标签:登录 设计 mat 站点 admin other 样本 求和 mes
下载书籍 [download PDF]
我们都知道,软件工程是软件开发过程中系统化的、可以量化的开发方法。也就是说,它是工程原则在软件开发中的应用。
基本步骤:
开发之前要看看哪些组件和函数可以从别的地方获取。不要重复造轮子。
PHP 的一个优点是它有大量的内置的函数库。查找函数的一个好方法是按照函数组分类的手册。
应当避免多种编程语言参杂,有些程序员编写的封装函数用的是别的语言,这样,程序的可维护性会降低,而且程序的执行效率也会降低。
如果发现所需的功能在PHP主函数库里没有提供,那么有两个选择。如果需要的功能非常简单,可以选择自己编写该函数或对象。然而,如果需要创建一个相当复杂的功能——例如购物车、Web邮件系统或Web论坛——我们会发现这些东西别人已经做好了。在开放源代码社区工作的一个动力就是像这些应用程序组件的代码经常是免费的。如果发现某个组件与需要构建的相似甚至相同,那么就可将这些源代码作为基础,在此基础上修改或创建自己的组件。
大多数IT组织都制定了编码标准——选择文件名、变量名以形成内部编码准则、注释代码的准则、代码缩进的准则等。
文件,无论是完整的脚本还是包含文件——每个文件应该有一个注释,说明该文件的名称、功能、作者和更新日期。
函数——函数的注释应指明函数的功能,输入参数和返回值。
类——注释应描述类的用途。类方法应该具有与函数描述相同的注释。
脚本或函数里面的一大段代码——在脚本之前添加一段伪码样式的注释然后再编写代码是很好的。因此,初始化脚本可能是这样:
<?php
// validate input data
// send to database
// report results
?>
复杂的代码——当整天围绕某件事,或者花费了很长时间来解决这个问题时,应该编写一段注释解释那样做的原因。这样,当下次看到这段代码时,就不会皱着眉头想,“究竟我为什么会那样做呢?”
缩进深度要明显,但是不能太大。应当避免使用 TAB 键,虽然方便,但是占用太多空间,而且不同的编辑器 TAB 键缩进不同。一般缩进 2~3 个空格。
将功能相似函数放到一个文件中,例如,可以将所有与数据库相关的函数放到一个名为 dbfunctions.php 文件中。易读,提高源代码的重用性,方便维护和团队工作。
自动生成文档:
一个原型是对于获得用户需求很有意义的工具。通常,原型是应用程序的简化的一部分工作版本,可以用来与客户进行讨论,并作为最终系统的基础。对原型的多次反复讨论将最终产生应用程序。
基本方法:
优化数据库,减少用户等待时间:
使用 Zend 产品:http://www.zend.com
错误类型:
下面的程序将打印出页面包含的变量,有助于调试。
<?php
//these lines format the output as HTML comments
//and call dump_array repeatedly
echo"\n<!--BEGIN VARIABLE DUMP-->\n\n";
echo"<!--BEGIN GET VARS-->\n";
echo"<!--".dump_array($_GET)."-->\n";
echo"<!--BEGIN POST VARS-->\n";
echo"<!--".dump_array($_POST)."-->\n";
echo"<!--BEGIN SESSION VARS-->\n";
echo"<!--".dump_array($_SESSION)."-->\n";
echo"<!--BEGIN COOKIE VARS-->\n";
echo"<!--".dump_array($_COOKIE)."-->\n";
echo"\n<!--END VARIABLE DUMP-->\n";
//dump_array() takes one array as a parameter
//It iterates through that array,creating a single
//line string to represent the array as a set
function dump_array($array){
if(is_array($array)){
$size=count($array);
$string="";
if($size){
$count=0;
$string.="{";
//add each element‘s key and value to the string
foreach($array as$var=>$value){
$string.=$var."=".$value;
if($count++<($size-1)){
$string.=",";
}
}
$string.="}";
}
return $string;
}
else{
//if it is not an array,just return it
return $array;
}
}
?>设置错误报告显示级别:error_reporting()
默认情况下,要改变所有脚本的错误报告,可以修改 php.ini 文件里面的下面 4 行。
error_reporting=E_ALL&~E_NOTICE ;报告处通知外的所有错误
display_errors=On ;将错误显示到屏幕
log_errors=Off ;不将错误写入日志
track_errors=Off ;不跟踪错误使用函数:trigger_error()
错误处理函数:set_error_handler()
详细可见:set_error_handler
示例程序在上面的链接中可见。
需求:
将登录名和密码保存在一个 MySQL 数据库中。
用户以用户名和密码登录,需要如下组件:
以上的这些函数大多是可以重用的,或者从其他的项目中拿过来,稍加修改就可以重用。
需要实现的功能:
寻找相似用户,提供保存的书签
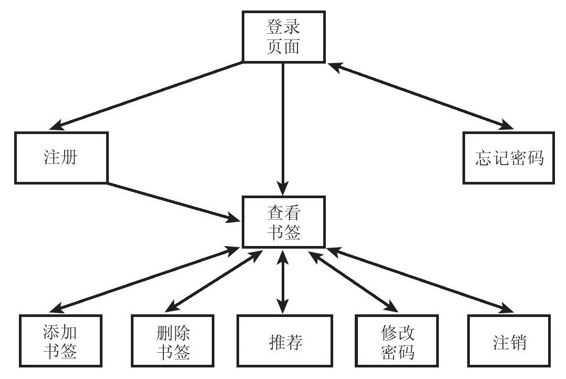
在纸上绘制草图,提出系统流程图

建立函数库,其作用如下:
文件说明:
| 文件名 | 描述 |
|---|---|
| bookmarks.sql | 创建数据库的SQL语句 |
| login.php | 包含系统登录表单的页面 |
| register_form.php | 系统中用户注册表单 |
| register_new.php | 处理新注册信息的脚本 |
| forgot_form.php | 用户忘记密码后需要填写的表单 |
| forgot_passwd.php | 重新设置遗忘密码的脚本 |
| member.php | 用户的主页面,包含该用户所有的当前书签 |
| add_bm_form.php | 添加书签的表单 |
| add_bms.php | 将书签真正添加到数据库中的脚本 |
| delete_bms.php | 从用户的书签列表中删除选定书签的脚本 |
| recommend.php | 基于用户以前的操作,推荐用户可能感兴趣的书签 |
| change_passwd_form.php | 用户修改密码时要填的表单 |
| change_passwd.php | 修改数据库中用户密码的表单 |
| logout.php | 将用户注销的脚本 |
| bookmark_fns.php | 应用程序包含的文件集合 |
| data_valid_fns.php | 确认用户输入数据有效的函数 |
| db_fns.php | 连接数据库的函数 |
| user_auth_fns.php | 用户身份验证的函数 |
| url_fns.php | 增加和删除书签的函数 |
| output_fns.php | 以HTML形式格式化输出的函数 |
功能:
实例:在线书店
需求:
需要注意:
方法:
使用会话的好处是不用频繁的查询数据库,而且也避免了在结束的时候留下许多垃圾数据,这适用于那些只是浏览或不停地改变主意的用户。
因此,我们需要设计一个或一组会话变量来保存用户的选择。当用户完成购买并付款之后,将此信息送到数据库作为一个事务处理的记录。
我们还可以使用该数据给出一个当前购物车的摘要描述,将其显示在页面的某个位置,以便用户在任何时候都知道花费是多少。
系统将数据发送给银行,并返回成功代码或者任何一个错误代码类型。
需要记录的信息:客户的信息 -> 商业账户信息 -> 交易总金额
可以通过一个用户的购物车会话变量计算出订单的总量。将订单的最终信息记录到数据库,并在此时销毁会话变量。
功能:添加、删除和编辑数据库中的图书及目录
需要保存商品购买时的价格,而不是当前价格。
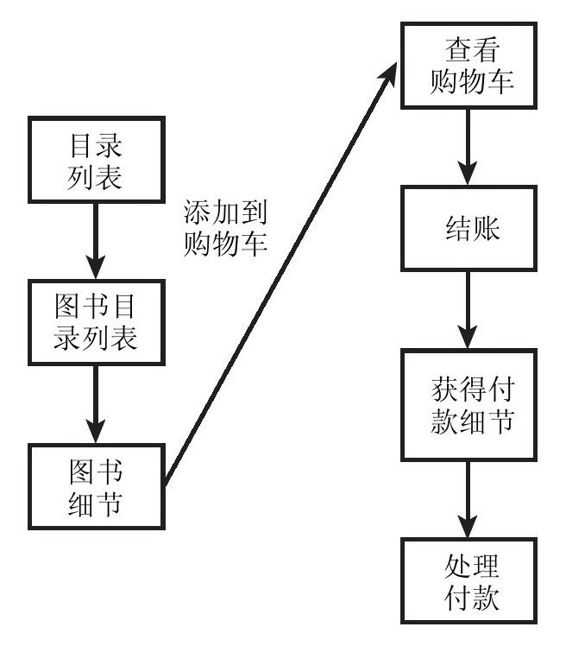
用户视图:

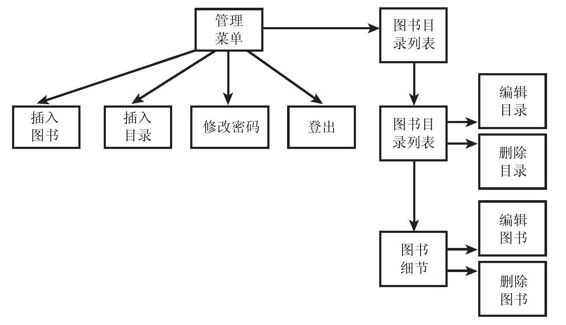
管理员视图:

提示 该应用程序的代码量非常大。其中要实现的许多功能我们都已经见过(特别是在上一章中),例如,将数据保存到数据库,从数据库中取回数据,授予用户管理权限。在这方面的代码,我们只简要地看一下,而将大部分时间花在购物车函数上。
文件说明:
| 名称 | 模块 | 描述 |
|---|---|---|
| index.php | 目录 | 网站首页,显示系统中的图书目录 |
| show_cat.php | 目录 | 显示特定目录包含的所有图书 |
| show_book.php | 目录 | 显示特定图书的详细信息 |
| show_cart.php | 购物车 | 显示用户购物车的内容,也用来向购物车中添加图书 |
| checkout.php | 购物车 | 向用户显示所有的订单细节,获取运送细节 |
| purchase.php | 购物车 | 从用户获取付款细节 |
| process.php | 购物车 | 处理付款细节,将订单添加到数据库 |
| login.php | 管理 | 允许管理员登录进行修改 |
| logout.php | 管理 | 管理员退出 |
| admin.php | 管理 | 主菜单菜单 |
| change_password_form.php | 管理 | 允许管理员修改密码的表单 |
| change_password.php | 管理 | 修改管理员密码 |
| insert_category_form.php | 管理 | 允许管理员向数据库中添加一个目录的表格 |
| insert_category.php | 管理 | 向数据库中插入新目录 |
| insert_book_form.php | 管理 | 管理员添加新书到系统的表单 |
| insert_book.php | 管理 | 将新书插入到数据库 |
| edit_category_form.php | 管理 | 管理员编辑目录的表单 |
| edit_category.php | 管理 | 更新数据库中的目录 |
| edit_book_form.php | 管理 | 管理员编辑图书信息的表单 |
| edit_book.php | 管理 | 更新数据库中的图书信息 |
| delete_category.php | 管理 | 从数据库中删除一个目录 |
| delete_book.php | 管理 | 从数据库中删除一本书 |
| book_ac_fns.php | 函数 | 该应用程序的包含文件集合 |
| admin_fns.php | 函数 | 管理脚本使用的函数集合 |
| book_fns.php | 函数 | 用以保存和获取图书数据的函数集合 |
| order_fns.php | 函数 | 用以保存和获取订单数据的函数集合 |
| output_fns.php | 函数 | 输出HTML的函数集合 |
| data_valid_fns.php | 函数 | 验证用户输入数据的函数集合 |
| db_fns.php | 函数 | 连接book_ac数据库的函数集合 |
| user_auth_fns.php | 函数 | 授权管理员用户的函数集合 |
| book_sc.sql | SQL | 创建book_ac数据库的SQL |
| populate.sql | SQL | 插入样本数据到book_ac数据库中的SQL |
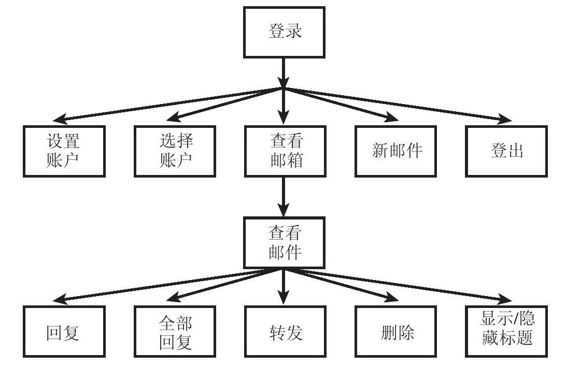
在这个项目中,我们将建立一个电子邮件客户端,Warm Mail,它允许用户:
接收和处理邮件的协议:POP3 和 IMAP。
其中:(通常情况下)
发送邮件的的协议:SMTP
使用函数mail()
虽然PHP对IMAP和POP3有着不错的支持,但它都是通过IMAP函数库所提供的功能来实现的。为了使用本章所提供的代码,需要安装IMAP库。可以通过查看phpinfo()函数的输出来判断是否已经安装该库。
即将使用的 IMAP 函数:
功能展示:

文件说明:
| 文件名 | 类型 | 描述 |
|---|---|---|
| index.php | 应用程序 | 运行整个应用程序的主要脚本 |
| include_fns.php | 函数 | 该应用程序包含文件的集合 |
| data_valid_fns.php | 函数 | 使输入数据生效的函数集合 |
| db_fns.php | 函数 | 连接到mail数据库的函数集合 |
| mail_fns.php | 函数 | 打开邮箱、阅读邮件与邮件相关的函数集合 |
| output_fns.php | 函数 | 输出HTML函数的集合 |
| user_auth_fns.php | 函数 | 验证用户函数的集合 |
| create_database.sql | SQL | 用来建立book_sc数据库和建立用户的SQL |
项目源代码 [link]
下载书籍 [download]查看本章完整讲解
项目源代码 [link]
下载书籍 [download]查看本章完整讲解
下载书籍 [download]查看本章完整讲解
目标:
与其他站点进行交互的两种方式:
XML 和 HTML 的不同:
Web 服务是通过 Internet 可供使用的应用程序接口。我们可以将 Web 服务看作是一个通过 Web 开放了其公有方法的类。
在这种远程函数调用方法中,还涉及了一些核心协议。最重要的两个协议是 SOAP 和 WSDL。
SOAP 是一个以请求和响应为驱动的消息传递协议,它允许客户端调用 Web 服务,服务器对客户端的调用进行响应。
每一个 SOAP 消息,无论是请求的还是响应的,都是一个简单的 XML 文档。
WSDL 是 Web 服务描述性语言的缩写(发音:wiz-dul)。这个协议是用来描述特定 Web 站点上可供使用的接口的。
实例要求:在自己的站点上显示 Amazon 的商品信息,然后让用户在本站下单,订单的处理由 Amazon 完成。
我门只需要提供一个基本的购物车,这样就可以记录客户想要购买哪些产品,并且在用户结账时将这些产品报告给 Amazon。
参考文档:https://forums.aws.amazon.com/index.jspa
在注册开发人员令牌时,需要注意协议的几个条件:
Amazon为其Web服务提供的第一个最受欢迎的接口是通过REST实现的。这个接口可以接受一个普通的HTTP请求并且返回一个XML文档。要使用这个接口,需要解析Amazon返回给我们的XML响应。可以通过PHP的SimpleXML库来实现XML的解析。
另一种可以提供相同Web服务的接口是SOAP。要使用SOAP访问这些服务,我们需要使用许多不同的PHP SOAP库中的其中之一。PHP内置有SOAP库,但是由于该库并不是一直可用的,因此可以使用NuSOAP库。由于NuSOAP是用PHP编写的,它并不需要进行编译。它只是一个可以通过require_once()进行调用的文件。
下载 NuSOAP
NuSOAP 的 GitHub 源代码
正如我们前面提到的,亚马逊对开发人员提出的条件和约束之一就是必须缓存通过Web服务下载的数据。在我们的解决方案中,仍然需要找到一个保存和重复使用所下载数据的方法,当然必须在这些数据失效之前。
本项目只是几个简单的购物车页面,所以没有结构图。
文件说明:
| 文件名称 | 类型 | 描述 |
|---|---|---|
| index.php | 应用程序 | 主要应用程序文件 |
| about.php | 应用程序 | 显示“关于”页面 |
| constants.php | 包含文件 | 设置一些全局变量 |
| topbar.php | 包含文件 | 生成每一个页面和CSS之间的信息栏 |
| bottom.php | 包含文件 | 生成每一个页面的注脚 |
| AmazonResultSet.php | 类文件 | 包含保存每一个Amazon查询结果的PHP类 |
| Product.php | 类文件 | 包含保存特定图书信息的PHP类 |
| bookdisplayfunctions.php | 函数 | 包含用来显示图书信息和图书列表的函数 |
| cachefunctions.php | 函数 | 包含执行Amazon所需的缓存操作相关的函数 |
| cartfunctions.php | 函数 | 包含与购物车相关的函数 |
| categoryfunctions.php | 函数 | 包含用来检索和显示一个目录的函数 |
| utilityfunctions.php | 函数 | 包含在整个应用程序中要使用到的工具函数的集合 |
步骤:
参考Amazon的Web服务资源中心提供的应用。
通常,Ajax 编程是将处理 XML 格式数据传输的客户端 JavaScript 编程与某种服务器端编程语言(eg:PHP)的结合。此外,XHTML 和 CSS 也被用来展示支持 Ajax 的元素。
典型的,Ajax 编程的结果是为一个交互式应用提供更加清晰和快捷的用户接口——例如,连接到 Facebook,Flicker 以及其他社交网站的接口。
HTTP请求和响应
DHTML 和 XHTML
DHTML 也叫 HTML。当使用 JavaScript 请求页面的时候,所有的数据都是从服务上获取的。如果使用 Ajax ,只有预留区域会从服务器中获取,而其他部分保持不变。
XHTML :可扩展的超文本置标语言。通过设备(Web 浏览器,手机等)来显示标记的内容,并且支持集成 CSS 来提供显示的额外控制。
XHTML 和 HTML 的不同之处在于 XHTML 遵循 XML 的语法,以及除了标准的 Web 浏览工具外,XHTML 还可以被 XML 工具来解析。
XHTML 的元素和属性都是小写字母,所有的元素必须显式封闭。
CSS
客户端编程
客户端编程是指从 Web 服务器中获取所有的程序函数,等待客户端的调用。
常用的客户端编程语言是 JavaScript,也就是 Ajax 中的字母 “J”
服务器端编程
服务器端编程是指 Web 服务器给出响应之前做的处理脚本。
服务器端语言可以是:Perl,JSP,ASP,PHP
XML 和 XSLT
XML 就是 Ajax 中的字母 “x”,它主要用于交换数据;XSLT 用来操作数据。数据本身将通过所创建的 Ajax 应用发送或获取。
本节将使用 Ajax 的组成部分创建一个可用的示例程序。
请记住:使用 Ajax 的一个主要原因:创建一个能够相应用户动作的交互式网站,而这些响应并不需要刷新整个页面。
要实现此功能,Ajax 应用需要包括一个能够处理发生在所请求的 Web 页面与负责生成该页面的 Web 服务器之间额外层。这个额外层通常就是指 Ajax 框架(也就是 Ajax 引擎)。该框架用来处理终端用户和 Web 服务器之间的请求,它可以不需要额外的动作就交流请求和响应,例如重新刷新页面,或者中断用户正在执行的动作(例如,滚动、点击或阅读一段文本)。
由于安全原因,该对象只能调用同一域的URL;不能直接调用远程服务器。
XMLHTTPRequest对象也被看作是Ajax应用的“通道(guts)”,因为它是客户端请求和服务器端响应的“通道”。虽然接下来将介绍创建和使用XMLHTTPRequest对象的基础知识,请参阅https://www.w3.org/TR/XMLHttpRequest/获取详细信息。
创建对象的函数
function getXMLHTTPRequest() {
var req = false;
try {
/* for Firefox */
req = new XMLHttpRequest();
} catch (err) {
try {
/* for some versions of IE */
req = new ActiveXObject("Msxml2.XMLHTTP");
} catch (err) {
try {
/* for some other versions of IE */
req = new ActiveXObject("Microsoft.XMLHTTP");
} catch (err) {
req = false;
}
}
}
return req;
}创建一个向服务器发送请求的函数:
function getServerTime() {
var thePage = ‘servertime.php‘;
myRand = parseInt(Math.random()*999999999999999); # 创建随机数
var theURL = thePage +"?rand="+myRand;
myReq.open("GET", theURL, true);
myReq.onreadystatechange = theHTTPResponse;
myReq.send(null);
}
/* 处理服务器响应 */
function theHTTPResponse() {
if (myReq.readyState == 4) {
if(myReq.status == 200) {
var timeString = myReq.responseXML.getElementsByTagName("timestring")[0];
document.getElementById(‘showtime‘).innerHTML = timeString.childNodes[0].nodeValue;
}
} else {
document.getElementById(‘showtime‘).innerHTML = ‘<img src="ajax-loader.gif"/>‘;
}
}页面:
<?php
header(‘Content-Type: text/xml‘);
echo "<?xml version=\"1.0\" ?>
<clock>
<timestring>It is ".date(‘H:i:s‘)." on ".date(‘M d, Y‘).".</timestring>
</clock>";
?>解释响应并向终端用户显示一个字符串
function theHTTPResponse() {
if (myReq.readyState == 4) {
if(myReq.status == 200) {
var timeString = myReq.responseXML.getElementsByTagName("timestring")[0];
document.getElementById(‘showtime‘).innerHTML = timeString.childNodes[0].nodeValue;
}
} else {
document.getElementById(‘showtime‘).innerHTML = ‘<img src="ajax-loader.gif"/>‘;
}
}上面的源代码可见[link]
ajaxServerTime.html:包含样式单以及能够调用远程PHP脚本并获取服务器响应的JavaScript脚本
项目源代码可见 [link]
修改27章源代码如下:
W3C关于文档对象模型的技术报告:http://www.w3.org/DOM/DOMTR
Mozilla项目关于DOM的开发人员文档:http://developer.mozilla.org/en/docs/DOM(以及关于JavaScript文档的链接:http://developer.mozilla.org/en/docs/JavaScript)
尽力减少重复性工作
Prototype JavaScript框架可以简化DOM对象的操作。在创建复杂的Ajax应用时,可以使用XMLHTTPRequest对象。更多信息,请参阅:http://www.prototypejs.org/。
Dojo是一个开放源代码的工具包,它包含了许多基本的JavaScript函数,一个创建框架以及有效的打包并向终端用户分发代码的机制。更多信息,请参阅:http://dojotoolkit.org/。
MochiKit是一个轻量级的代码库,它包含了处理DOM以及格式化客户端输出的函数。MochiKit的口号有点“不友好”但是很真实:“MochiKit使得JavaScript不那么糟糕”。MochiKit提供的函数和解决方案,可供开发人员使用的文档以及使用MochiKit创建的示例项目都值得一看。更多信息,请参阅:http://mochikit.com/。
Ajaxian是一个开发人员门户网站,它为新的或者有经验的开发人员提供了新闻、文章、教程以及示例代码。更多信息,请参阅:http://ajaxian.com/。
Ajax Matters包含一些深度介绍Ajax开发的文章。更多信息,请参阅:http://www.ajaxmatters.com/。
Ajax Lines是另一个开发人员门户网站,它提供了关于Ajax所有内容的新闻和文章。更多信息,请参阅:http://www.ajaxlines.com/。
标签:登录 设计 mat 站点 admin other 样本 求和 mes
原文地址:https://www.cnblogs.com/thethomason/p/9734862.html