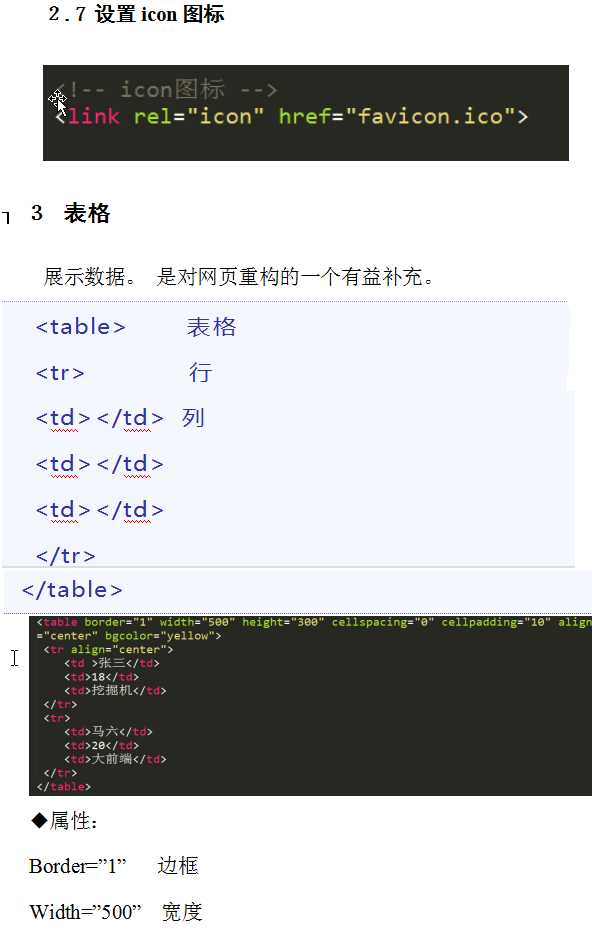
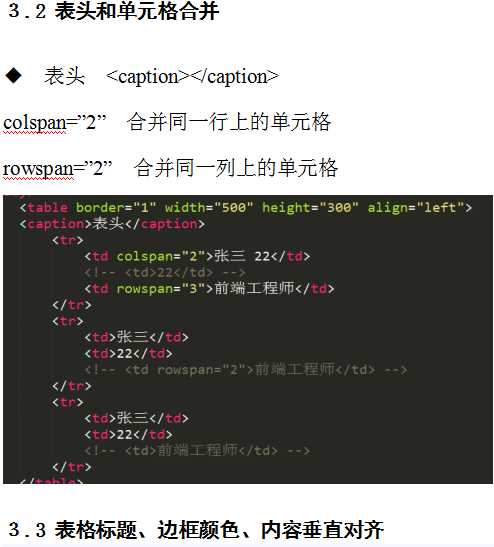
Height=”300” 高
cellspacing=”2” 单元格与单元格的距离
cellpadding=”2” 内容距边框的距离
align=”left | right | center”
如果直接给表格用align=”center” 表格居中
如果给tr或者td使用 ,tr或者td内容居中。
bgcolor=”red” 背景颜色。
<table>
<thead>
<tr>
<td></td>
<td></td>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
</table>

◆表格标题 <th></th>用法和td一样
标题的文字自动加粗水平居中对齐






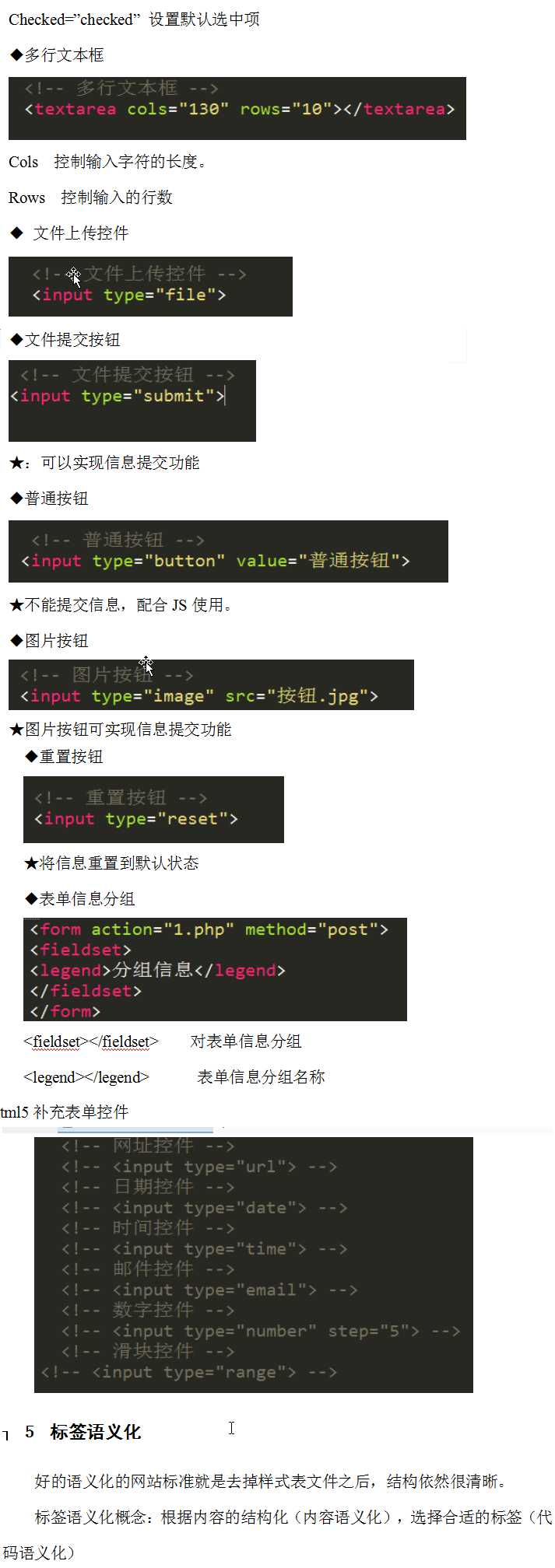
-标签语义化意义:
1:网页结构合理
2:有利于seo:和搜索引擎建立良好沟通,有了良好的结构和语 义你的网页内容自然容易被搜索引擎抓取;
3:方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)
4:便于团队开发和维护
1:尽可能少的使用无语义的标签div和span;
2:在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u等,改用css设置。
4:需要强调的文本,可以包含在strong或者em标签中strong默认样式是加粗(不要用b),em是斜体(不用i);
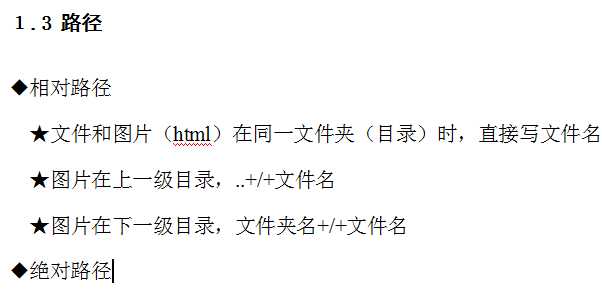
◆相对路径
★文件和图片(html)在同一文件夹(目录)时,直接写文件名
★图片在上一级目录,..+/+文件名
★图片在下一级目录,文件夹名+/+文件名
◆绝对路径
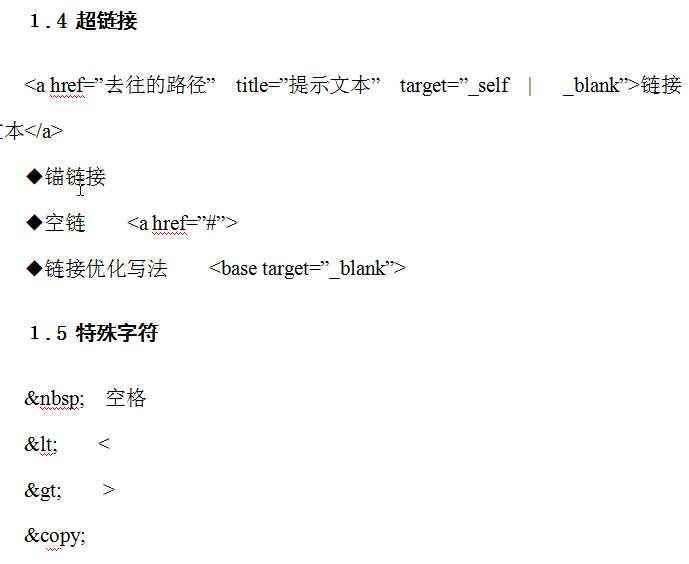
<a href=”去往的路径” title=”提示文本” target=”_self | _blank”>链接文本</a>
◆锚链接
◆空链 <a href=”#”>
◆链接优化写法 <base target=”_blank”>
空格
< <
> >
?
¥
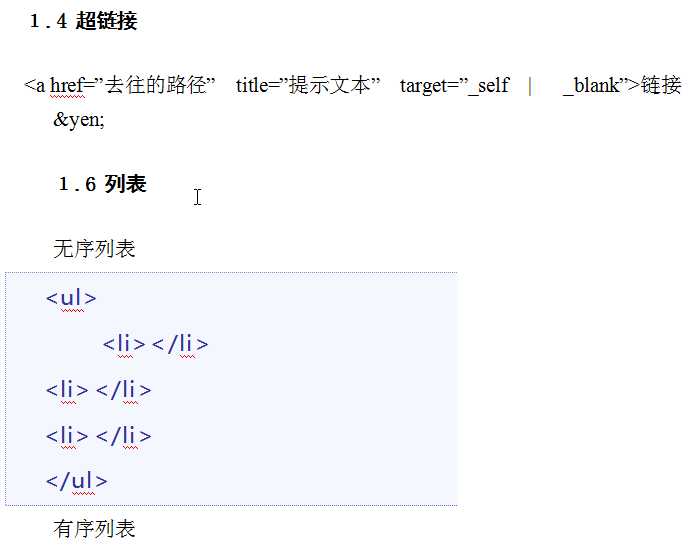
无序列表
<ul>
<li></li>
<li></li>
<li></li>
</ul>
有序列表
<ol>
<li></li>
<li></li>
<li></li>
</ol>
自定义列表
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
Charset 编码
Ascll
Ansi
Unicode
Gbk
Gb2312
Big5
Utf-8 通用字符集
标签:用法 路径 letter 有序列表 定义 良好的 text 链接 沟通
原文地址:https://www.cnblogs.com/BingBing-Deng/p/9723071.html