标签:代码 方便 src 图片 span 元素 功能 变量 react
1.css文件
css文件主要的用途是对网页中字体、颜色、背景、图像及其他各种元素的控制,使网页能够完全按照设计者的要求来显示。相信大家都对css比较了解了,再次不作过多说明。
2.less文件
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合、函数等功能,让 CSS 更易维护、方便制作主题、扩充。关于Less的引入请参考https://ant.design/docs/react/use-with-create-react-app-cn
3.两者之间的区别
①变量
Less允许单独定义一系列通用的变量,然后在需要的时候去进行调用, 方便更 改,提高了代码的复用。
示例:

②嵌套
Less可以使用一个选择器嵌套另外一个选择器,减少代码量
示例:

③运算
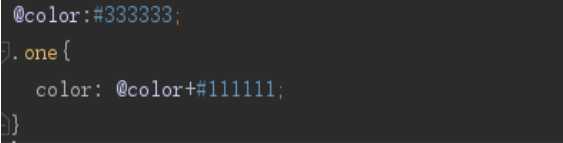
Less中提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。
示例:

4.总结
Less文件最终需要编译成css文件进行样式的渲染,不过相对比与css,less提供了一些额外的功能将有效提高我们开发的效率。
标签:代码 方便 src 图片 span 元素 功能 变量 react
原文地址:https://www.cnblogs.com/ygxdbmx/p/9734951.html