标签:通道 sea 静态网页 路由配置 包含 进入 无法 engine 包括
在配置文件中找到system.webServer节点下面的modules节点,添加runAllManagedModulesForAllRequests="true",这是让所有的请求包括静态页面和图片,js等等都进入asp.net的管道。
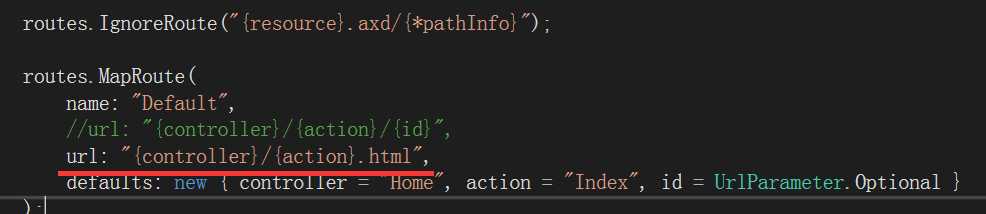
然后设置路由配置:

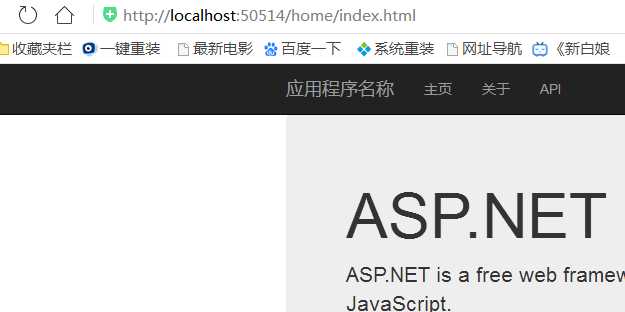
这样一来,就可以通过下面的URL来访问页面了,光看地址是静态网页的格式,但实际上还是动态的网页。

但是runAllManagedModulesForAllRequests="true"这种方式是不好的。runAllManagedModulesForAllRequests就像 IIS Modules 和请求的一个通道开关,如果这个开关是打开的,那么访问此站点的所有请求都会进入 Modules 中进行处理,这其中就包含一些静态文件的请求,这也是最常见的一种“没必要处理”的请求,因为请求进入 Modules,那就要有相应的程序进行处理,这就造成没必要的性能开销,因为静态文件只是获取展示,完全没必要进行 Modules 处理,小的站点无所谓,当一些很大 PV 站点也这样做的时候,就会对 IIS 的 Modules 程序处理造成一些“压力”
用这种方式做伪静态后,如果有真的静态页面,一定不要将静态页面放在view文件夹下。否则会去执行controller里面的action,从而导致无法找到资源。
标签:通道 sea 静态网页 路由配置 包含 进入 无法 engine 包括
原文地址:https://www.cnblogs.com/jin-/p/9726817.html