标签:page 字体 ima 字体样式 col 不显示 卡住 script 掌握
行内元素和块内元素可以通过定义display的属性值进行相互转换。
想要叫ul中的li实现横向显示可以在li中加入布局"float:left";
如:
/*这个用于控制单个图片区域的大小*/
.faceul li{
width:50px;
height:66px;
border:1px solid blue;
float:left;/*这里就可以使li横向显示*//*左浮动*/
margin-left:15px;
margin-top:15px;
}
可以通过设置li中的属性list-style-type使li中的点不显示出来。
如:
.faceul li{
float:left;
width:107px;
height:78px;
list-style-type:none;
}
或者
.span1 a{
float:right;
margin-left:180px;
list-style-type:none;
}
左右居中:
text-align:center;/*text-align 表示放在该元素的其他元素会左右居中放置*/
youku.css:
body{
margin: 0 auto;
width:1000px;
height:1000px;
/* border: 1px solid blue; */
}
.div1{
width:330px;
height:370px;
border:1px solid gray;
}
.div1 img{
width:30px;
}
/*定义几个常用的字体样式*/
.font1{
font-weight:bold;
font-size:20px;
margin:2px 0px 2px;
}
.span1{
/*background-color:pink;*/
display:block;
}
.span1 a{
/* margin-left:180px;*/
margin-top:3px;
float:right;
font-size:20px;
}
.faceul{
width:350px;
height:75px;
/*background-color:green;*/
list-style-type:none;
padding:0;
}
.faceul li{
float:left;
width:100px;
height:78px;
/*background-color:pink;*/
margin-left:6px;
text-align:center;/*text-align 表示放在该元素的其他元素会左右居中放置*/
}
.faceul img{
margin-top:2px;
width:30px;
height:30px;
padding-bottom:2px;
}
/*定义几个超链接样式*/
a:link{
text-decoration:none;
}
浮动是css中很重要的概念,必须掌握。
如果我们的div框很多,外面的框无法容纳水平排列的浮动div元素,那么其他浮动块向下移动,直到有足够的空间。

浮动是一个重要的概念:分为左浮动,右浮动,清除浮动。
浮动必要性,因为默认情况下,div纵向排列。如:
div1
div2
div3
如果希望div1向右移动,在div1的css中设置:float:right;
如果我们希望,所有的元素,偏向右,则使用左浮动。
div1 div2 div3
这是,对div的css添加
float:left;
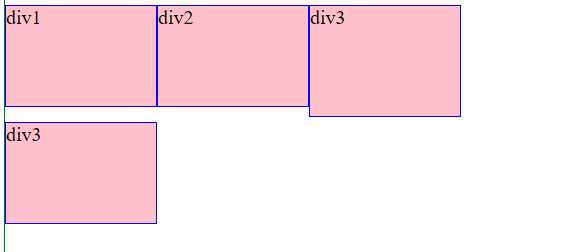
特别注意:如果一行宽度,不够排下所有的div,则自动换行。在换行时,如果上一行的某个div高度过大,则会卡住别的div,则该div会向右移动。
奇怪的浮动:
css文件:
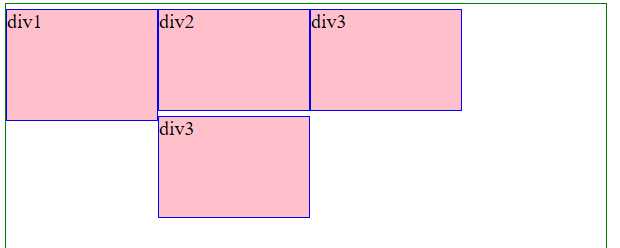
.div1{ width:150px; height:100px; background-color:pink; border: 1px solid blue; margin-top:5px; float:left;/*左浮动,让该元素尽量向左边移动,让出自己右边的空间,给下一个元素显示*/ } .div3{ width:600px; height:600px; border:1px solid green; } .div1_spe{ height:110px; }
html:
<!DOCTYPE html> <html> <head> <title>float2.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="float2.css" type="text/css"></link></head> <body> <div class="div3"> <div class="div1">div1</div> <div class="div1 div1_spe">div2</div> <div class="div1">div3</div> <div class="div1">div3</div> </div> </body> </html>
显示为:

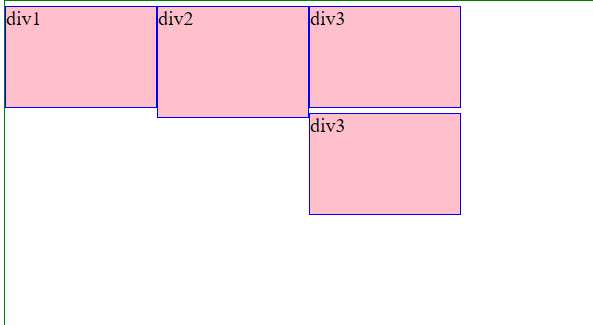
当html代码改变时:
<!DOCTYPE html> <html> <head> <title>float2.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="float2.css" type="text/css"></link></head> <body> <div class="div3"> <div class="div1">div1</div> <div class="div1">div2</div> <div class="div1 div1_spe">div3</div> <div class="div1">div3</div> </div> </body> </html>
显示结果为:

标签:page 字体 ima 字体样式 col 不显示 卡住 script 掌握
原文地址:https://www.cnblogs.com/liaoxiaolao/p/9736770.html