标签:developer 系统 点击 dev 打包 选择 let develop 账号注册
1.做什么?
Vue+koa2开发一款全栈小程序
2.哪些功能?
个人中心、图书列表、图书详情、图书评论、个人评论列表
3.技术栈
小程序、Vue.js、koa2、koa-router、mysql
1.项目前后端分离开发
Vue+koa2开发一款全栈小程序
2.完整流程,一步不少
注册小程序账号,前后端开发,打包,正式上线
1.后台地址:
https://mp.weixin.qq.com/
2.文档地址:
https://developers.weixin.qq.com/miniprogram/dev/index.html
3.开发工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
1.立即注册
2.邮箱激活+身份验证+手机验证码+微信扫码认证
3.进入后台管理系统
4.填写小程序信息
5.下载开发者工具
6.在自己的电脑上安装微信开发者工具
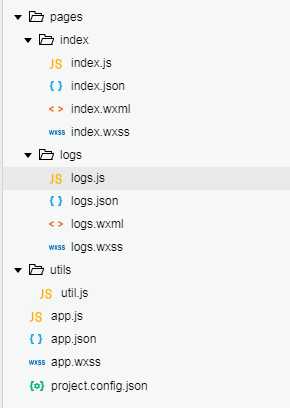
7.扫码登录开发者工具,选择小程序,新建个项目,勾选【建立普通快速启动模板】,点击确定。
8.在微信公众平台选→开发→小程序开发,可以看到一些简易教程

https://developers.weixin.qq.com/miniprogram/dev/api/network/download/wx.downloadFile.html
1.小程序原生不能使用npm,使用第三方包的方式太原始
2.需要为小程序单独开发代码,不能和web系统重用
3.开发效率和学习成本(小程序特有的语法)
JavaScript新的语法标准,现在流行的库,基本上都基于ES6构建
1.定义变量用let代替var,let是块级作用域
2.Const定义不可修改的变量
3..作用域和{}
const name=‘woniu‘
console.log(`hello ${name} !!!`)
4.箭头函数
const double=(num)=>num*2 console.log(double(3)) //6
const add=(num1,num2)=>{ let num2=num2||1 //默认num2是1 return num1+num2 } console.log(add(3,4) //7 console.log(add(3)) //4 let arr=[5,6] console.log(add(...arr) //11 用...可以将一个数组的每个元素取出来
console.log([1,2,3,...arr]) //[1,2,3,5,6] ...可以做数组的拼接
5.对象的扩展
const key=‘job‘ const obj={ num:1, str:‘woniu‘, work(){ }, [key]:‘fe‘, [key+‘world‘]:‘fei‘ } console.log(obj)//{num:1,str:"woniu",work:f work(), job:"fe",jobworld:"fei"}
6.解构赋值
let arr=[1,2] let[num1,num2]=arr console.log(num1,num2)//1 2
Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
标签:developer 系统 点击 dev 打包 选择 let develop 账号注册
原文地址:https://www.cnblogs.com/xuepangzi/p/9733722.html