标签:成功 技术分享 .com 条件 否则 inf 一个 [] 简单
1.元字符:

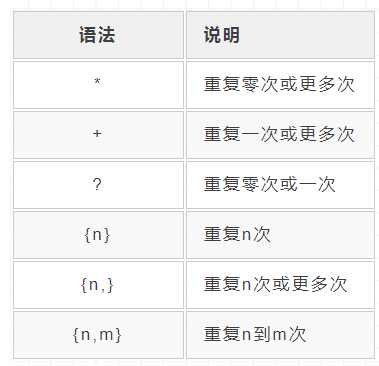
2.重复限定符

一些简单的正则表达式
(1)匹配8位数的QQ号码
^\d{8}$
(2)匹配1开头的11位数手机号码
^1\d{10}$
(3)匹配14-18位数的银行卡号
^\d{14,18}$
(4)匹配a开头结尾0或多个b的字符串
^ab*$
3.分组
(5)匹配0个或多个ab开头的字符串
^(ab)* // 加小括号对ab作限定,否则只作用于左边一个
4.转义 \ 转义符
(6)如果要匹配0或多个以(ab)开头的字符串
^(\(ab\))*
5.条件 或 | ,满足任一种则匹配成功
(7)匹配以138或139开头的11位手机号码
^(138|139)\d{8}$
6.区间表示
正则提供一个元字符中括号 [] 来表示区间条件。
^((13[0-2])|(15[56])|(18[5-6])|145|176)\d{8}$ //匹配130,131,132,155,156,185,186,145,176开头的11位手机号
标签:成功 技术分享 .com 条件 否则 inf 一个 [] 简单
原文地址:https://www.cnblogs.com/aizzz/p/9728697.html