标签:instead into could mod add dev with instance must
| eip | title | author | discussions-to | status | type | category | created |
|---|---|---|---|---|---|---|---|
|
1102
|
Opt-in provider access
|
Paul Bouchon <mail@bitpshr.net>
|
Draft
|
Standards Track
|
Interface
|
2018-05-04
|
This proposal describes a way for DOM environments to expose an Ethereum provider that requires user approval.
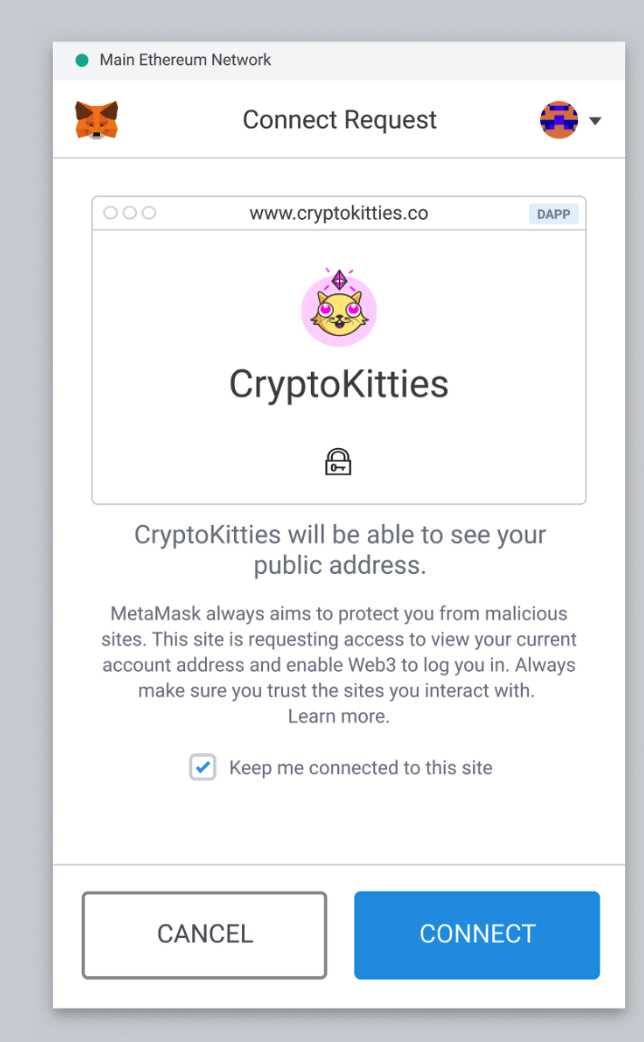
就是以后像metamask这类的钱包将其provider提供给一些Dapp使用时,要先经过用户的同意,而不是还跟之前一样直接默认使用了,如下图:

The previous generation of Ethereum-enabled DOM environments follows a pattern of injecting a fully-enabled provider into the DOM without user consent. This puts users of such environments at risk because malicious websites can use this provider to view account information and to arbitrarily initiate unwanted Ethereum transactions on a user‘s behalf.
以前是不需要用户的同意的,这样将会导致用户处在一个十分危险的环境中,恶意网站能够使用provider去查看用户的账户信息和任意地代表用户去初始化一些用户并不想要进行的交易
This proposal outlines a protocol in which DOM environments expose a read-only provider until full provider access is approved by the user.
这个建议就是阐述了一个协议:就是只暴露出只读的provider直到用户同意使用这个provider,然后才能访问整个的provider接口
Read-only provider只读的状态下
A read-only provider has no populated accounts and any RPC request that requires an account will fail.是只读的状态,没有账号,任何需要账号的RPC请求都不会成功
Full provider 可以完整调用的状态
A full provider has populated accounts and any RPC request that requires an account will succeed.完整的provider接口,有账号,RPC请求能成功
Provider#enable
Providers exposed by DOM environments define a new enable method that returns a Promise . Calling this method triggers a user interface that allows the user to
approve or deny full provider access for a given dapp. The returned Promise is resolved if the user approves full provider access or rejected if the user denies full provider
access.
ethereum.enable(): Promise<any>
Providers提供了上面这个方法来申请Providers的调用,该方法返回一个Promise。就是调用这个方法就会触发一个如上图所示的一个界面去允许用户同意或拒绝给指定的dapp使用完整的provider接口。
如果用户同意,返回resolved的Promise;如果拒绝,返回rejected的Promise。
DOM environments expose a read-only provider globally at window.ethereum by default. Before initiating any RPC request that requires an account, like eth_sendTransaction, dapps must request a full provider by calling a new provider method, ethereum.enable(). This method triggers a user interface that allows the user to approve or deny full provider access for a given dapp. If the user approves full provider access, the provider at window.ethereum is populated with accounts and fully-enabled; if the user denies full provider access, the provider at window.ethereum is left unchanged.
默认通过全局变量window.ethereum来暴露只读的provider,在初始化任何需要账号的RPC请求之前,比如 eth_sendTransaction,Dapp都要调用新的provider方法ethereum.enable()来请求完整的provider接口。调用这个方法就会触发一个如上图所示的一个界面去允许用户同意或拒绝给指定的dapp使用完整的provider接口。如果用户同意了,那么window.ethereum将会与相关账户连接并能够过使用;如果没有同意,就没有变化。
[1] ENABLEDapps MUST request a full provider by calling the enable method on the default read-only provider. This method MUST trigger a user interface that allows the user to approve or deny full provider access for a given dapp. This method MUST return a Promise that is resolved with an array of the user‘s public addresses if the user approves full provider access or rejected if the user denies full provider access.
首先就是第一步,触发ethereum.enable(),等待用户的反馈结果
[2] RESOLVEIf a user approves full provider access, DOM environments MUST expose a fully-enabled provider at window.ethereumthat is populated with accounts. The Promise returned when calling the enable method MUST be resolved with an array of the user‘s public addresses.
说明用户同意连接,能够使用full provider access,暴露完整的provider接口并且window.ethereum与账户相连
[3] REJECTIf a user denies full provider access, the Promise returned when calling the enable method MUST be rejected with an informative Error.
用户拒绝,之后返回错误信息
举例:
window.addEventListener(‘load‘, async () => { // Read-only provider is exposed by default console.log(await ethereum.send(‘net_version‘));//能够读取信息 try { // Request full provider if needed await ethereum.enable(); // Full provider exposed await ethereum.send(‘eth_sendTransaction‘, [/* ... */]); } catch (error) { // User denied full provider access } });
详细例子:
window.addEventListener(‘load‘, async () => { // Modern dapp browsers...现在的连接方式 if (window.ethereum) {//如果安装了metamask,且登录了,暴露个目前只读的provider;如果没有安装metamask或没有登录,那么window.ethereum将为undefined window.web3 = new Web3(ethereum); //provider通过ethereum暴露,相当于以前的currentProvider try { // Request account access if needed await ethereum.enable(); // Acccounts now exposed web3.eth.sendTransaction({/* ... */});//举个调用的例子 } catch (error) {//用户拒绝 // User denied account access... } } // Legacy dapp browsers...以前的连接方式,以前就没有用户同意或拒绝这一步,登录即可连上 else if (window.web3) { window.web3 = new Web3(web3.currentProvider); // Acccounts always exposed web3.eth.sendTransaction({/* ... */});//举个调用的例子 } // Non-dapp browsers... else { console.log(‘Non-Ethereum browser detected. You should consider trying MetaMask!‘); } });
window.ethereum by default. 浏览器默认通过window.ethereum暴露只读providerwindow.ethereum after user approval. 用户赞同后,window.ethereum将暴露全部的providerThe pattern of full provider auto-injection followed by the previous generation of Ethereum-enabled DOM environments fails to protect user privacy and fails to maintain safe user experience: untrusted websites can both view account information and arbitrarily initiate transactions on a user‘s behalf. Even though most users may reject unsolicited transactions on untrusted websites, a protocol for provider exposure should make such unsolicited requests impossible.
This proposal establishes a new pattern wherein dapps must request access to a full Ethereum provider. This protocol directly strengthens user privacy by hiding user accounts and preventing unsolicited transaction requests on untrusted sites.
This proposal impacts dapp authors and requires that they request access to a full Ethereum provider before using it to initiate any RPC call that requires an account. This proposal also impacts developers of Ethereum-enabled DOM environments or dapp browsers as these tools should no longer auto-expose a full provider populated with accounts; instead, they should expose a read-only provider and only expose a full provider if a website requests one and a user consents to its access.
The MetaMask team is currently working an MVP implementation of the strategy described above and expects to begin limited user testing soon.
ethereum/EIPs-1102 Opt-in provider access metamask不再默认直接连入网页
标签:instead into could mod add dev with instance must
原文地址:https://www.cnblogs.com/wanghui-garcia/p/9706956.html