标签:play class .com wrap width user page lex login
在用户登陆成功或者注册成功之后,应该让用户跳转到个人信息页面。所以接下来进行个人信息功能的开发记载
一、用户个人信息界面的初始化
mine.wxml

<view> <view class=‘container‘> <block wx:if="{{isMe}}"> <image src="{{faceUrl}}" class="face" bindtap=‘changeFace‘></image> </block> <block wx:if="{{!isMe}}"> <image src="{{faceUrl}}" class="face"></image> </block> <label class=‘nickname‘>{{nickname}}</label> <button size=‘mini‘ class=‘primary‘ bindtap=‘uploadVideo‘> 上传作品</button> <button size=‘mini‘ type=‘‘ class=‘logout‘ bindtap=‘logout‘>注销</button> <view class=‘container-row‘> <label class=‘info-items‘>{{fansCounts}} 粉丝</label> <label class=‘info-items‘>{{followCounts}} 关注</label> <label class=‘info-items‘>{{receiveLikeCounts}} 获赞</label> </view> </view> </view> <view class="line"></view>
mine.wxss
page { font-size: 14px; } .container { background-color: whitesmoke; display: flex; flex-direction: column; align-items: center; } .container-row { display: flex; flex-direction: row; margin-bottom: 10px; margin-top: 10px; } .info-items { margin-left: 30px; } .face { width: 180rpx; height: 180rpx; border-radius: 50%; margin-top: 20px; } .nickname { margin-top: 5px; font-weight: bold; font-size: 18px; } .logout { margin-top: 3px; float: right; } .follow { margin-top: 3px; } .line { width: 100%; height: 1px; background-color: gainsboro; margin-top: 1px; } .container-video { display: flex; flex-direction: row; margin-top: 20px; text-align: center; border: solid 1px; line-height: 30px; } .video-info { width: 100%; } .video-info-selected { background-color: gainsboro; } .container-video-list { display: flex; flex-direction: row; flex-wrap: wrap; } .videoImage { width: 250rpx; height: 180px; }
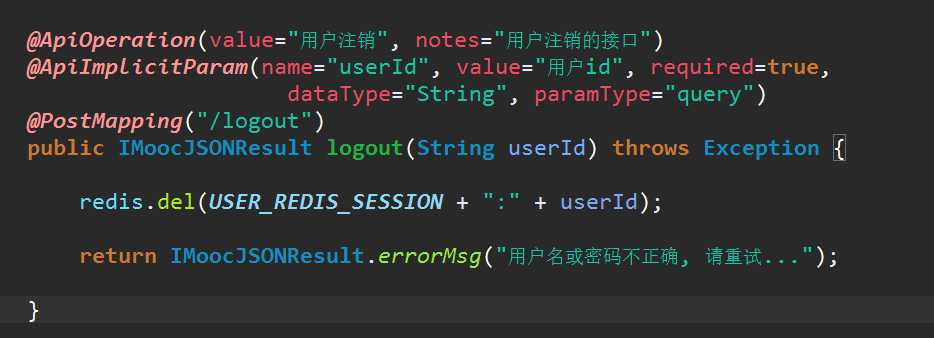
二、开发注销接口
在RegistLoginController类中新建注销方法

三、小程序注销与后端联调
在小程序mine.js上新增注销按钮的绑定事件
const app = getApp() Page({ data: { faceUrl: "../resource/images/noneface.png", }, onLoad: function(params){ }, logout: function(){ var user = app.userInfo; var serverUrl = app.serverUrl; wx.showLoading({ title: ‘请等待...‘, }); // 调用后端 wx.request({ url: serverUrl + ‘/logout?userId=‘ + user.id, method: "POST", header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success: function (res) { console.log(res.data); wx.hideLoading(); if (res.data.status == 200) { //登录成功跳转 wx.showToast({ title: ‘注销成功‘, icon: ‘success‘, duration: 2000 }); app.userInfo = null; //页面跳转 wx.navigateTo({ url: ‘../userLogin/login‘, }) } } }) } })
标签:play class .com wrap width user page lex login
原文地址:https://www.cnblogs.com/bozzzhdz/p/9734617.html