标签:width jpeg 大小 ESS type undle ext 基本 页面
console.log(123);
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development", // (开发模式)
"build": "webpack --mode production" // (生产模式)
},
开发模式生成的文件不压缩
生产模式生成的文件压缩
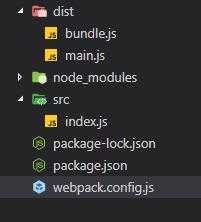
const path = require("path")
module.exports = {
entry: "./src/index.js", // 入口
output: { // 出口
filename: "bundle.js", // 生成打包文件的名字
path: path.join(__dirname, "dist") // 打包文件的路径,__dirname指当前根目录
}
}
此时运行npm run dev,在dist文件夹下就能看到打包生成的bundle.js文件

module.exports = {
entry: { // 多文件入口
index: "./src/index.js",
test: "./src/test.js"
},
output: { // 出口
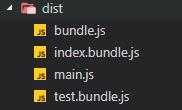
filename: "[name].bundle.js", // 生成打包文件的名字 ==>注意这里,因为是多文件入口,所有需要[name]来区分文件
path: path.join(__dirname, "dist") // 打包文件的路径,__dirname指当前根目录
}
}
运行npm run dev

devServer: {
// 设置基本目录结构
contentBase: path.join(__dirname, "dist"),
// 服务器的ip地址,也可以使用localhost
host: "localhost",
// 服务端压缩是否开启
compress: true,
// 配置服务端口号
port: 8080
}
修改package.json内容为
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "webpack-dev-server --mode development",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
运行npm run serve

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="main">
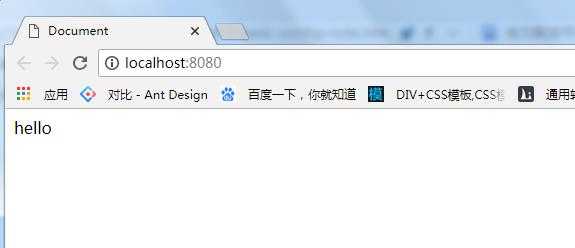
hello
</div>
</body>
</html>
在webpack.config.js中进行配置
开头引入插件
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘)
在plugins配置
plugins: [
new HtmlWebpackPlugin({
filename: ‘index.html‘,
template: ‘./src/inde.html‘,
// chunks: [‘index‘], // 多入口时需要用到
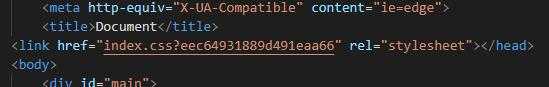
hash: true // 插入的文件后面加一段随机数
})
],
运行npm run serve,浏览器中打开localhost:8080

#main{
height: 100px;
width: 100px;
font-size: 40px;
color: #FF6347;
background-color: pink;
}
需要安装css-loader,style-loader
module: {
rules:[
// css loader
{
test: /\.css$/,
use: ["style-loader", "css-loader"] // 这里顺序不能颠倒
}
]
},

new ExtractTextPlugin({
filename: "index.css",
})
rules:[
// css loader
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
}
]



.bg{
height: 50px;
width: 50px;
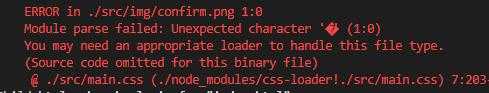
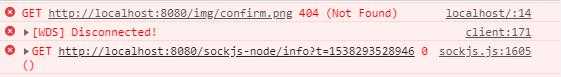
background: url("./img/confirm.png")
}

// 图片 loader
{
test: /\.(png|jpg|gif|jpeg)/,
use: [{
loader: ‘url-loader‘,
options: {
limit: 500 //是把小于500B的文件打成Base64的格式,写入JS
}
}]
}


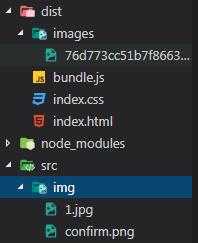
options: {
limit: 500, //是把小于500B的文件打成Base64的格式,写入JS
outputPath: ‘images/‘ //打包后的图片放到images文件夹下
}
{
test: /\.(htm|html)$/i,
use: ["html-withimg-loader"]
}

// less loader
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"]
}
@bgColor: #FFA54F;
.my{
height: 100px;
width: 100px;
background-color: @bgColor;
}

// less loader
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "less-loader"]
}),
}

module.exports = {
plugins: [
require(‘autoprefixer‘) //自动添加前缀插件
]
}
// css loader
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "postcss-loader"]
})
},

标签:width jpeg 大小 ESS type undle ext 基本 页面
原文地址:https://www.cnblogs.com/aizz/p/9736798.html