标签:vue 内容 hang binary www 表达式 net EDA 控制
前言:
最近做的小程序活动规则内容比较多,且一直处于修改中。由于小程序并不支持类似Html5中的预排版,所以,活动规则内容修改较大的时候,仍需要对新的内容用小程序的<text>组件做下排版。如此反复几次,就感觉太浪费时间了,所以就写了这个工具页面。
适用范围:
1. 文案部分父层容器及内部相关样式已经写好,文案部分格式比较简单,可以直接用<text>组件来组织;
2. 活动规则内容保存在txt文件中,已在记事本文档中排好大致的版式(换行、隔行等)。
工具代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="app"> 9 <div class="fileBtn"> 10 <form id="uploadForm" action="" method="post" enctype="multipart/form-data"> 11 <input type="file" name="uploadFile" id="uploadFile" @change="readFile" style="visibility:hidden;position:absolute;top:0px;width:0px" /> 12 <!--隐藏默认标签样式--> 13 </form> 14 <input type="button" class="btn btn-info" value="导入文档" @click="clickUploadBtn" /> 支持.txt .cvs等文件格式 15 </div> 16 <article> 17 <h4>生成代码预览</h4> 18 <ul style="list-style: none;"> 19 <li v-for="i in fileData">{{i}}</li> 20 </ul> 21 </article> 22 </div> 23 </body> 24 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 25 <script> 26 Vue.config.silent = false; 27 Vue.config.devtools = true; 28 var app = new Vue({ 29 el: ‘#app‘, 30 data: { 31 fileData: [] 32 }, 33 methods: { 34 /** 35 * 上传按钮单击事件 36 */ 37 clickUploadBtn: function() { 38 //触发file的点击事件 39 document.getElementById("uploadFile").click() 40 }, 41 readFile: function() { 42 var inputBox = document.getElementById("uploadFile"); 43 var fileName = inputBox.value; 44 this.isSupportFileType(fileName) 45 var fileType; 46 var reader = new FileReader(); 47 var self = this; 48 //其他文档 格式(utf-8编码格式) 49 reader.readAsText(inputBox.files[0]); 50 //reader.readAsBinaryString(inputBox.files[0]); 51 reader.onload = function() { 52 //读取完成后,数据保存在对象的result属性中 53 self.fileData = this.result.split("\n") 54 for(var i in self.fileData) { 55 var str = self.fileData[i] 56 if(!str || /^\s*$/.test(str)) { 57 //处理空行 58 str = "<text style=‘margin-top:20rpx;‘></text>" 59 } else { 60 str = "<text>" + str + "</text>" 61 } 62 self.fileData[i] = str 63 } 64 } 65 }, 66 isSupportFileType(filepath) { 67 //为了避免转义反斜杠出问题,这里将对其进行转换 68 var re = /(\\+)/g; 69 var filename = filepath.replace(re, "#"); 70 //对路径字符串进行剪切截取 71 var one = filename.split("#"); 72 //获取数组中最后一个,即文件名 73 var two = one[one.length - 1]; 74 //再对文件名进行截取,以取得后缀名 75 var three = two.split("."); 76 //获取截取的最后一个字符串,即为后缀名 77 var last = three[three.length - 1]; 78 //添加需要判断的后缀名类型 79 var tp = "txt,cvs"; 80 //返回符合条件的后缀名在字符串中的位置 81 var rs = tp.indexOf(last); 82 console.log(last) 83 } 84 } 85 }) 86 </script> 87 </html>
关于换行——读取文件之后,对读取到的内容通过 "\n" 进行分割:
this.result.split("\n")
关于隔行——被分割后生成的数组中,原文档中的空行则呗分割成空字符,可以直接根据这个空字符进行处理,即如果是控制符,则给该空行设置样式:

1 self.fileData = this.result.split("\n") 2 console.log(self.fileData) 3 for(var i in self.fileData) { 4 var str = self.fileData[i] 5 if(!str || /^\s*$/.test(str)) { 6 //处理空行 7 str = "<text style=‘margin-top:20rpx;‘></text>" 8 } else { 9 str = "<text>" + str + "</text>" 10 } 11 self.fileData[i] = str 12 }
之所以以正则表达式 !str || /^\s*$/.test(str) 进行判断,是因为这个空字符串在数组中看似‘’,但是经测试 str==‘‘||str==‘ ‘||str.length==0 是不成立的,也就是说这个空字符并不是我们常见的空字符,虽然为空但是长度确是1,所以就简单粗暴的采用正则了。
后来也测试了下 str.trim()==0 这个竟然也是可行的,这个特殊的空格,后边有空再研究。
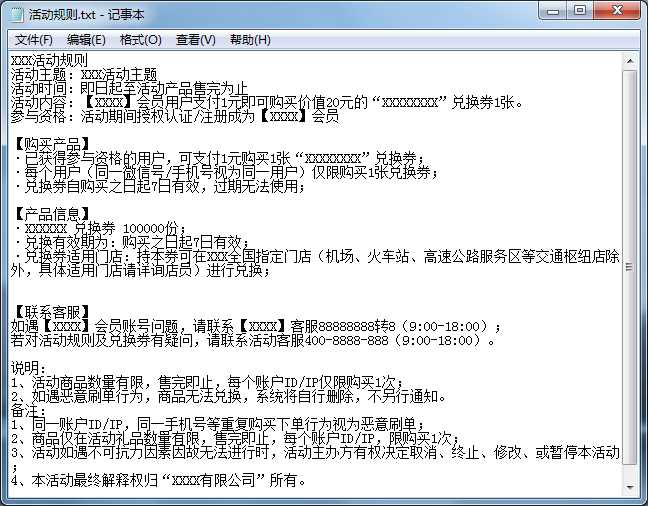
文件格式:
一般来说,产品给的活动规则类的内容都会提供word文档的(已排好大致版式),可以复制粘贴到记事本文档中,所有的换行,隔行都会保留的,这些后边转换的时候可以直接用。

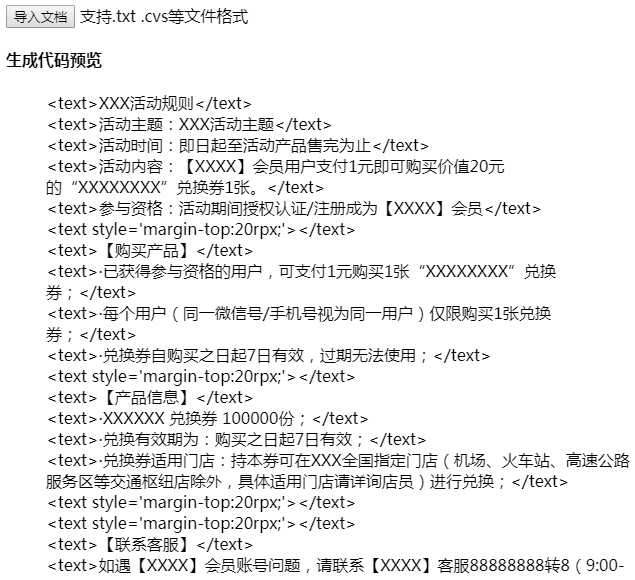
工具预览:

后记:
本例中文案的样式比较简单,基本上是按照产品提供的文档排版的,没有做特别的处理,如果需要,也可以预先编写一些样式类,这样在组合代码的时候,可以加入一些预定义的类样式进去。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt/p/9725137.html
微信小程序开发——活动规则类文案文件读取及自动转换为小程序排版代码
标签:vue 内容 hang binary www 表达式 net EDA 控制
原文地址:https://www.cnblogs.com/xyyt/p/9725137.html