标签:class rtl 需要 https 溢出 dev asp 外部 pagex
window.screen - 屏幕,
window - 窗口,
document.documentElement & document.body.parentNode - 文档,
document.body - 文档的主体。
window.screen.availHeight 屏幕可用高度;
window.screen.availWidth 屏幕可用宽度;
window.screen.height 屏幕总高度 = availHeight + 下方任务栏;
window.screen.width 屏幕总宽度 = availWidth + 右方任务栏(如果存在)。
window.screenLeft & window.screenX 浏览器左边框到屏幕左侧的水平距离;
window.screenTop & window.screenY 浏览器上边框到屏幕上侧的垂直距离;
window.outerHeight / window.outerWidth 窗口外部大小,即整个浏览器的大小;
window.innerHeight / window.innerWidth 窗口内部大小,即视口viwport的大小,包括水平/垂直滚动条;
window.onresize 事件是在 window.innerHeight / window.innerWidth 改变时触发的;
window.pageXOffset & window.scrollX 文档当前在水平方向上被卷掉的像素数;
window.pageYOffset & window.scrollY 文档当前在垂直方向上被卷掉的像素数。
document.documentElement, document.body.parentNode 和 document.body 这三个元素节点都继承了element对象的多个只读的和可写的高度和宽度属性(“=” 右边加‘CSS’的属性为CSS中的属性):
element.clientHeight = CSS height + CSS padding 不包括边框,边距和水平滚动条;
element.clientWidth = CSS width + CSS padding 不包括边框,边距和垂直滚动条;
element.clientTop = CSS border-top-width;
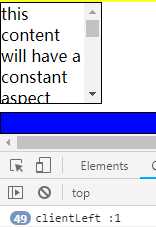
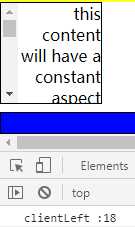
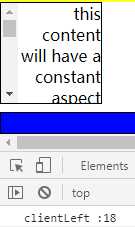
element.clientLeft = CSS border-left-width 如果文本方向被设为rtl ,而且左边有垂直滚动条,那么clientLeft包含滚动条宽度,例如:
在CSS中设置文本方向为ltr默认情况:
#rtl{ width: 100px; height: 100px; border: 1px solid; direction: ltr; overflow: auto; }

在CSS中设置文本方向为 rtl :
#rtl{ width: 100px; height: 100px; border: 1px solid; direction: rtl; overflow: auto; }

在HTML中设置文本方向:
<div id=‘rtl‘ dir="rtl">this content will have a constant aspect ratio that varies based on the width.this content will have a constant aspect ratio that varies based on the width.</div>

可以看到不管是通过CSS还是HTML设置文本方向为rtl,同时存在溢出形成进度条,那么 clientLeft 就会加上滚动条宽度;
element.scrollHeight = clientHeight + 溢出不可见的内容 + 伪元素的高度;
MDN译文:
Element.scrollHeight只读属性是元素内容的高度的度量,包括由于溢出而在屏幕上不可见的内容。
scrollHeight值等于元素所需的最小高度,以便在不使用垂直滚动条的情况下适合视口中的所有内容。高度的测量方式与clientHeight相同:它包含元素的填充,但不包括元素的边框、边距或水平滚动条(如果存在)。它还可以包括伪元素的高度,例如 ::before 和 ::after。如果元素的内容不需要垂直滚动条就能填满,则其滚动高度等于clientHeight
element.scrollWidth = clientWidth + 溢出不可见的内容 + 伪元素的宽度;
element.scrollTop 获取或设置元素内容向上滚动的像素数;
element.scrollLeft 获取或设置元素内容向左滚动的像素数;
element.offsetHeight = CSS height+ CSS padding + CSS border + 水平滚动条高度(如果存在),不包括伪元素的高度;
MDN:
For the document body object, the measurement includes total linear content height instead of the element‘s CSS height. Floated elements extending below other linear content are ignored.
element.offsetWidth = CSS width + CSS padding + CSS border + 垂直滚动条宽度(如果存在),不包括伪元素的宽度;
element.offsetTop 只读属性,返回当前元素的左上角相对于offsetParent 节点顶部的距离;
element.offsetLeft 只读属性,返回当前元素的左上角相对于offsetParent 节点左侧的距离。
文档当前在水平方向上被卷掉的像素数,文档当前在垂直方向上被卷掉的像素数。
var y = (window.pageYOffset !== undefined) ? window.pageYOffset : (document.documentElement || document.body.parentNode || document.body).scrollTop, x = (window.pageXOffset !== undefined) ? window.pageXOffset : (document.documentElement || document.body.parentNode || document.body).scrollLeft;
未完待续......
标签:class rtl 需要 https 溢出 dev asp 外部 pagex
原文地址:https://www.cnblogs.com/lalong/p/9726151.html