标签:enc 也会 一起 phone 异步 The 设置 xcode 问题
该篇博客记录了观看WWDC Session227《Optimizing App Assets》的内容以及一些理解。
引言
该session主要讲述了使用Assets Catalog的新特性来优化App资源文件的部署。
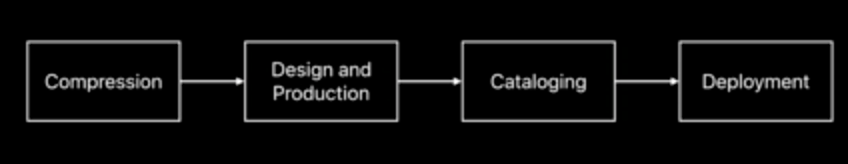
主要从以下四个方面来进行:

图片压缩是Asset Catalog的核心,也是Assets Catalog编译的最后一步。同时也与其他优化手段有密切关系。
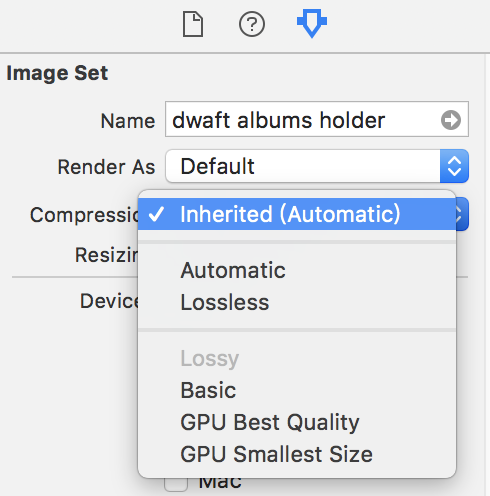
Assets Catalog提供了不同类别的压缩方式,并且默认为选择的图片选择了最优的压缩方式。

在Assets Catalog出现之前,我们使用图片时,是将图片直接放入工程目录中,这样做有以下几个缺点:
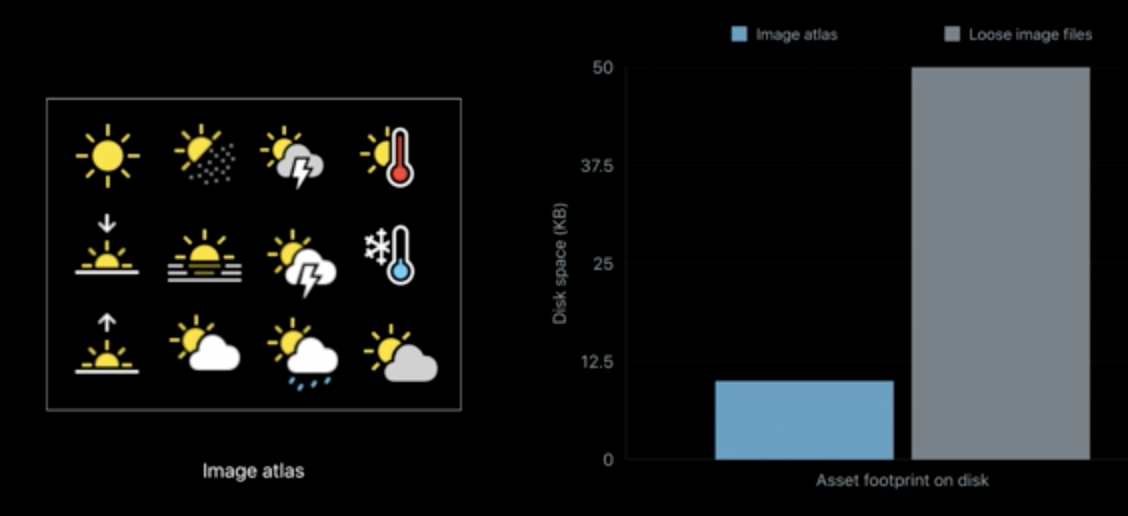
自动打包技术可以识别具有相似属性的图像,例如透明度、颜色空间、色域等,并且能够把它们组织到一个较大的图集中,这样就无需存储额外相同的元数据了。
以下为Apple官方提供的一组数据:

无损压缩是默认的压缩方式,并且大多数Assets使用的是无损压缩。
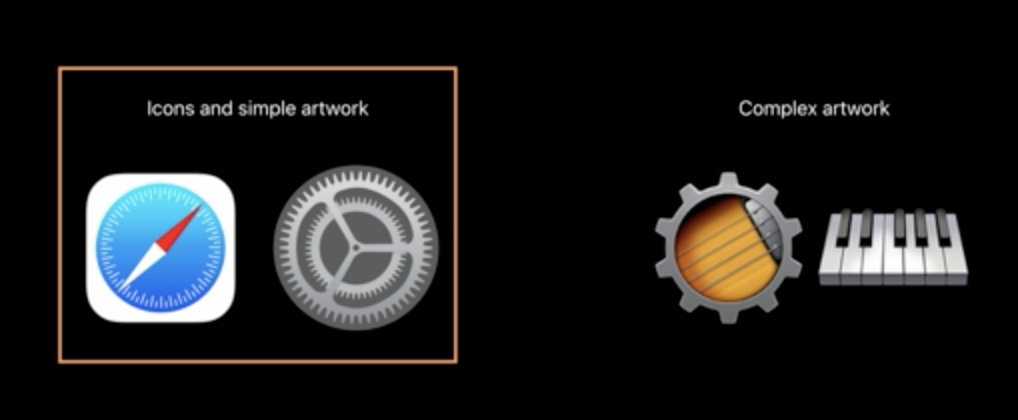
一般来说,我们可以根据图片的颜色色谱分布将图片分为两类:

无损压缩对于两种类型的图片有着不同的压缩效果,但是苹果对于两种类型的无损压缩,都进行了优化。
Apple Deep Pixel Image Compression是Apple在2018年提出的新的无损压缩技术,它具有以下几个优点:
下面是Apple Deep Pixel Image Compression在不同平台上的压缩效果:
![]()
Apple Deep Pixel Image Compression也能提升图片解码的速度,下面是在iOS12上解码效果:
![]()
应用瘦身会生成所以设备的型号以及部署版本的变种,这样在用户下载的时候就能获取到适合于设备和系统的最佳的变种。
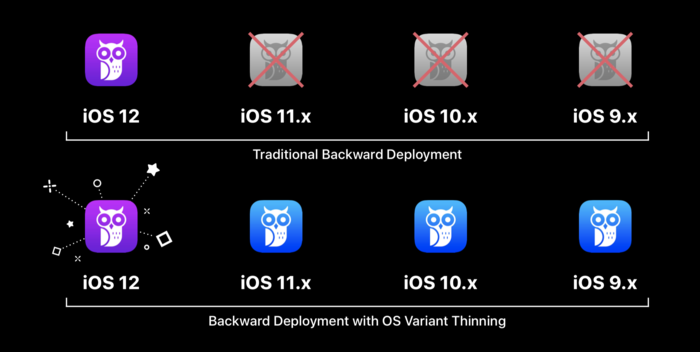
在以往的兼容方式中,我们无法进行向前兼容。为此,Apple提出了叫OS Variant Thinning的技术,会进行应用的瘦身,同时会向前兼容到iOS 9,并在最新的系统上使用最新的优化效果。

接下来就会导出一份关于应用瘦身的报告。
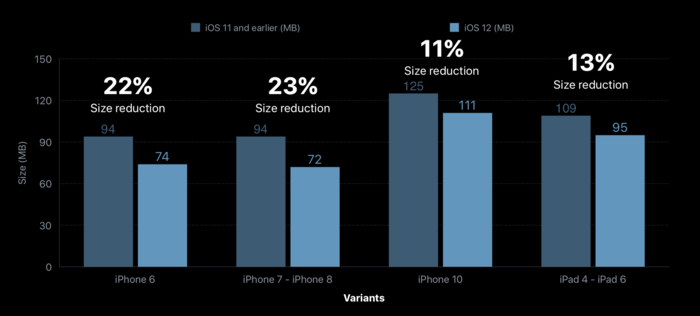
下面是官方列出的一份报告:

可见新特性对于应用的瘦身有明显的提高。
图像资源有以下几个特点:
接下来从下面5个方面来介绍在设计与生产中进行资源文件优化:
下面几点是我们需要了解的:
颜色管理会为我们做以下工作:
建议使用拉伸图片来适应用户界面
以前为了达到这种效果,通常的做法是将每一部分分割作为单独的资源,然后程序去绘制每一部分并组装成最终的效果,但是这么操作极其耗费CPU。
现在提供了一种方式:
Single image + metadata = smooth GPU animation即提供单张图片,然后提供可拉伸的元数据,这样就能达到平滑的GPU动画。
Asset Catalogs提供了叫做Show Slicing editor的方法来达到这一目的。
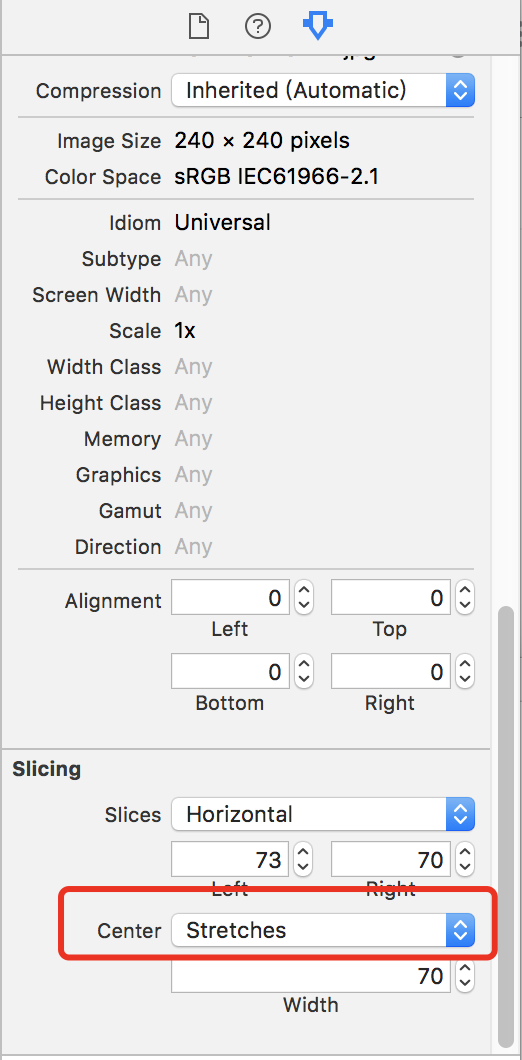
以下为实现这一功能的步骤:
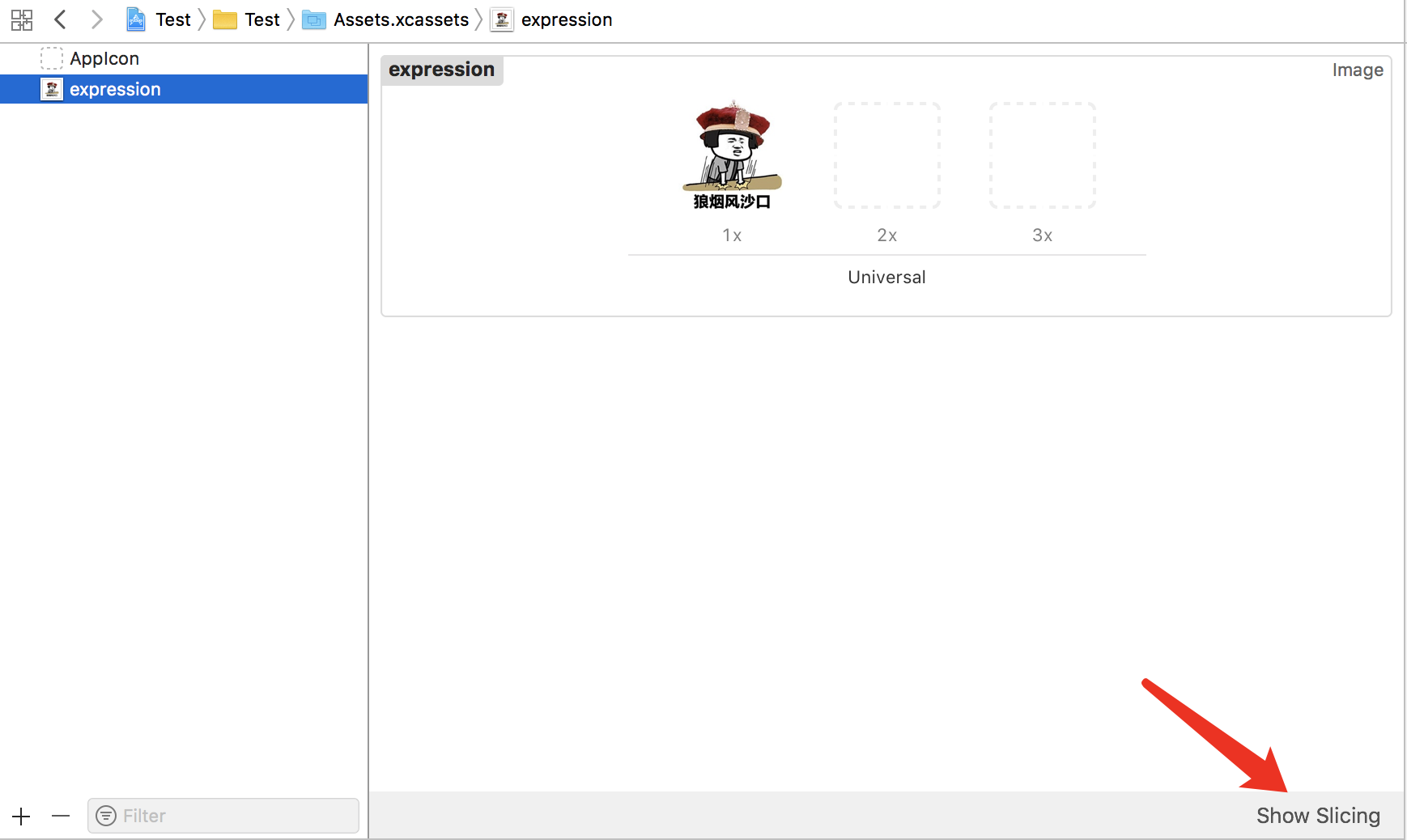
在Asset Catalogs中选择一张图片素材,点击Show Slicing按钮 
选择需要拉伸的方式,这里选择了只在水平向进行拉伸
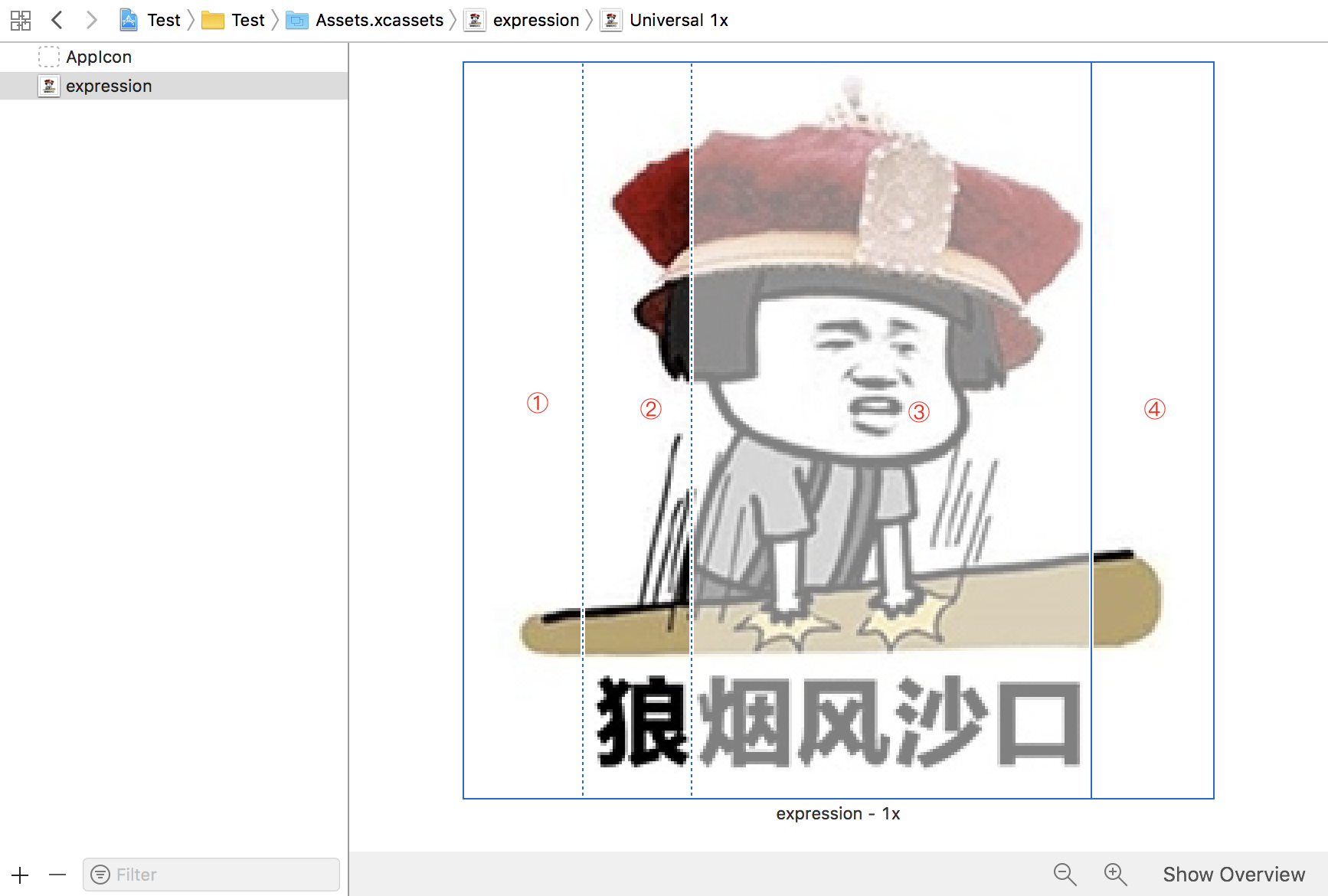
接下来会出现三条线,我们对三条线进行调整
至此,Asset Catalogs的设定拉伸元数据就完成了,我们介绍一下各个部分的意义:
同时我们可以在设置中设置拉伸区域的拉伸方式:平铺还是拉伸
Asset Catalog Slicing有以下优点:
这里有两种有帮助的分类和组织技巧:
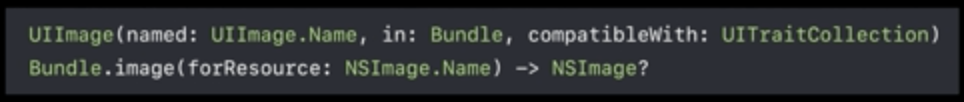
对于使用多个bundle的项目来说,可以使用以下方法来获取到资源:
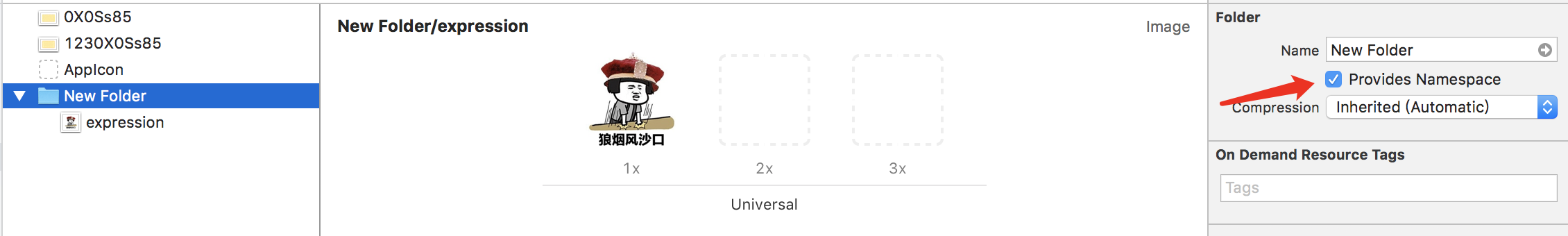
其中每一个bundle都会有一个唯一的命名空间。
在Xcode中,选中Provides Namespace选项会为目录下的资源自动的加上目录路径
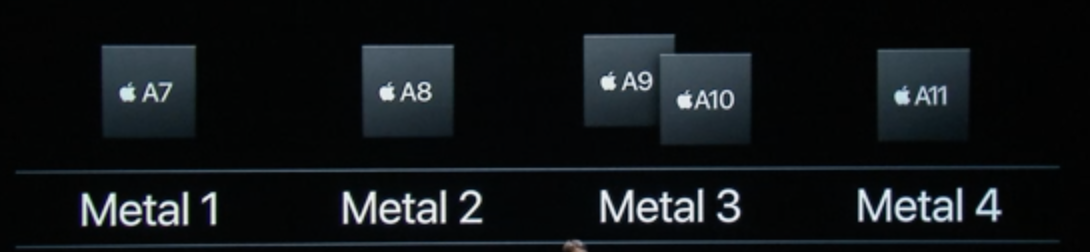
有两种划分性能的方法:


其中这个分类又分为两个方面:
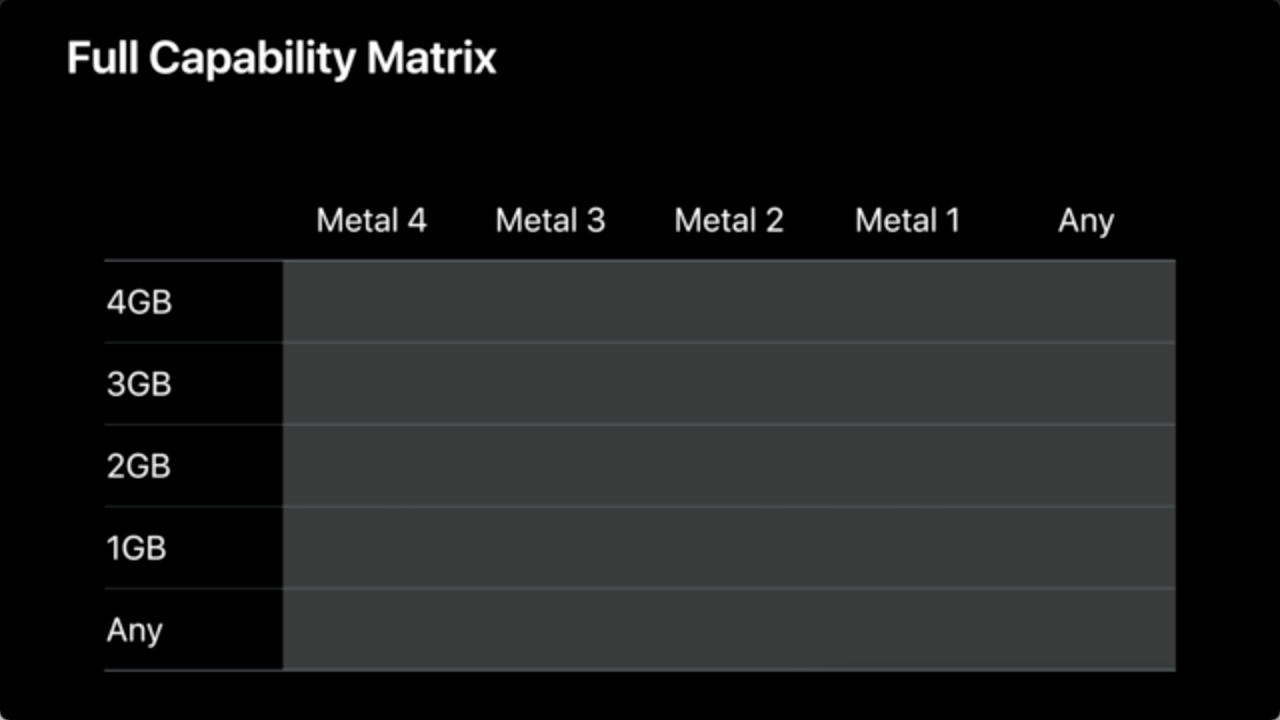
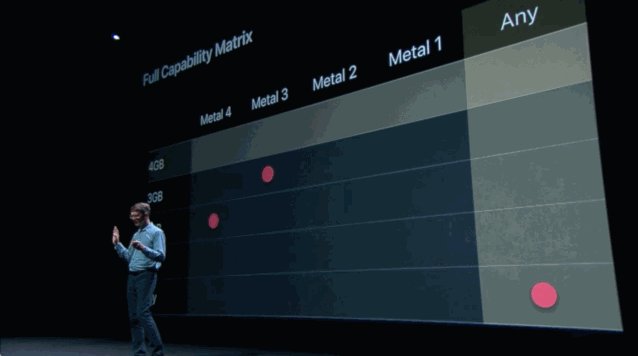
基于这两方面,我们可以构造一个全能力矩阵

我们通过一个例子来了解全能力矩阵是如何使用的:
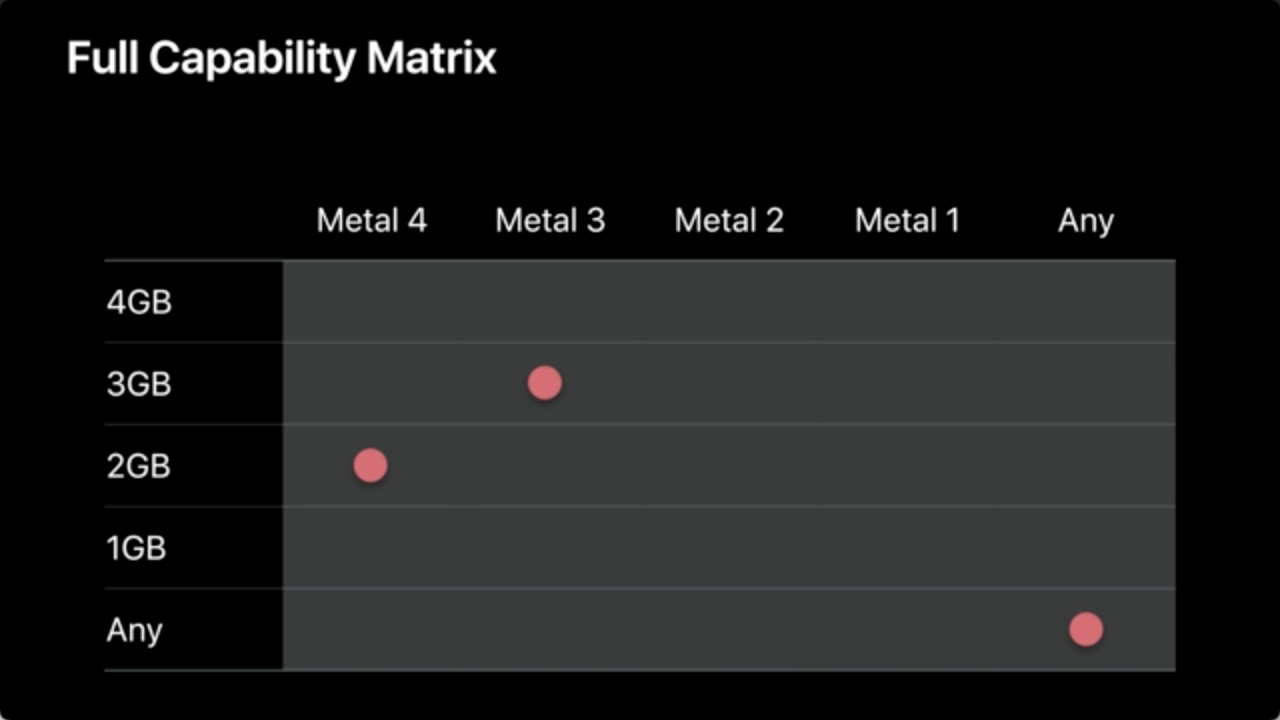
我们现在提供三种类型的资产:

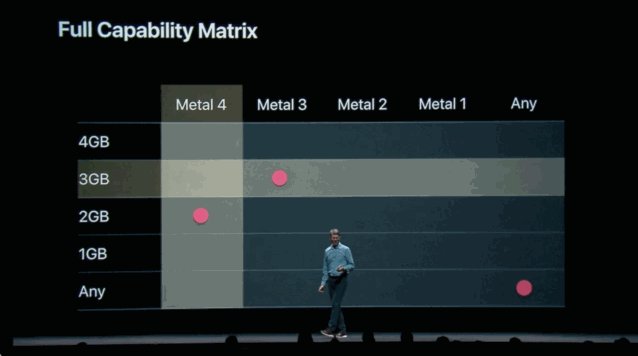
现在我们使用iPhone 8 Plus(4GB Metal4)设备来选择资产:
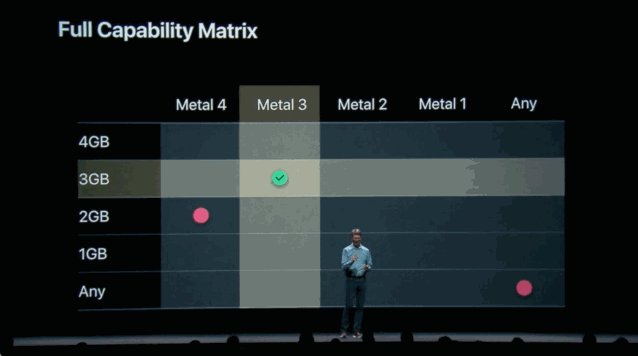
首先在4GB对应的每个Metal版本中没有找到对应资源。接下来就会降低Memory,从3GB中每个版本的Metal中找寻资源,最终在3GB-Metal3位置找到了对应资源。该过程如下图: 
在这个过程中,需要注意的一点是:
在全能力矩阵的扫描中,内存的优先级比Metal的优先级要高,因为嫩草更能表示设备的性能
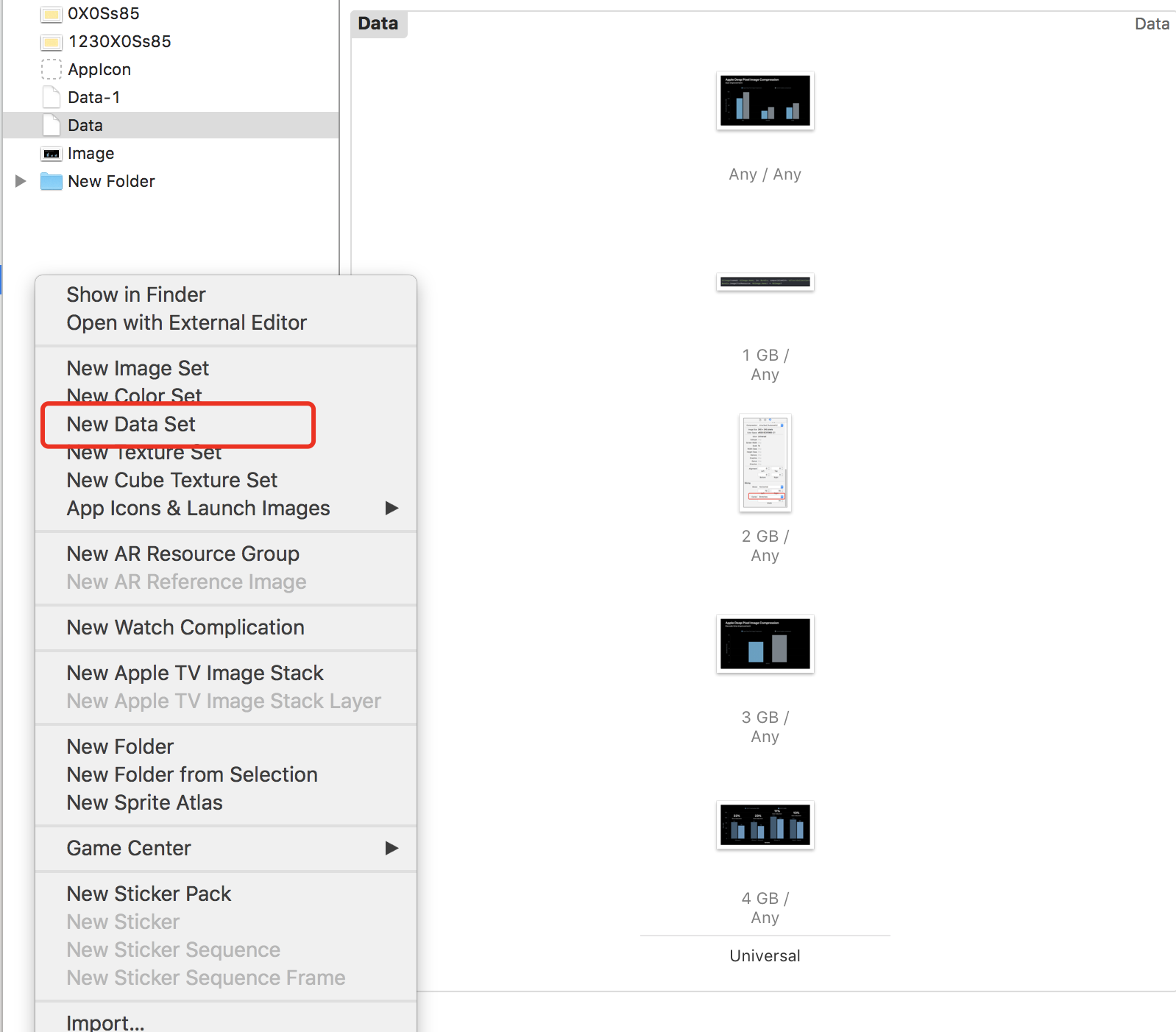
NSDataAsset可以读取Asset Catalog中Data类型的数据,这些数据不仅仅可以是Image,也可以是其他各种各样的数据。NSDataAsset可以根据当前设备对应的全能力矩阵位置来选择合适的数据。 
注意:NSDataAsset只能在Deployment Target为iOS 9之上使用,否则初始化之后为nil
下表是各个iPhone设备对应的Memory
| 设备 | Memory |
|---|---|
| iPhone 5 | 1GB |
| iPhone 5c | 1GB |
| iPhone 5s | 1GB |
| iPhone 6 | 1GB |
| iPhone 6 Plus | 1GB |
| iPhone 6s | 2GB |
| iPhone 6s Plus | 2GB |
| iPhone 7 | 2GB |
| iPhone 7 Plus | 2GB |
| iPhone 8 | 2GB |
| iPhone 8 Plus | 3GB |
| iPhone X | 3GB |
SpriteKit是对文本图片进行动画的一个图像渲染和动画构建的库
Sprite atlases用在普通App中(而非SpriteKit的Game)中,它类似于自动图像打包技术,但与之不同的是,Sprite atlases可以允许你进行分组控制,并允许你为之指定名称。
针对于Sprite atlases,你可以:
SKTextureAtlas.preloadTextureAtlasesNamed(_: [String], withCompletionHandler: (Error?, [SKTextureAtlas]) -> Void)
注意:该方法十分消耗I/O和内存。
参考:
https://blog.csdn.net/TuGeLe/article/details/81227329
https://techblog.toutiao.com/2018/06/19/untitled-41/
WWDC2018 之 优化 App Assets Optimizing App Assets
标签:enc 也会 一起 phone 异步 The 设置 xcode 问题
原文地址:https://www.cnblogs.com/miaomiaocat/p/9728588.html