标签:idt 一个 img before com round inf 增加 nbsp
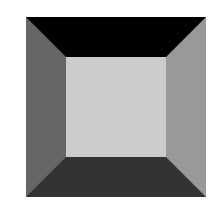
第一步:三角形可以用border画出来,首先一个有四个border的div长这样:
<div class="triangle"></div>
<style>
.triangle{
margin: 100px;
border-top: 40px solid #000;
border-bottom: 40px solid #333;
border-left: 40px solid #666;
border-right: 40px solid #999;
width: 100px;
height: 100px;
background-color: #ccc;
}
</style>

第二步:然后把它的宽和高都去掉,width:0;height:0;变成如下图:

第三步:把border-top去掉,这样就把上面的区域给裁掉了,如下图:
border-top:none;

第四步:把左右border变为透明状态,此时我们就得到了三角形。如下:

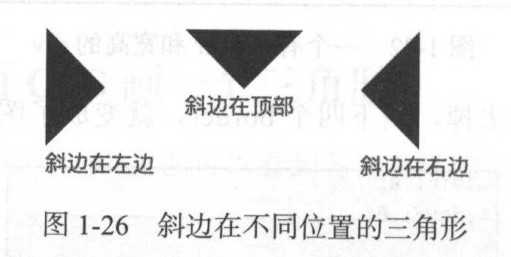
另外根据不同border的透明,可以实现斜边不同位置的三角形;如下

通过控制三角形的角度,可以实现直角三角形和等边三角形。
首先,我们可以保持border-left和border-right大小不变,让border-bottom不断变大,观察下形状变化:

可以看到顶部的角度在不断变小,其实就是三角形的底边长度不变,而高在不断变化,因为border-bottom-width就是三角形的高。
另外,我们可以让border-left不断变大,保持其他两个border不变,观察效果:

通过比较可以看出,border-left的变大增加了左边那条边的长度,由此可以想到,如果右边的border-width是0的话,那么将形成一个直角三角形。
 border-right:0的状态下,可以使一个直角三角形。
border-right:0的状态下,可以使一个直角三角形。
首先,画一个深色的三角形:
<div class="chat-msg"></div>
.chat-msg{
width: 300px;
height: 80px;
border: 1px solid #ccc;
position: relative;
margin: 100px;
}
.chat-msg::before{
content: ‘‘;
position: absolute;
top: 34px;
left: -10px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #ccc;
}

然后画一个白色的三角形盖上去,错误两个像素,就可以实现。利用chat-msg的伪类元素after实现
.chat-msg::after{
content: ‘‘;
position: absolute;
top: 34px;
left: -8px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 10px solid #fff;
}

另外,使用filter添加阴影效果
.chat-msg{
filter: drop-shadow(0 0 2px #999);
background-color: #fff;
}

以上实现带阴影三角形对话框的步骤。
Effective前端1---chapter 2 用CSS画一个三角形
标签:idt 一个 img before com round inf 增加 nbsp
原文地址:https://www.cnblogs.com/alex-415/p/9725242.html