标签:目的 查看 二层 字符 实现 文件的 简单 集合 结构
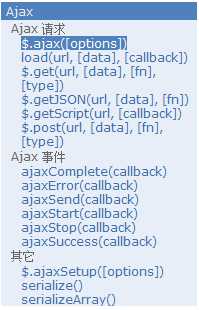
1.jQuery对Ajax操作进行了封装,在jQuery中最底层的方法时 $.ajax()。第二层是 load() , $.get() 和 $.post(),第三层是 $.getScript() 和 $.getJSON()。

详情请查看jQurey的API。
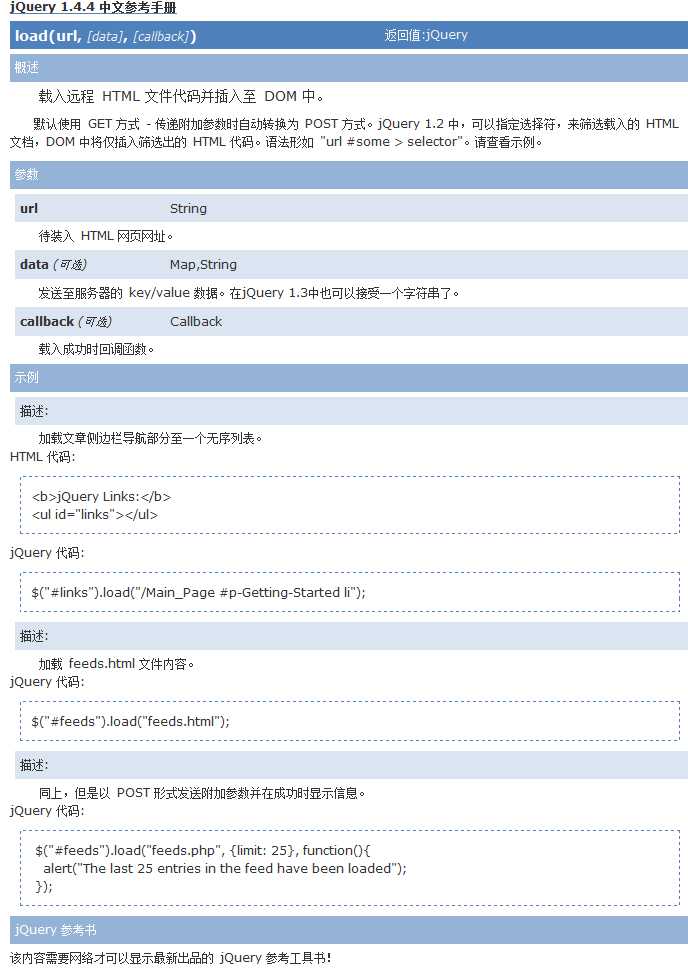
1.load()方法时jQuery中最简单和常用的Ajax方法,能载入远程的HTML代码并插入到DOM中,它的结构是:load(url [,data] [,callback])

2.程序员只需要使用jQurey选择器为HTML片段指定目标位置,然后将要加载的文件的url作为参数传递给load()方法即可。
3.load()方法-----细节
(1)如果只需要加载目标HTML页面内的某些元素,则可以通过load()方法的URL参数来达到目的。通过URL参数指定选择符,就可以方便的从加载过来的HTML文档中选出所需要的内容,load()方法的URL参数的语法结构为“url selector”(注意:url的选择器之间有一个空格)
(2)传递方式:load()方法的传递参数根据参数data来自动自定,如果没有参数传递,采用GET方式传递,否则采用POST方式。
(3)对于必须在加载完才能继续的操作,laod()方法提供了回调函数,该函数由三个参数:代表请求返回内容的data;代表请求状态的textStatus对象和XMLHttpoRequest对象。
1.什么是Ajax?
不用刷新页面,但可以和服务器通信的方式。使用Ajax的主要方式是XMLHttpRequest对象。
2.使用XMLHttpRequest对象实现Ajax[了解]。
3.Ajax传输数据的3中方式:
1)XML:笨重,解析困难,但 XML 是通用的数据交换格式。
2)HTML:不需要解析可以直接放到文档中,若仅更新一部分区域,但传输的数据不是很方便,且HTML代码需要拼装完成。
3)JSON:小巧,有面向对象的特征,且有很多第三方的jar包可以把Java对象或集合转为JSON字符串。
4.使用jQuery完成Ajax操作
1)load()方法:可以用于HTML文档的元素节点,把结果直接加为对应节点的子元素,通常而言,load()方法加载完后数据是一个HTML片段。
var $obj = ...
var url = ...
var args = {key:value,...}
$obj.load(url,args);
2) $.get,$.post,$.getJSON:更加灵活,出去使用load的方法情况,大部分时候都使用这三个方法。
I。基本使用
//url:Ajax请求的目标URL
//args:传递的参数:JSON格式
//data:Ajax响应成功后的数据,可能是XML,HTML,JSON
$.get(url,args,function(data){
})
II。请求JSON数据
$.get(url,args,function(data){
},"JSON");
$.post(url,args,function(data){
},"JSON");
$.getJSON(url,args,function(data){
})
标签:目的 查看 二层 字符 实现 文件的 简单 集合 结构
原文地址:https://www.cnblogs.com/zhzcode/p/9734570.html