标签:ext 冒泡排序 注意 javascrip 14. 语言 font image span
相信接触过编程语言的同学们都会对冒泡排序不陌生,今天我为大家分享一下冒泡排序的一些实现等等
注:冒泡排序为我个人理解如若有不同意见的同学欢迎讨论
首先介绍一下楼主的思路:
假如现在有以下一个数组

楼主的思路是:用第一个数去比对其他所有的数,假定从小到大进行排序,那么我使用第一个数也就是
下标为0的数字45去与其他数85,65等等比较 从小到大那么下标为0的元素应该是数组中的最小值
所以当我们进行比较的时候我们通过判断大于的方式如果大于那么就交换位置就是说假如
45>85那么使用第三个变量进行交换位置,这样的话下标为0的元素就可以确定为以比较过数的最小值
然后下标为1的开始与后面的每一个数进行比较,因为下标为0的比较之后已经是最小值,那么除小标为0的元素
之后继续重复前面的步骤求出第二小的值!最后重复上面的步骤进行排序
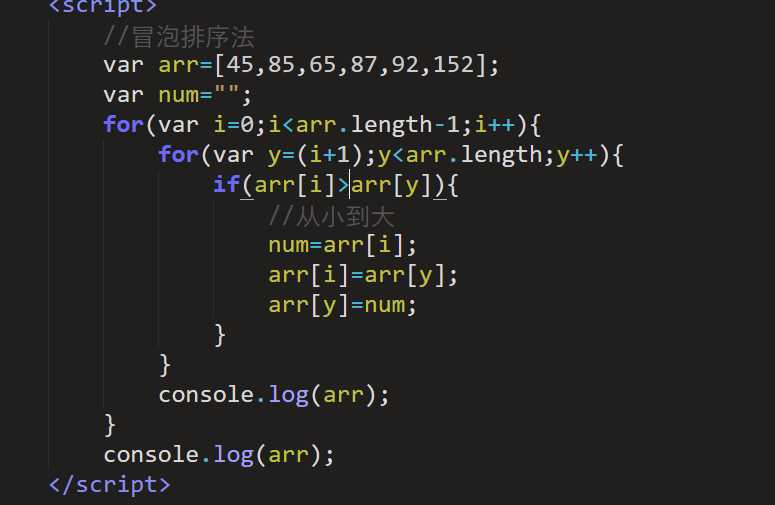
下面上代码图

详细的步骤差不多就这样,有一点需要注意的就是这个方法是一个一个下标的进行确认排序!
好了,楼主的分享就到这里了!
感谢你的观看,尽管我写的不是很好!
标签:ext 冒泡排序 注意 javascrip 14. 语言 font image span
原文地址:https://www.cnblogs.com/suiyuehome/p/9726258.html