标签:screen shadow bsp info sha alt sed hid 选项
未完!!预计10月3日前完成
贪吃蛇 项目完成时有展示~
实现过程
制作场景UI
开始场景界面
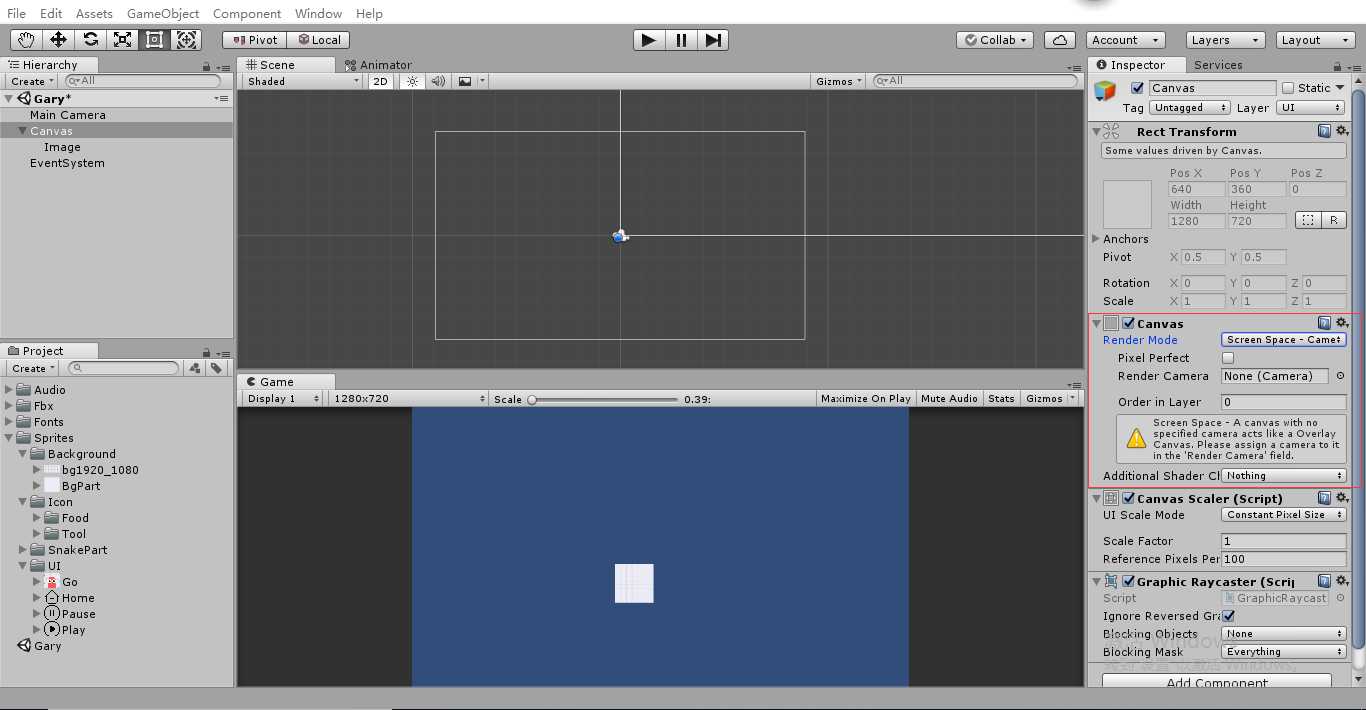
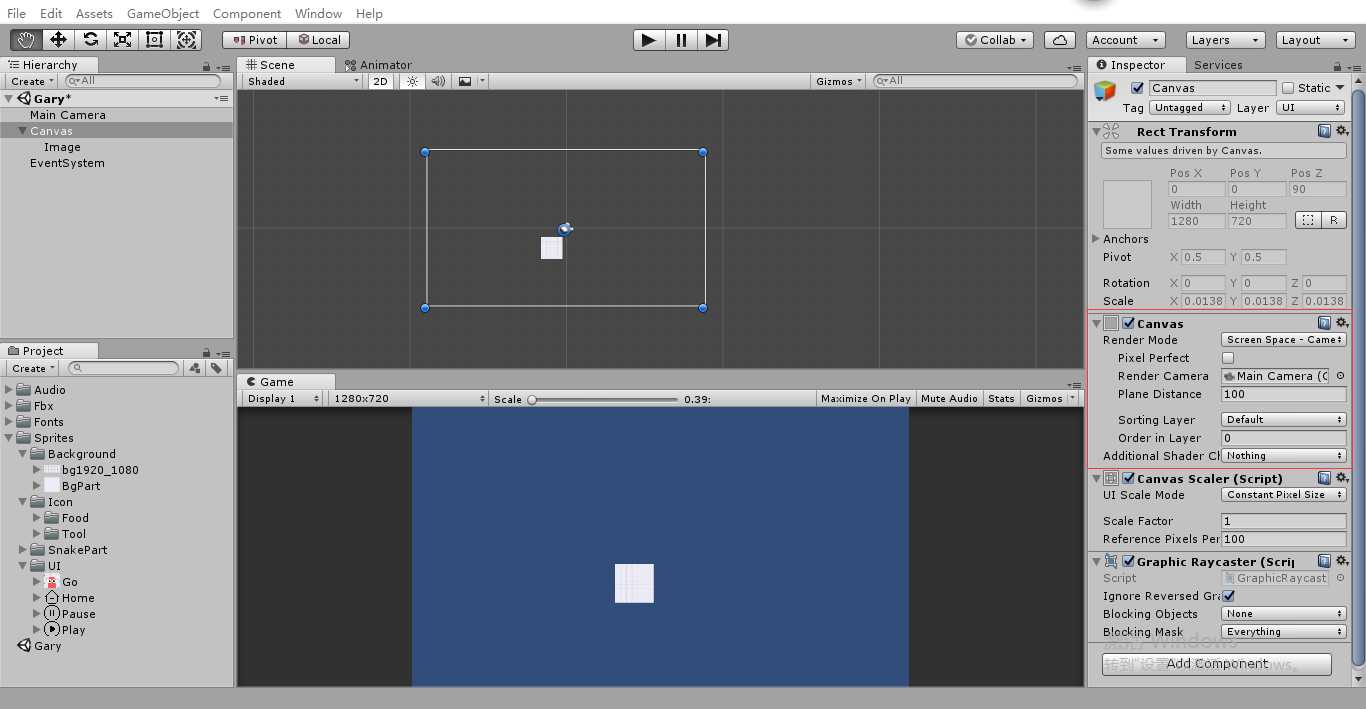
添加一个Canvas作为游戏开始场景并将Canvas下的Render Mode设置为Screen Space—Camera

1:Screen Space-Overlay:这种模式层级视图中不需要任何的摄像机,且UI出现在所有摄像机的最前面。
2:Screen Space-Camera:这种模式需要绑定一个UICamrea,它支持UI前面显示3D对象和粒子系统。
3:World Space:这种模式,UI和3d对象完全一样。

(2D游戏常用Screen Space-Camera模式,3D游戏常用Screen Space-Overlay模式)
Canvas Scaler(Script)个人比较喜欢设置UI Scale Mode设置成Scale With Screen Si 根据屏幕尺寸来调整UI的缩放值
指定渲染摄像机

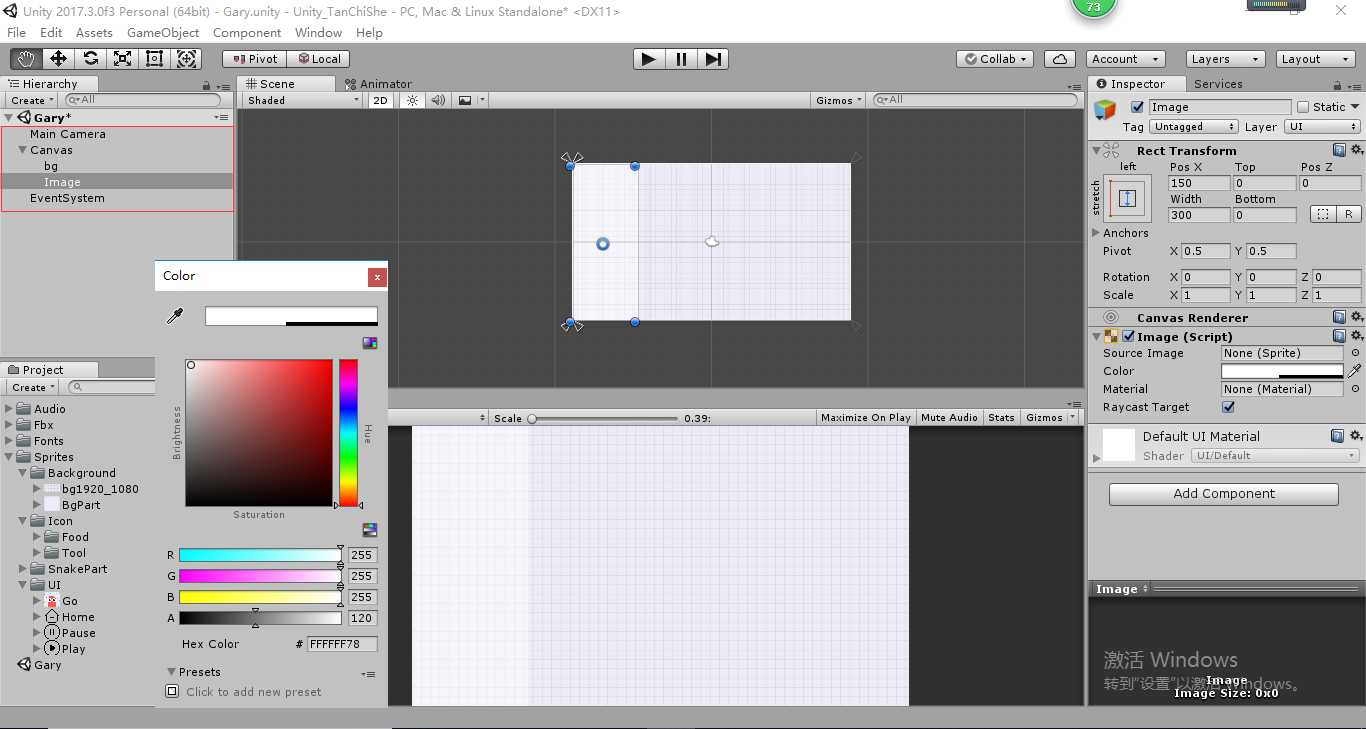
添加游戏背景及控制面板

使用UGUI制作游戏场景界面

bg(Image):制作游戏背景界面
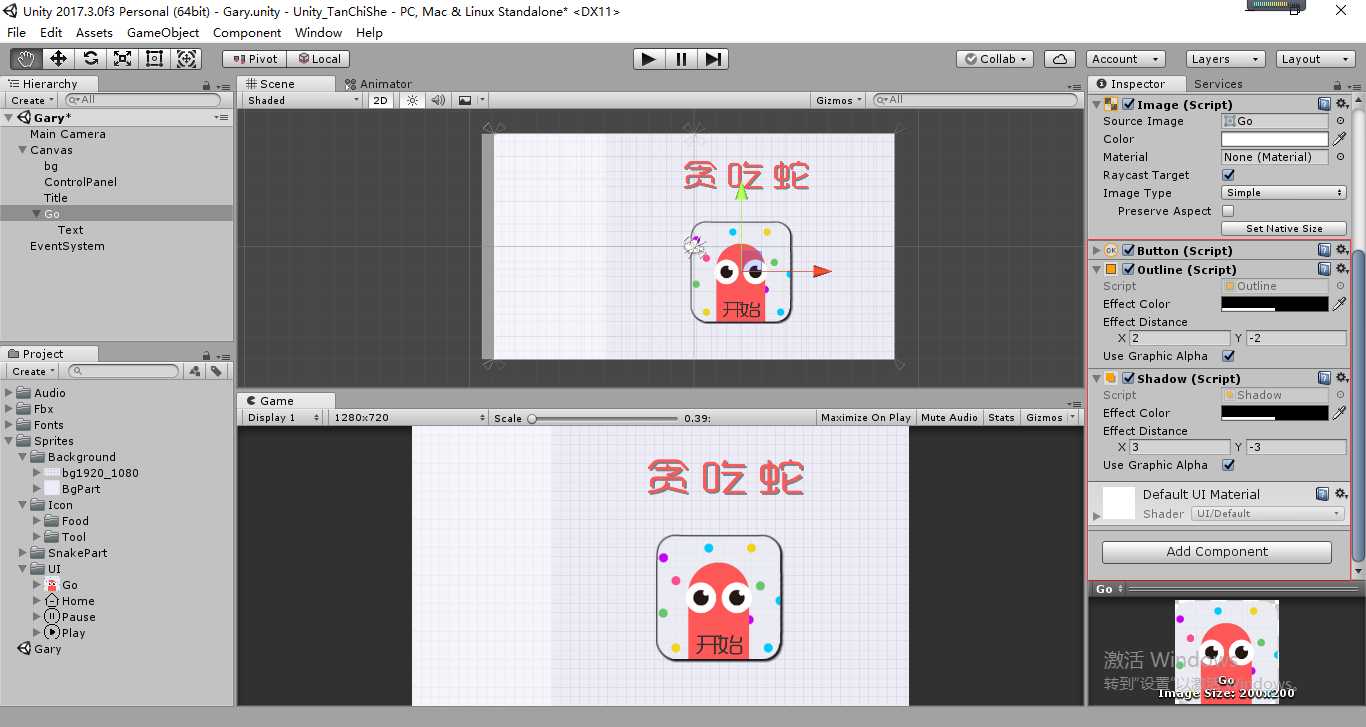
ControlPanel(Panel):制作游戏选项区域
Title(Text):制作游戏标题
Go(Image):制作游戏开始图标
添加Button控件,制作成按钮
添加Outline外边框和Shadow阴影组件(逼真图片按钮)
Text:"开始"文本
标签:screen shadow bsp info sha alt sed hid 选项
原文地址:https://www.cnblogs.com/1138720556Gary/p/9733959.html