标签:gzip压缩 value play 要求 isp 过期 otl 文件的 电子邮件
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
HTTP三点注意事项:
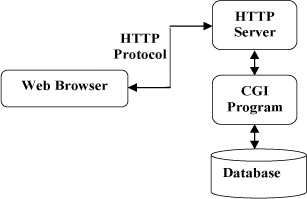
下图展示了HTTP协议通信流程:

HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据。
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
一旦建立连接后,数据消息就通过类似Internet邮件所使用的格式[RFC5322]和多用途Internet邮件扩展(MIME)[RFC2045]来传送。
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。

浏览器访问http://www.runoob.com/http/http-tutorial.html请求消息内容:
GET http://www.runoob.com/http/http-tutorial.html HTTP/1.1
Host: www.runoob.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.98 Safari/537.36 LBBROWSER
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://www.runoob.com/http/http-tutorial.html
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8
Cookie: __uid=22ebaa94c4c85d5bb897eec286316430; Hm_lvt_8e2a116daf0104a78d601f40a45c75b4=1531712410,1531712907,1531731129,1531875825; _gat_gtag_UA_84264393_2=1; SERVERID=3a4d90ce271dac423615bd00bfd9dc97|1538454183|1538454173; Hm_lvt_3eec0b7da6548cf07db3bc477ea905ee=1538403919,1538443038,1538446304,1538446308; Hm_lpvt_3eec0b7da6548cf07db3bc477ea905ee=1538454191; _ga=GA1.2.1982042162.1531825555; _gid=GA1.2.1749171910.1538324309
GET http://www.runoob.com/http/http-tutorial.html HTTP/1.1
解析:
请求方法:GET
URL:http://www.runoob.com/http/http-tutorial.html
协议版本:HTTP/1.1
Host: www.runoob.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.98 Safari/537.36 LBBROWSER
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Referer: http://www.runoob.com/http/http-tutorial.html
Accept-Encoding: gzip, deflate, sdch
Accept-Language: zh-CN,zh;q=0.8
Cookie: __uid=22ebaa94c4c85d5bb897eec286316430; Hm_lvt_8e2a116daf0104a78d601f40a45c75b4=1531712410,1531712907,1531731129,1531875825; _gat_gtag_UA_84264393_2=1; SERVERID=3a4d90ce271dac423615bd00bfd9dc97|1538454183|1538454173; Hm_lvt_3eec0b7da6548cf07db3bc477ea905ee=1538403919,1538443038,1538446304,1538446308; Hm_lpvt_3eec0b7da6548cf07db3bc477ea905ee=1538454191; _ga=GA1.2.1982042162.1531825555; _gid=GA1.2.1749171910.1538324309
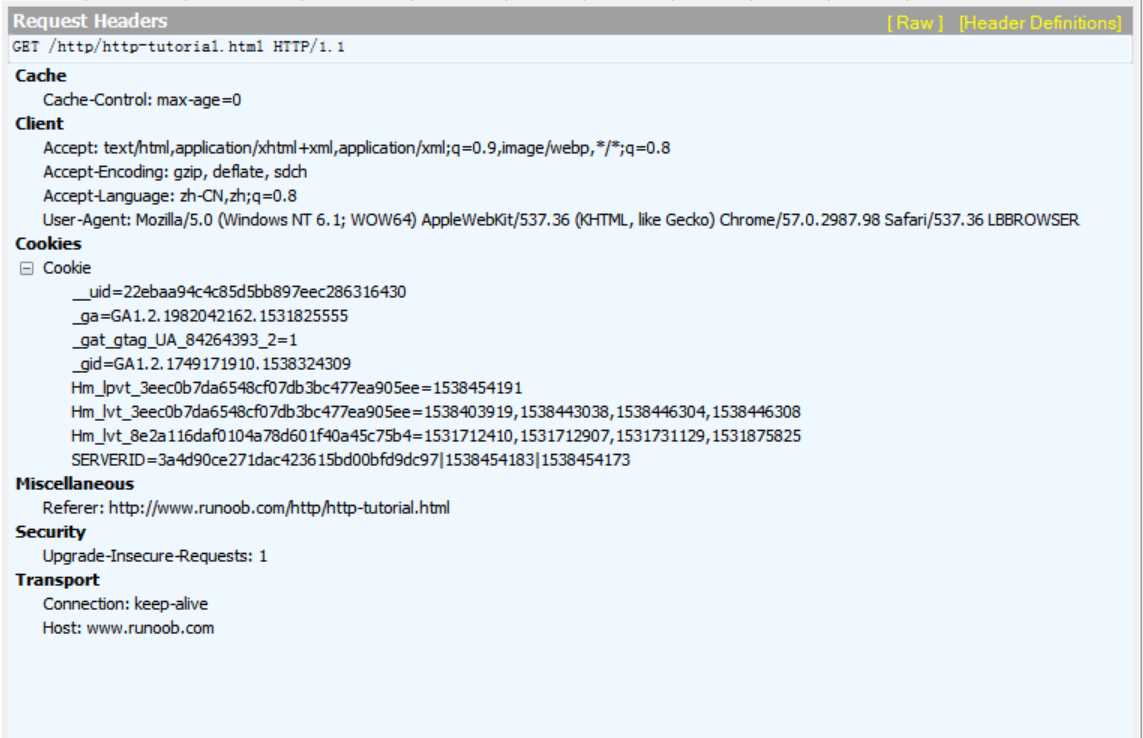
Fiddler软件解析:

请求数据为空。
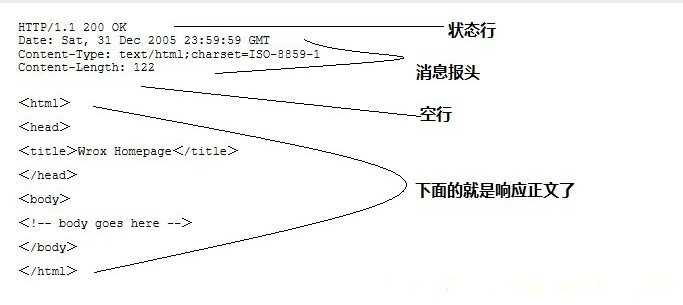
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

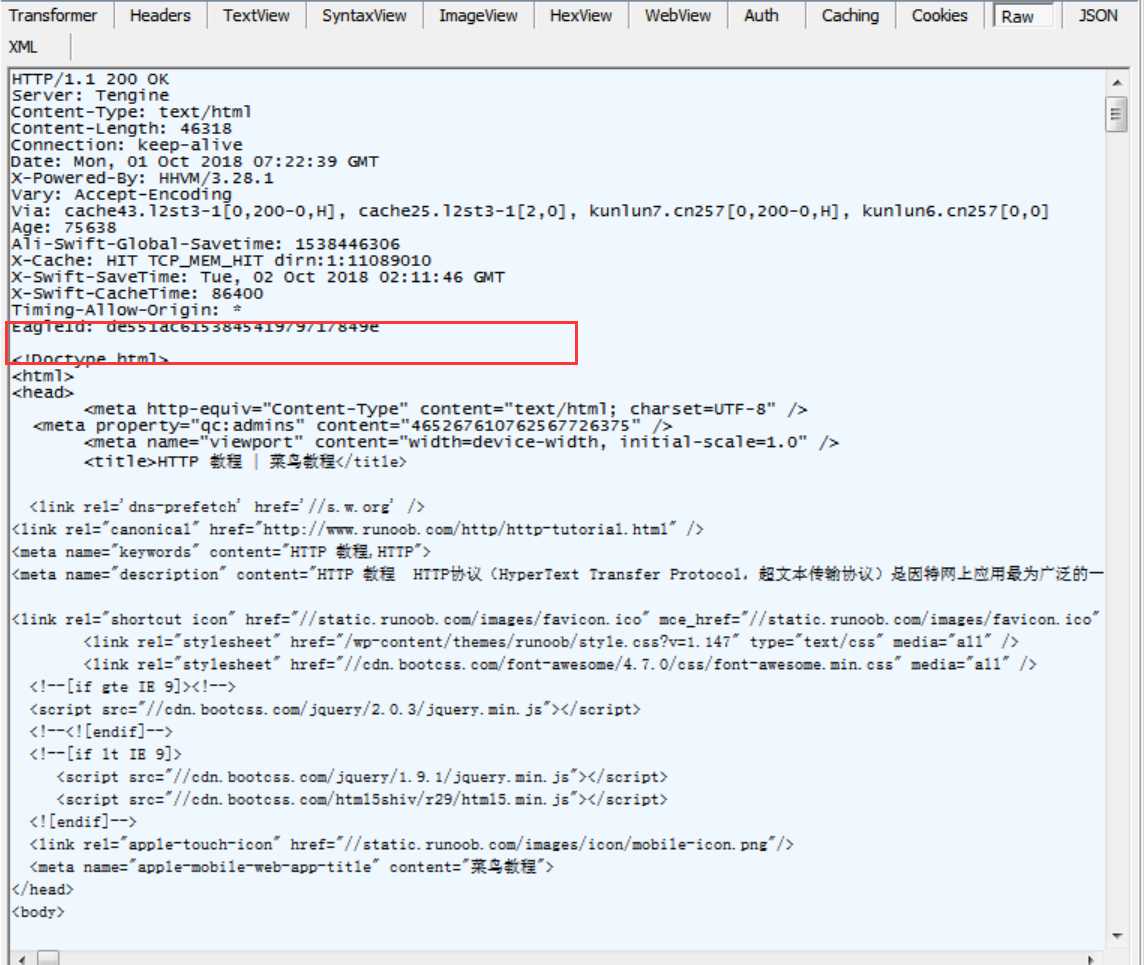
浏览器访问http://www.runoob.com/http/http-tutorial.html,服务器响应内容:

HTTP/1.1 200 OK Server: Tengine Content-Type: text/html Content-Length: 46318 Connection: keep-alive Date: Mon, 01 Oct 2018 07:22:39 GMT X-Powered-By: HHVM/3.28.1 Vary: Accept-Encoding Via: cache43.l2st3-1[0,200-0,H], cache25.l2st3-1[2,0], kunlun7.cn257[0,200-0,H], kunlun6.cn257[0,0] Age: 75638 Ali-Swift-Global-Savetime: 1538446306 X-Cache: HIT TCP_MEM_HIT dirn:1:11089010 X-Swift-SaveTime: Tue, 02 Oct 2018 02:11:46 GMT X-Swift-CacheTime: 86400 Timing-Allow-Origin: * EagleId: de551ac615384541979717849e <!Doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta property="qc:admins" content="465267610762567726375" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>HTTP 教程 | 菜鸟教程</title> <link rel=‘dns-prefetch‘ href=‘//s.w.org‘ /> <link rel="canonical" href="http://www.runoob.com/http/http-tutorial.html" /> <meta name="keywords" content="HTTP 教程,HTTP"> <meta name="description" content="HTTP 教程 HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。 HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。 内容列表 HTTP 简介 本章节介绍了HTTP协议。 HTTP 消息结构 本章节介绍了HTTP消息结构 HTTP 方法 本章节介绍了HTTP的方法,包括.."> <link rel="shortcut icon" href="//static.runoob.com/images/favicon.ico" mce_href="//static.runoob.com/images/favicon.ico" type="image/x-icon" > <link rel="stylesheet" href="/wp-content/themes/runoob/style.css?v=1.147" type="text/css" media="all" /> <link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" media="all" /> <!--[if gte IE 9]><!--> <script src="//cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script> <!--<![endif]--> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"></script> <![endif]--> <link rel="apple-touch-icon" href="//static.runoob.com/images/icon/mobile-icon.png"/> <meta name="apple-mobile-web-app-title" content="菜鸟教程"> </head> <body> <!-- 头部 --> <div class="container logo-search"> <div class="col search row-search-mobile"> <form action="index.php"> <input class="placeholder" placeholder="搜索……" name="s" autocomplete="off"> </form> </div> <div class="row"> <div class="col logo"> <h1><a href="/">菜鸟教程 -- 学的不仅是技术,更是梦想!</a></h1> </div> <div class="col right-list"> <button class="btn btn-responsive-nav btn-inverse" data-toggle="collapse" data-target=".nav-main-collapse" id="pull" style=""> <i class="fa fa-navicon"></i> </button> </div> <div class="col search search-desktop last"> <form action="//www.runoob.com/" target="_blank"> <input class="placeholder" id="s" name="s" placeholder="搜索……" autocomplete="off"> </form> </div> </div> </div> <!-- 导航栏 --> <!-- 导航栏 --> <div class="container navigation"> <div class="row"> <div class="col nav"> <ul class="pc-nav"> <li><a href="//www.runoob.com/">首页</a></li> <li><a href="/html/html-tutorial.html">HTML</a></li> <li><a href="/css/css-tutorial.html">CSS</a></li> <li><a href="/js/js-tutorial.html">JavaScript</a></li> <li><a href="/jquery/jquery-tutorial.html">jQuery</a></li> <li><a href="/bootstrap/bootstrap-tutorial.html">Bootstrap</a></li> <li><a href="/sql/sql-tutorial.html">SQL</a></li> <li><a href="/mysql/mysql-tutorial.html">MySQL</a></li> <li><a href="/php/php-tutorial.html">PHP</a></li> <li><a href="/python/python-tutorial.html">Python2</a></li> <li><a href="/python3/python3-tutorial.html">Python3</a></li> <li><a href="/cprogramming/c-tutorial.html">C</a></li> <li><a href="/cplusplus/cpp-tutorial.html">C++</a></li> <li><a href="/csharp/csharp-tutorial.html">C#</a></li> <li><a href="/java/java-tutorial.html">Java</a></li> <li><a href="/browser-history">本地书签</a></li> <!-- <li><a href="javascript:;" class="runoob-pop">登录</a></li> --> </ul> <ul class="mobile-nav"> <li><a href="//www.runoob.com/">首页</a></li> <li><a href="/html/html-tutorial.html">HTML</a></li> <li><a href="/css/css-tutorial.html">CSS</a></li> <li><a href="/js/js-tutorial.html">JS</a></li> <li><a href="/browser-history">本地书签</a></li> <a href="javascript:void(0)" class="search-reveal">Search</a> </ul> </div> </div> </div><!-- 内容 --> <div class="container main"> <!-- 中间 --> <div class="row"> <div class="col left-column"> <div class="tab">HTTP 教程 <a data-cate="50" href="javascript:void(0);" title="夜间模式" id="moon"><i class="fa fa-moon-o" aria-hidden="true" style="font-size: 1.4em;float: right;margin: 4px 6px 0;"></i></a> <a data-cate="50" style="display:none;" href="javascript:void(0);" title="日间模式" id="sun" ><i class="fa fa-sun-o" aria-hidden="true" style="font-size: 1.4em;float: right;margin: 4px 6px 0;"></i></a> </div> <div class="sidebar-box gallery-list"> <div class="design" id="leftcolumn"> <a target="_top" title="HTTP 教程" href="/http/http-tutorial.html" > HTTP 教程 </a> <a target="_top" title="HTTP 简介" href="/http/http-intro.html" > HTTP 简介 </a> <a target="_top" title="HTTP 消息结构" href="/http/http-messages.html" > HTTP 消息结构 </a> <a target="_top" title="HTTP请求方法" href="/http/http-methods.html" > HTTP请求方法 </a> <a target="_top" title="HTTP 响应头信息" href="/http/http-header-fields.html" > HTTP 响应头信息 </a> <a target="_top" title="HTTP状态码" href="/http/http-status-codes.html" > HTTP状态码 </a> <a target="_top" title="HTTP content-type" href="/http/http-content-type.html" > HTTP content-type </a> </div> </div> </div> <div class="col middle-column"> <div class="article"> <div class="article-heading-ad" style="display: none;"> </div> <div class="previous-next-links"> <div class="previous-design-link"><i style="font-size:16px;" class="fa fa-arrow-left" aria-hidden="true"></i> <a href="http://www.runoob.com/http/http-status-codes.html" rel="prev"> HTTP状态码</a> </div> <div class="next-design-link"><a href="http://www.runoob.com/http/http-content-type.html" rel="next"> HTTP content-type</a> <i style="font-size:16px;" class="fa fa-arrow-right" aria-hidden="true"></i></div> </div> <div class="article-body"> <div class="article-intro" id="content"> <h1>HTTP 教程</h1><hr> <div class="tutintro"> <p>HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。</p> <p>HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。</p> </div> <hr> <h3><span style="text-decoration: underline;">内容列表</span></h3> <p><a href="/http/http-intro.html">HTTP 简介</a><br> 本章节介绍了HTTP协议。</p> <p><a href="/http/http-messages.html">HTTP 消息结构</a><br> 本章节介绍了HTTP消息结构</p> <p><a href="/http/http-methods.html">HTTP 方法</a><br> 本章节介绍了HTTP的方法,包括 GET, POST, HEAD 等。</p> <p><a href="/http/http-header-fields.html">HTTP 头信息</a><br> 本章节介绍了HTTP的头信息</p> <p><a href="/http/http-status-codes.html">HTTP 状态码</a><br> 本章节列出了所有HTTP的状态码。</p> </div> </div> <div class="previous-next-links"> <div class="previous-design-link"><i style="font-size:16px;" class="fa fa-arrow-left" aria-hidden="true"></i> <a href="http://www.runoob.com/http/http-status-codes.html" rel="prev"> HTTP状态码</a> </div> <div class="next-design-link"><a href="http://www.runoob.com/http/http-content-type.html" rel="next"> HTTP content-type</a> <i style="font-size:16px;" class="fa fa-arrow-right" aria-hidden="true"></i></div> </div> <!-- 笔记列表 --> <style> .wrapper { /*text-transform: uppercase; */ background: #ececec; color: #555; cursor: help; font-family: "Gill Sans", Impact, sans-serif; font-size: 20px; position: relative; text-align: center; width: 200px; -webkit-transform: translateZ(0); /* webkit flicker fix */ -webkit-font-smoothing: antialiased; /* webkit text rendering fix */ } .wrapper .tooltip { white-space: nowrap; font-size: 14px; text-align: left; background: #96b97d; bottom: 100%; color: #fff; display: block; left: -25px; margin-bottom: 15px; opacity: 0; padding: 14px; pointer-events: none; position: absolute; -webkit-transform: translateY(10px); -moz-transform: translateY(10px); -ms-transform: translateY(10px); -o-transform: translateY(10px); transform: translateY(10px); -webkit-transition: all .25s ease-out; -moz-transition: all .25s ease-out; -ms-transition: all .25s ease-out; -o-transition: all .25s ease-out; transition: all .25s ease-out; -webkit-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); -moz-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); -ms-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); -o-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); } .tooltip a { color:#fff; } /* This bridges the gap so you can mouse into the tooltip without it disappearing */ .wrapper .tooltip:before { bottom: -20px; content: " "; display: block; height: 20px; left: 0; position: absolute; width: 100%; } /* CSS Triangles - see Trevor‘s post */ .wrapper .tooltip:after { border-left: solid transparent 10px; border-right: solid transparent 10px; border-top: solid #96b97d 10px; bottom: -10px; content: " "; height: 0; left: 20%; margin-left: -13px; position: absolute; width: 0; } .wrapper .tooltip1 { margin-left: 50px; padding-top: 0px; } .wrapper:hover .tooltip { opacity: 1; pointer-events: auto; -webkit-transform: translateY(0px); -moz-transform: translateY(0px); -ms-transform: translateY(0px); -o-transform: translateY(0px); transform: translateY(0px); } /* IE can just show/hide with no transition */ .lte8 .wrapper .tooltip { display: none; } .lte8 .wrapper:hover .tooltip { display: block; } </style> <div id="respond" class="no_webshot"> <div class="comment-signarea" style=" padding: 20px 20px;"> <h3 class="text-muted" id="share_code" style="color: #799961;"><i class="fa fa-pencil-square-o" aria-hidden="true"></i> 点我分享笔记</h3> <!-- <p style="font-size:14px;">笔记需要是本篇文章的内容扩展!</p><br> <p style="font-size:12px;"><a href="//www.runoob.com/tougao" target="_blank">文章投稿,可点击这里</a></p> <p style="font-size:14px;"><a href="/w3cnote/runoob-user-test-intro.html#invite" target="_blank">注册邀请码获取方式</a></p> <h3 class="text-muted"><i class="fa fa-info-circle" aria-hidden="true"></i> 分享笔记前必须<a href="javascript:;" class="runoob-pop">登录</a>!</h3> <p><a href="/w3cnote/runoob-user-test-intro.html#invite" target="_blank">注册邀请码获取方式</a></p>--> </div> <form action="/wp-content/themes/runoob/option/addnote.php" method="post" id="commentform" style="display:none;"> <div class="comt"> <div class="comt-title"> <i style="font-size:36px;" class="fa fa-user-circle" aria-hidden="true"></i> <p><a id="cancel-comment-reply-link" href="javascript:;">取消</a></p> </div> <div class="comt-box"> <div id="mded"></div> <div class="comt-ctrl"> <div class="comt-tips"><input type=‘hidden‘ name=‘comment_post_ID‘ value=‘4108‘ id=‘comment_post_ID‘ /> <input type=‘hidden‘ name=‘comment_parent‘ id=‘comment_parent‘ value=‘0‘ /> </div> <button type="submit" name="submit" id="submit" tabindex="5"><i class="fa fa-pencil" aria-hidden="true"></i> 分享笔记</button> </div> </div> <div class="comt-comterinfo"> <ul id="comment-author-info"> <li class="form-inline"><label class="hide" for="author">昵称</label><input class="ipt" type="text" name="author" id="author" value="" tabindex="2" placeholder="昵称"><span class="text-muted">昵称 (必填)</span></li> <li class="form-inline"><label class="hide" for="email">邮箱</label><input class="ipt" type="text" name="email" id="email" value="" tabindex="3" placeholder="邮箱"><span class="text-muted">邮箱 (必填)</span></li> <li class="form-inline"><label class="hide" for="url">引用地址</label><input class="ipt" type="text" name="url" id="url" value="" tabindex="4" placeholder="引用地址"><span class="text-muted">引用地址</span></li> </ul> </div> </div> </form> </div> <script type="text/javascript"> $(function() { //初始化编辑器 var editor = new Simditor({ textarea: $(‘#mded‘), placeholder: ‘写笔记...‘, upload:false, // upload: {url:‘/api/comment_upload_file.php‘,params: null,fileKey: ‘upload_file‘,connectionCount: 1,leaveConfirm: ‘文件正在上传,您确定离开?‘}, defaultImage: ‘http://www.runoob.com/images/logo.png‘, codeLanguages: ‘‘, toolbar: [ ‘bold‘,‘code‘,‘ul‘,‘ol‘,‘image‘ ] }); editor.on(‘selectionchanged‘, function() { $(".code-popover").hide(); }); // 提交数据 $("#share_code").click(function() { $(".comment-signarea").hide(); $("#commentform").show(); }); $("#user_add_note").click(function() { $(".comment-signarea").hide(); $("#commentform").show(); $(‘html, body‘).animate({ scrollTop: $("#respond").offset().top }, 200); }); // 提交笔记 var commentform=$(‘#commentform‘); commentform.prepend(‘<div id="comment-status" style="display:none;" ></div>‘); var statusdiv=$(‘#comment-status‘); commentform.submit(function(e){ e.preventDefault(); var noteContent = editor.getValue(); // console.log(noteContent); noteContent = noteContent.replace(/<pre><code>/g,"<pre>"); noteContent = noteContent.replace(/<\/code><\/pre>/g,"</pre>"); // 系列化表单数据 var comment_parent = 0; var is_user_logged_in = $("#is_user_logged_in").val(); var comment_post_ID = 4108; var _wp_unfiltered_html_comment = $("#_wp_unfiltered_html_comment").val(); var comment = noteContent; var author = $("#author").val(); var url = $("#url").val(); var email = $("#email").val(); if(isBlank(author) && is_user_logged_in==0) { statusdiv.html(‘<p class="ajax-error">请输入昵称!</p>‘).show(); } else if(isBlank(email) && is_user_logged_in==0) { statusdiv.html(‘<p class="ajax-error">请输入邮箱!</p>‘).show(); } else { // var formdata=commentform.serialize() + "&comment=" + noteContent ; // 添加状态信息 statusdiv.html(‘<p>Processing...</p>‘).show(); // 获取表单提交地址 var formurl=commentform.attr(‘action‘); // 异步提交 $.ajax({ type: ‘post‘, url: formurl, dataType:‘json‘, data: {"comment_parent":comment_parent,"comment_post_ID":comment_post_ID, "_wp_unfiltered_html_comment":_wp_unfiltered_html_comment,"comment":comment,"url":url, "email":email,"author":author}, error: function(XMLHttpRequest, textStatus, errorThrown){ statusdiv.html(‘<p class="ajax-error" >数据不完整或表单提交太快了!</p>‘).show(); }, success: function(data, textStatus){ if(data.errorno=="0") { $("#submit").prop(‘disabled‘, true); statusdiv.html(‘<p class="ajax-success" >笔记已提交审核,感谢分享笔记!</p>‘).show(); alert(‘笔记已提交审核,感谢分享笔记!‘); }else{ statusdiv.html(‘<p class="ajax-error" >‘+data.msg+‘</p>‘).show(); } commentform.find(‘textarea[name=comment]‘).val(‘‘); } }); setTimeout(function(){ $("#submit").prop(‘disabled‘, false); }, 10*1000); } return false; }); }); function isBlank(str) { return (!str || /^\s*$/.test(str)); } </script> <link rel="stylesheet" href="/wp-content/themes/runoob/assets/css/qa.css?1.42"> <link rel="stylesheet" type="text/css" href="//cdn.bootcss.com/simditor/2.3.6/styles/simditor.min.css" /> <script type="text/javascript" src="//static.runoob.com/assets/simditor/2.3.6/scripts/module.js"></script> <script type="text/javascript" src="//static.runoob.com/assets/simditor/2.3.6/scripts/hotkeys.js"></script> <script type="text/javascript" src="//static.runoob.com/assets/simditor/2.3.6/scripts/uploader.js"></script> <script type="text/javascript" src="//cdn.bootcss.com/simditor/2.3.6/lib/simditor.min.js"></script> <div class="sidebar-box ad-box ad-box-large"> <div id="ad-336280" class="ad-336280"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 移动版 自动调整 --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-5751451760833794" data-ad-slot="1691338467" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> </div> </div> </div> <!-- 右边栏 --> <div class="fivecol last right-column"> <!-- <div class="tab tab-light-blue" style="text-align: center;">关注微信</div> <div class="sidebar-box"> <a href="http://m.runoob.com/" target="_blank"> <img src="http://www.runoob.com/wp-content/themes/w3cschool.cc/assets/img/qrcode.jpg" alt="移动版"> </a> <div class="qqinfo"> <a target="_blank" href="http://jq.qq.com/?_wv=1027&k=dOwwKN" id="qqhref"> <img border="0" src="http://pub.idqqimg.com/wpa/images/group.png" alt="菜鸟家族" title="菜鸟家族"></a> <span>(群号:<span id="qqid">365967760</span>)</span> </div> </div> --> <style> .sidebar-tree .double-li { width:300px; } .sidebar-tree .double-li li { width: 44%; line-height: 1.5em; border-bottom: 1px solid #ccc; float: left; display: inline; } </style> <div class="sidebar-box ad-box ad-box-large"> <div class="sidebar-box advertise-here" style="margin: 0 auto;"> <a href="javascript:void(0);" style="font-size: 16px; color:#64854c;font-weight:bold;"> <i class="fa fa-list" aria-hidden="true"></i> 分类导航</a> </div> <div class="sidebar-box sidebar-cate"> <div class="sidebar-tree" > <ul><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> HTML / CSS</a><ul class="double-li"><li><a title="HTML 教程" href="//www.runoob.com/html/html-tutorial.html">HTML 教程</a></li><li><a title="HTML5 教程" href="//www.runoob.com/html/html5-intro.html">HTML5 教程</a></li><li><a title="CSS 教程" href="//www.runoob.com/css/css-tutorial.html">CSS 教程</a></li><li><a title="CSS3 教程" href="//www.runoob.com/css3/css3-tutorial.html">CSS3 教程</a></li><li><a title="Bootstrap3 教程" href="//www.runoob.com/bootstrap/bootstrap-tutorial.html">Bootstrap3 教程</a></li><li><a title="Bootstrap4 教程" href="//www.runoob.com/bootstrap4/bootstrap4-tutorial.html">Bootstrap4 教程</a></li><li><a title="Font Awesome 教程" href="//www.runoob.com/font-awesome/fontawesome-tutorial.html">Font Awesome 教程</a></li><li><a title="Foundation 教程" href="//www.runoob.com/foundation/foundation-tutorial.html">Foundation 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> JavaScript</a><ul class="double-li"><li><a title="JavaScript 教程" href="//www.runoob.com/js/js-tutorial.html">JavaScript 教程</a></li><li><a title="HTML DOM 教程" href="//www.runoob.com/htmldom/htmldom-tutorial.html">HTML DOM 教程</a></li><li><a title="jQuery 教程" href="//www.runoob.com/jquery/jquery-tutorial.html">jQuery 教程</a></li><li><a title="AngularJS 教程" href="//www.runoob.com/angularjs/angularjs-tutorial.html">AngularJS 教程</a></li><li><a title="AngularJS2 教程" href="//www.runoob.com/angularjs2/angularjs2-tutorial.html">AngularJS2 教程</a></li><li><a title="Vue.js 教程" href="//www.runoob.com/vue2/vue-tutorial.html">Vue.js 教程</a></li><li><a title="React 教程" href="//www.runoob.com/react/react-tutorial.html">React 教程</a></li><li><a title="jQuery UI 教程" href="//www.runoob.com/jqueryui/jqueryui-tutorial.html">jQuery UI 教程</a></li><li><a title="jQuery EasyUI 教程" href="//www.runoob.com/jeasyui/jqueryeasyui-tutorial.html">jQuery EasyUI 教程</a></li><li><a title="Node.js 教程" href="//www.runoob.com/nodejs/nodejs-tutorial.html">Node.js 教程</a></li><li><a title="AJAX 教程" href="//www.runoob.com/ajax/ajax-tutorial.html">AJAX 教程</a></li><li><a title="JSON 教程" href="//www.runoob.com/json/json-tutorial.html">JSON 教程</a></li><li><a title="Highcharts 教程" href="//www.runoob.com/highcharts/highcharts-tutorial.html">Highcharts 教程</a></li><li><a title="Google 地图 教程" href="//www.runoob.com/googleapi/google-maps-basic.html">Google 地图 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 服务端</a><ul class="double-li"><li><a title="PHP 教程" href="//www.runoob.com/php/php-tutorial.html">PHP 教程</a></li><li><a title="Python 教程" href="//www.runoob.com/python/python-tutorial.html">Python 教程</a></li><li><a title="Python3 教程" href="//www.runoob.com/python3/python3-tutorial.html">Python3 教程</a></li><li><a title="Django 教程" href="//www.runoob.com/django/django-tutorial.html">Django 教程</a></li><li><a title="Linux 教程" href="//www.runoob.com/linux/linux-tutorial.html">Linux 教程</a></li><li><a title="Docker 教程" href="//www.runoob.com/docker/docker-tutorial.html">Docker 教程</a></li><li><a title="Ruby 教程" href="//www.runoob.com/ruby/ruby-tutorial.html">Ruby 教程</a></li><li><a title="Java 教程" href="//www.runoob.com/java/java-tutorial.html">Java 教程</a></li><li><a title="C 教程" href="//www.runoob.com/c/c-tutorial.html">C 教程</a></li><li><a title="C++ 教程" href="//www.runoob.com/cplusplus/cpp-tutorial.html">C++ 教程</a></li><li><a title="Perl 教程" href="//www.runoob.com/perl/perl-tutorial.html">Perl 教程</a></li><li><a title="Servlet 教程" href="//www.runoob.com/servlet/servlet-tutorial.html">Servlet 教程</a></li><li><a title="JSP 教程" href="//www.runoob.com/jsp/jsp-tutorial.html">JSP 教程</a></li><li><a title="Lua 教程" href="//www.runoob.com/lua/lua-tutorial.html">Lua 教程</a></li><li><a title="Scala 教程" href="//www.runoob.com/scala/scala-tutorial.html">Scala 教程</a></li><li><a title="Go 教程" href="//www.runoob.com/go/go-tutorial.html">Go 教程</a></li><li><a title="设计模式" href="//www.runoob.com/design-pattern/design-pattern-tutorial.html">设计模式</a></li><li><a title="正则表达式" href="//www.runoob.com/regexp/regexp-tutorial.html">正则表达式</a></li><li><a title="Maven 教程" href="//www.runoob.com/maven/maven-tutorial.html">Maven 教程</a></li><li><a title="ASP 教程" href="//www.runoob.com/asp/asp-tutorial.html">ASP 教程</a></li><li><a title="AppML 教程" href="//www.runoob.com/appml/appml-tutorial.html">AppML 教程</a></li><li><a title="VBScript 教程" href="//www.runoob.com/vbscript/vbscript-tutorial.html">VBScript 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 数据库</a><ul class="double-li"><li><a title="SQL 教程" href="//www.runoob.com/sql/sql-tutorial.html">SQL 教程</a></li><li><a title="Mysql 教程" href="//www.runoob.com/mysql/mysql-tutorial.html">Mysql 教程</a></li><li><a title="SQLite 教程" href="//www.runoob.com/sqlite/sqlite-tutorial.html">SQLite 教程</a></li><li><a title="MongoDB 教程" href="//www.runoob.com/mongodb/mongodb-tutorial.html">MongoDB 教程</a></li><li><a title="Redis 教程" href="//www.runoob.com/redis/redis-tutorial.html">Redis 教程</a></li><li><a title="Memcached 教程" href="//www.runoob.com/Memcached/Memcached-tutorial.html">Memcached 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 移动端</a><ul class="double-li"><li><a title="Android 教程" href="//www.runoob.com/w3cnote/android-tutorial-intro.html">Android 教程</a></li><li><a title="Swift 教程" href="//www.runoob.com/swift/swift-tutorial.html">Swift 教程</a></li><li><a title="jQuery Mobile 教程" href="//www.runoob.com/jquerymobile/jquerymobile-tutorial.html">jQuery Mobile 教程</a></li><li><a title="ionic 教程" href="//www.runoob.com/ionic/ionic-tutorial.html">ionic 教程</a></li><li><a title="Kotlin 教程" href="//www.runoob.com/kotlin/kotlin-tutorial.html">Kotlin 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> XML 教程</a><ul class="double-li"><li><a title="XML 教程" href="//www.runoob.com/xml/xml-tutorial.html">XML 教程</a></li><li><a title="DTD 教程" href="//www.runoob.com/dtd/dtd-tutorial.html">DTD 教程</a></li><li><a title="XML DOM 教程" href="//www.runoob.com/dom/dom-tutorial.html">XML DOM 教程</a></li><li><a title="XSLT 教程" href="//www.runoob.com/xsl/xsl-tutorial.html">XSLT 教程</a></li><li><a title="XPath 教程" href="//www.runoob.com/xpath/xpath-tutorial.html">XPath 教程</a></li><li><a title="XQuery 教程" href="//www.runoob.com/xquery/xquery-tutorial.html">XQuery 教程</a></li><li><a title="XLink 教程" href="//www.runoob.com/xlink/xlink-tutorial.html">XLink 教程</a></li><li><a title="XPointer 教程" href="//www.runoob.com/xlink/xlink-tutorial.html">XPointer 教程</a></li><li><a title="XML Schema 教程" href="//www.runoob.com/schema/schema-tutorial.html">XML Schema 教程</a></li><li><a title="XSL-FO 教程" href="//www.runoob.com/xslfo/xslfo-tutorial.html">XSL-FO 教程</a></li><li><a title="SVG 教程" href="//www.runoob.com/svg/svg-tutorial.html">SVG 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> ASP.NET</a><ul class="double-li"><li><a title="ASP.NET 教程" href="//www.runoob.com/aspnet/aspnet-tutorial.html">ASP.NET 教程</a></li><li><a title="C# 教程" href="//www.runoob.com/csharp/csharp-tutorial.html">C# 教程</a></li><li><a title="Web Pages 教程" href="//www.runoob.com/aspnet/webpages-intro.html">Web Pages 教程</a></li><li><a title="Razor 教程" href="//www.runoob.com/aspnet/razor-intro.html">Razor 教程</a></li><li><a title="MVC 教程" href="//www.runoob.com/aspnet/mvc-intro.html">MVC 教程</a></li><li><a title="Web Forms 教程" href="//www.runoob.com/aspnet/aspnet-intro.html">Web Forms 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> Web Service</a><ul class="double-li"><li><a title="Web Service 教程" href="//www.runoob.com/webservices/webservices-tutorial.html">Web Service 教程</a></li><li><a title="WSDL 教程" href="//www.runoob.com/wsdl/wsdl-tutorial.html">WSDL 教程</a></li><li><a title="SOAP 教程" href="//www.runoob.com/soap/soap-tutorial.html">SOAP 教程</a></li><li><a title="RSS 教程" href="//www.runoob.com/rss/rss-tutorial.html">RSS 教程</a></li><li><a title="RDF 教程" href="//www.runoob.com/rdf/rdf-tutorial.html">RDF 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 开发工具</a><ul class="double-li"><li><a title="Eclipse 教程" href="//www.runoob.com/eclipse/eclipse-tutorial.html">Eclipse 教程</a></li><li><a title="Git 教程" href="//www.runoob.com/git/git-tutorial.html">Git 教程</a></li><li><a title="Svn 教程" href="//www.runoob.com/svn/svn-tutorial.html">Svn 教程</a></li><li><a title="Firebug 教程" href="//www.runoob.com/firebug/firebug-tutorial.html">Firebug 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 网站建设</a><ul class="double-li"><li><a title="HTTP 教程" href="//www.runoob.com/http/http-tutorial.html">HTTP 教程</a></li><li><a title="网站建设指南" href="//www.runoob.com/web/web-buildingprimer.html">网站建设指南</a></li><li><a title="浏览器信息" href="//www.runoob.com/browsers/browser-information.html">浏览器信息</a></li><li><a title="网站主机教程" href="//www.runoob.com/hosting/hosting-tutorial.html">网站主机教程</a></li><li><a title="TCP/IP 教程" href="//www.runoob.com/tcpip/tcpip-tutorial.html">TCP/IP 教程</a></li><li><a title="W3C 教程" href="//www.runoob.com/w3c/w3c-tutorial.html">W3C 教程</a></li><li><a title="网站品质" href="//www.runoob.com/quality/quality-tutorial.html">网站品质</a></li></ul></li></ul> </div> </div> </div> <br> <div class="sidebar-box ad-box ad-box-large"> <div class="sidebar-box advertise-here"> <a href="javascript:void(0);">Advertisement</a> </div> <div class="ad-600160" id="sidebar-right-ads"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 侧栏1 --> <ins class="adsbygoogle" style="display:inline-block;width:160px;height:600px" data-ad-client="ca-pub-5751451760833794" data-ad-slot="4106274865"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> </div> </div></div> </div> <script> var aid = 4108; function coll() { $.post( ‘/wp-content/themes/runoob/option/user/userinfo.php‘, {aid:aid, action:"collarticle", opt:‘add‘},function( data ) { if(data.error==0) { $("#content").find("h1:first").find("a").attr("href","javascript:void(0);"); $("#content").find("h1:first").find("img").attr("src","http://www.runoob.com/wp-content/themes/runoob/assets/img/coll2.png").css({width:32+"px",height:32+"px"}); } alert(data.msg); },‘json‘); } </script> <!-- 反馈对话框开始 --> <script src="/wp-content/themes/runoob/assets/feedback/stable/2.0/feedback.js?1.0"></script> <link rel="stylesheet" href="/wp-content/themes/runoob/assets/feedback/stable/2.0/feedback.css?1.0" /> <script type="text/javascript"> $.feedback({ ajaxURL: ‘/feedback/runoob_feedback.php‘, html2canvasURL: ‘/wp-content/themes/runoob/assets/feedback/stable/2.0/html2canvas.js‘ }); </script> <!-- 反馈对话框结束 --> <button class="feedback-btn feedback-btn-gray">反馈/建议</button> <!-- 底部 --> <div id="footer" class="mar-t50"> <div class="runoob-block"> <div class="runoob cf"> <dl> <dt> 在线实例 </dt> <dd> ·<a target="_blank" href="/html/html-examples.html">HTML 实例</a> </dd> <dd> ·<a target="_blank" href="/css/css-examples.html">CSS 实例</a> </dd> <dd> ·<a target="_blank" href="/js/js-examples.html">JavaScript 实例</a> </dd> <dd> ·<a target="_blank" href="/ajx/ajax-examples.html">Ajax 实例</a> </dd> <dd> ·<a target="_blank" href="/jquery/jquery-examples.html">jQuery 实例</a> </dd> <dd> ·<a target="_blank" href="/xml/xml-examples.html">XML 实例</a> </dd> <dd> ·<a target="_blank" href="/java/java-examples.html">Java 实例</a> </dd> </dl> <dl> <dt> 字符集&工具 </dt> <dd> · <a target="_blank" href="/charsets/html-charsets.html">HTML 字符集设置</a> </dd> <dd> · <a target="_blank" href="/tags/html-ascii.html">HTML ASCII 字符集</a> </dd> <dd> · <a target="_blank" href="/tags/ref-entities.html">HTML ISO-8859-1</a> </dd> <dd> · <a target="_blank" href="/tags/html-symbols.html">HTML 实体符号</a> </dd> <dd> · <a target="_blank" href="/tags/html-colorpicker.html">HTML 拾色器</a> </dd> <dd> · <a target="_blank" href="//c.runoob.com/front-end/53">JSON 格式化工具</a> </dd> </dl> <dl> <dt> 最新更新 </dt> <dd> · <a href="http://www.runoob.com/w3cnote/php-phpmailer.html" title="PHP 使用 phpmailer 发送电子邮件">PHP 使用 phpmai...</a> </dd> <dd> · <a href="http://www.runoob.com/w3cnote/warning-this-program-uses-gets-which-is-unsafe.html" title="C 中使用 gets() 提示 warning: this program uses gets(), which is unsafe.">C 中使用 gets()...</a> </dd> <dd> · <a href="http://www.runoob.com/python3/python3-func-input.html" title="Python3 input() 函数">Python3 input()...</a> </dd> <dd> · <a href="http://www.runoob.com/w3cnote/summary-of-network.html" title="计算机网络基础知识总结">计算机网络基础...</a> </dd> <dd> · <a href="http://www.runoob.com/vue2/vue-examples.html" title="Vue.js 实例">Vue.js 实例</a> </dd> <dd> · <a href="http://www.runoob.com/python3/ref-set-update.html" title="Python Set update() 方法">Python Set upda...</a> </dd> <dd> · <a href="http://www.runoob.com/python3/ref-set-union.html" title="Python Set union() 方法">Python Set unio...</a> </dd> </dl> <dl> <dt> 站点信息 </dt> <dd> · <a target="_blank" href="//mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=ssbDyoOAgfLU3crf09venNHd3w" rel="external nofollow">意见反馈</a> <!--<a class="wxpopup" onclick="popFunction()">合作联系 <span class="popuptext" id="myPopup">微信:<strong>centos5</strong></span> </a>--> </dd> <dd> · <a target="_blank" href="/disclaimer">免责声明</a> </dd> <!-- <dd style="display: block;"> · <a href="javascript:void(0)" onclick="dashangToggle()" style="font-weight:bold;color:#f00;" title="打赏,支持一下">打赏一下</a> </dd> --> <dd> · <a target="_blank" href="/aboutus">关于我们</a> </dd> <dd> · <a target="_blank" href="/archives">文章归档</a> </dd> <!-- <dd> · <a href="https://www.xiaoyouxi100.com/?from=runoob" onclick="_hmt.push([‘_trackEvent‘, ‘小游戏‘, ‘click‘, ‘xiaoyouxi100‘]);" target="_blank" title="小游戏">小游戏</a> </dd> --> </dl> <div class="search-share"> <div class="app-download"> <div> <strong>关注微信</strong> </div> </div> <div class="share"> <img width="128" height="128" src="/wp-content/themes/runoob/assets/images/qrcode.png" /> </div> </div> </div> </div> <div class="w-1000 copyright"> Copyright © 2013-2018 <strong><a href="//www.runoob.com/" target="_blank">菜鸟教程</a></strong> <strong><a href="//www.runoob.com/" target="_blank">runoob.com</a></strong> All Rights Reserved. 备案号:闽ICP备15012807号-1 </div> </div> <div class="fixed-btn"> <a class="go-top" href="javascript:void(0)" title="返回顶部"> <i class="fa fa-angle-up"></i></a> <a class="qrcode" href="javascript:void(0)" title="关注我们"><i class="fa fa-qrcode"></i></a> <a class="writer" style="display:none" href="javascript:void(0)" title="标记/收藏"><i class="fa fa-star" aria-hidden="true"></i></a> <!-- qrcode modal --> <div id="bottom-qrcode" class="modal panel-modal hide fade in"> <h4>微信关注</h4> <div class="panel-body"><img alt="微信关注" width="128" height="128" src="/wp-content/themes/runoob/assets/images/qrcode.png"></div> </div> </div> <div class="hide_box"></div> <div class="shang_box"> <a class="shang_close" href="javascript:void(0)" onclick="dashangToggle()" title="关闭"><img src="//static.runoob.com/images/dashang/close.jpg" alt="取消" /></a> <div class="shang_tit"> <p>感谢您的支持,我会继续努力的!</p> </div> <div class="shang_payimg"> <img src="//static.runoob.com/images/dashang/weipayimg.png" alt="扫码支持" title="扫一扫" /> </div> <div class="pay_explain">扫码打赏,你说多少就多少</div> <div class="shang_payselect"> <div class="pay_item checked" data-id="weipay"> <span class="radiobox"></span> <span class="pay_logo"><img src="//static.runoob.com/images/dashang/wechat.jpg" alt="微信" /></span> </div> <div class="pay_item" data-id="alipay"> <span class="radiobox"></span> <span class="pay_logo"><img src="//static.runoob.com/images/dashang/alipay.jpg" alt="支付宝" /></span> </div> </div> <div class="shang_info"> <p>打开<span id="shang_pay_txt">支付宝</span>扫一扫,即可进行扫码打赏哦</p> <p><a href="//c.runoob.com/codedemo/5348" target="_blank"><span style=" font-size: 14px;color: #000;font-weight: bold;">点我查看本站打赏源码!</span></a></p> </div> </div> <div id="testClick"></div> <div style="display:none;"> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?3eec0b7da6548cf07db3bc477ea905ee"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-84264393-2"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js‘, new Date()); gtag(‘config‘, ‘UA-84264393-2‘); </script> </div> <script> window.jsui={ www: ‘//wwww.runoob.com‘, uri: ‘//www.runoob.com/wp-content/themes/runoob‘ }; </script> <style> ol,ul{list-style:none}.cd-switcher a{text-decoration:none;outline:0}.cd-switcher a:hover{text-decoration:underline}a:focus{outline:0;-moz-outline:0}.main_nav{width:300px;height:60px;margin:60px auto 10px auto}.main_nav li{float:left;width:60px;margin-right:10px;font-size:16px;padding:.6em 1em;border-radius:3em;background:#2f889a;text-align:center}.main_nav li a{color:#fff}.errtip{background-color:#fceaea;color:#db5353;padding:8px 15px;font-size:14px;border:1px solid #fc9797;border-radius:5px}.cd-user-modal{position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(52,54,66,0.9);z-index:3;overflow-y:auto;cursor:pointer;visibility:hidden;opacity:0;-webkit-transition:opacity .3s 0,visibility 0 .3s;-moz-transition:opacity .3s 0,visibility 0 .3s;transition:opacity .3s 0,visibility 0 .3s}.cd-user-modal.is-visible{visibility:visible;opacity:1;-webkit-transition:opacity .3s 0,visibility 0 0;-moz-transition:opacity .3s 0,visibility 0 0;transition:opacity .3s 0,visibility 0 0}.cd-user-modal.is-visible .cd-user-modal-container{-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}.cd-user-modal-container{position:relative;width:90%;max-width:500px;background:#FFF;margin:3em auto 4em;cursor:auto;border-radius:.25em;-webkit-transform:translateY(-30px);-moz-transform:translateY(-30px);-ms-transform:translateY(-30px);-o-transform:translateY(-30px);transform:translateY(-30px);-webkit-transition-property:-webkit-transform;-moz-transition-property:-moz-transform;transition-property:transform;-webkit-transition-duration:.3s;-moz-transition-duration:.3s;transition-duration:.3s}.cd-user-modal-container .cd-switcher:after{content:"";display:table;clear:both}.cd-user-modal-container .cd-switcher li{width:50%;float:left;text-align:center}.cd-user-modal-container .cd-switcher li:first-child a{border-radius:.25em 0 0 0}.cd-user-modal-container .cd-switcher li:last-child a{border-radius:0 .25em 0 0}.cd-user-modal-container .cd-switcher a{font-size:1.2em;font-weight:bold;display:block;width:100%;height:50px;line-height:50px;background:#e8f1e2;color:#96b880}.cd-user-modal-container .cd-switcher a.selected{background:#FFF;color:#505260}@media only screen and (min-width:600px){.cd-user-modal-container{margin:4em auto}.cd-user-modal-container .cd-switcher a{height:70px;line-height:70px}}.cd-form{padding:1.4em}.cd-form .fieldset{position:relative;margin:1.4em 0}.cd-form .fieldset:first-child{margin-top:0}.cd-form .fieldset:last-child{margin-bottom:0}.cd-form label{font-size:16px;font-size:.875rem}.cd-form label.image-replace{display:inline-block;position:absolute;left:15px;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);height:20px;width:20px;overflow:hidden;text-indent:100%;white-space:nowrap;color:transparent;text-shadow:none;background-repeat:no-repeat;background-position:50% 0}.cd-form label.cd-username{background-image:url("/wp-content/themes/runoob/assets/img/cd-icon-username.svg")}.cd-form label.cd-email{background-image:url("/wp-content/themes/runoob/assets/img/cd-icon-email.svg")}.cd-form label.cd-password{background-image:url("/wp-content/themes/runoob/assets/img/cd-icon-password.svg")}.cd-form input{margin:0;padding:0;border-radius:.25em}.cd-form input.full-width{width:80%}.cd-form input.full-width2{width:94%}.cd-form input.has-padding{padding:12px 20px 12px 50px}.cd-form input.has-border{border:1px solid #d2d8d8;-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none}.cd-form input.has-border:focus{border-color:#98b880;box-shadow:0 0 5px rgba(52,54,66,0.1);outline:0}.cd-form input.has-error{border:1px solid #d76666}.cd-form input[type=password]{padding-right:65px}.cd-form input[type=submit]{padding:16px 0;cursor:pointer;background:#96b97d;color:#FFF;font-weight:bold;border:0;-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none;font-size:1.2em;font-weight:bold}.no-touch .cd-form input[type=submit]:hover,.no-touch .cd-form input[type=submit]:focus{background:#3599ae;outline:0}@media only screen and (min-width:600px){.cd-form{padding:2em}.cd-form .fieldset{margin:2em 0}.cd-form .fieldset:first-child{margin-top:0}.cd-form .fieldset:last-child{margin-bottom:0}.cd-form input.has-padding{padding:16px 20px 16px 50px}.cd-form input[type=submit]{padding:16px 0}}.cd-close-form{display:block;position:absolute;width:40px;height:40px;right:0;top:-40px;background:url("/wp-content/themes/runoob/assets/img/cd-icon-close.svg") no-repeat center center;text-indent:100%;white-space:nowrap;overflow:hidden}@media only screen and (min-width:1170px){}#cd-login,#cd-signup,#cd-reset-password{display:none}#cd-login.is-selected,#cd-signup.is-selected,#cd-reset-password.is-selected{display:block} </style> <div class="cd-user-modal"> <div class="cd-user-modal-container"> <ul class="cd-switcher"> <li><a href="javascript:;">用户登录</a></li> <li><a href="javascript:;">注册新用户</a></li> </ul> <div id="cd-login"> <!-- 登录表单 --> <div class="cd-form"> <p class="fieldset"> <label class="image-replace cd-username" for="signin-username">用户名</label> <input class="full-width has-padding has-border" id="signin-username" name=username type="text" placeholder="输入用户名"> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signin-password">密码</label> <input class="full-width has-padding has-border" id="signin-password" name="password" type="password" placeholder="输入密码"> </p> <p class="fieldset"> <input type="checkbox" id="remember-me" checked> <label for="remember-me">记住登录状态</label> <a href="//www.runoob.com/reset-password" style="float: right;padding-right: 20px;" target="_blank">忘记密码?</a> </p> <input type="hidden" name="action" value="signin"> <p class="fieldset"> <input class="full-width2" type="submit" value="登 录"> </p> <div class="err-msg"></div> </div> </div> <div id="cd-signup"> <!-- 注册表单 --> <div class="cd-form"> <p class="fieldset"> <label class="image-replace cd-password" for="verifycode">邀请码</label> <input class="full-width has-padding has-border" id="signup-verifycode" name="verifycode" type="text" placeholder="输入邀请码"> </p> <p class="fieldset"> <label class="image-replace cd-username" for="signup-username">用户名</label> <input class="full-width has-padding has-border" id="signup-username" name="name" type="text" placeholder="输入用户名"> </p> <p class="fieldset"> <label class="image-replace cd-email" for="signup-email">邮箱</label> <input class="full-width has-padding has-border" name="email" id="signup-email" type="email" placeholder="输入mail"> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password">密码</label> <input class="full-width has-padding has-border" id="signup-password" name="password" type="password" placeholder="输入密码"> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password2">重复输入密码</label> <input class="full-width has-padding has-border" id="signup-password2" name="password2" type="password" placeholder="重复输入密码"> </p> <!-- <p class="fieldset"> <input type="checkbox" id="accept-terms"> <label for="accept-terms">我已阅读并同意 <a href="javascript:;">用户协议</a></label> </p> --> <input type="hidden" name="action" value="signup"> <p class="fieldset"> <input class="full-width2" type="submit" value="注册新用户"> </p> <p class="fieldset"> <a href="//www.runoob.com/w3cnote/runoob-user-test-intro.html#invite" target="_blank">如何获取邀请码?</a> </p> <div class="err-msg"></div> </div> </div> <a href="javascript:;" class="cd-close-form">关闭</a> </div> </div> <script src="/wp-content/themes/runoob/assets/js/main.js?v=1.189"></script> <script src="//static.runoob.com/assets/libs/hl/run_prettify.js"></script> </body> </html>
HTTP/1.1 200 OK
解析:
协议类型:HTTP/1.1
状态码:200
Server: Tengine
Content-Type: text/html
Content-Length: 46318
Connection: keep-alive
Date: Mon, 01 Oct 2018 07:22:39 GMT
X-Powered-By: HHVM/3.28.1
Vary: Accept-Encoding
Via: cache43.l2st3-1[0,200-0,H], cache25.l2st3-1[2,0], kunlun7.cn257[0,200-0,H], kunlun6.cn257[0,0]
Age: 75638
Ali-Swift-Global-Savetime: 1538446306
X-Cache: HIT TCP_MEM_HIT dirn:1:11089010
X-Swift-SaveTime: Tue, 02 Oct 2018 02:11:46 GMT
X-Swift-CacheTime: 86400
Timing-Allow-Origin: *
EagleId: de551ac615384541979717849e
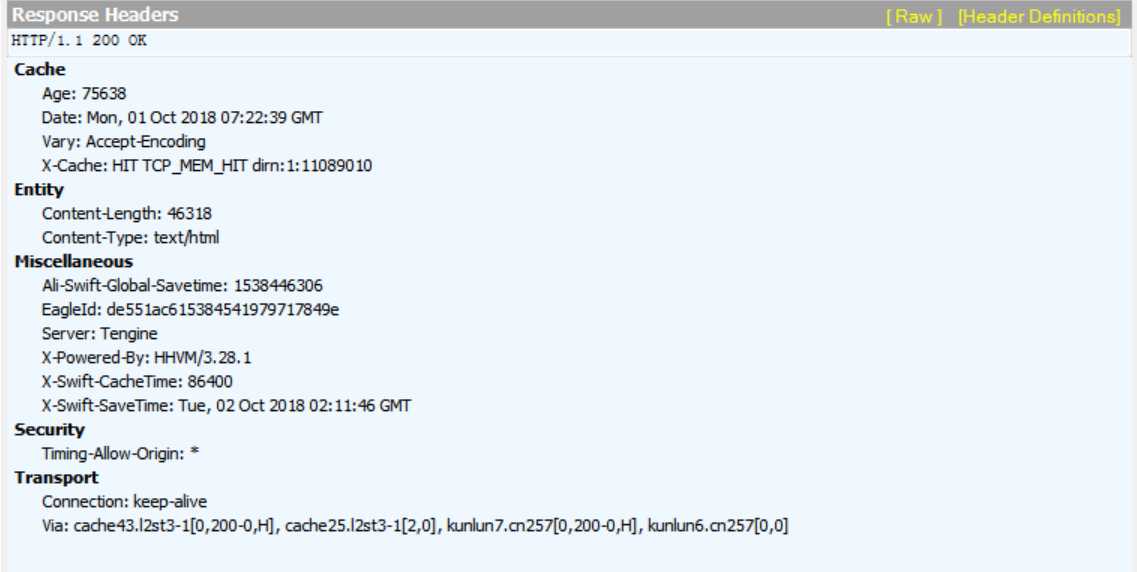
Fiddler软件解析:



<!Doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta property="qc:admins" content="465267610762567726375" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>HTTP 教程 | 菜鸟教程</title> <link rel=‘dns-prefetch‘ href=‘//s.w.org‘ /> <link rel="canonical" href="http://www.runoob.com/http/http-tutorial.html" /> <meta name="keywords" content="HTTP 教程,HTTP"> <meta name="description" content="HTTP 教程 HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。 HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。 内容列表 HTTP 简介 本章节介绍了HTTP协议。 HTTP 消息结构 本章节介绍了HTTP消息结构 HTTP 方法 本章节介绍了HTTP的方法,包括.."> <link rel="shortcut icon" href="//static.runoob.com/images/favicon.ico" mce_href="//static.runoob.com/images/favicon.ico" type="image/x-icon" > <link rel="stylesheet" href="/wp-content/themes/runoob/style.css?v=1.147" type="text/css" media="all" /> <link rel="stylesheet" href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" media="all" /> <!--[if gte IE 9]><!--> <script src="//cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script> <!--<![endif]--> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"></script> <![endif]--> <link rel="apple-touch-icon" href="//static.runoob.com/images/icon/mobile-icon.png"/> <meta name="apple-mobile-web-app-title" content="菜鸟教程"> </head> <body> <!-- 头部 --> <div class="container logo-search"> <div class="col search row-search-mobile"> <form action="index.php"> <input class="placeholder" placeholder="搜索……" name="s" autocomplete="off"> </form> </div> <div class="row"> <div class="col logo"> <h1><a href="/">菜鸟教程 -- 学的不仅是技术,更是梦想!</a></h1> </div> <div class="col right-list"> <button class="btn btn-responsive-nav btn-inverse" data-toggle="collapse" data-target=".nav-main-collapse" id="pull" style=""> <i class="fa fa-navicon"></i> </button> </div> <div class="col search search-desktop last"> <form action="//www.runoob.com/" target="_blank"> <input class="placeholder" id="s" name="s" placeholder="搜索……" autocomplete="off"> </form> </div> </div> </div> <!-- 导航栏 --> <!-- 导航栏 --> <div class="container navigation"> <div class="row"> <div class="col nav"> <ul class="pc-nav"> <li><a href="//www.runoob.com/">首页</a></li> <li><a href="/html/html-tutorial.html">HTML</a></li> <li><a href="/css/css-tutorial.html">CSS</a></li> <li><a href="/js/js-tutorial.html">JavaScript</a></li> <li><a href="/jquery/jquery-tutorial.html">jQuery</a></li> <li><a href="/bootstrap/bootstrap-tutorial.html">Bootstrap</a></li> <li><a href="/sql/sql-tutorial.html">SQL</a></li> <li><a href="/mysql/mysql-tutorial.html">MySQL</a></li> <li><a href="/php/php-tutorial.html">PHP</a></li> <li><a href="/python/python-tutorial.html">Python2</a></li> <li><a href="/python3/python3-tutorial.html">Python3</a></li> <li><a href="/cprogramming/c-tutorial.html">C</a></li> <li><a href="/cplusplus/cpp-tutorial.html">C++</a></li> <li><a href="/csharp/csharp-tutorial.html">C#</a></li> <li><a href="/java/java-tutorial.html">Java</a></li> <li><a href="/browser-history">本地书签</a></li> <!-- <li><a href="javascript:;" class="runoob-pop">登录</a></li> --> </ul> <ul class="mobile-nav"> <li><a href="//www.runoob.com/">首页</a></li> <li><a href="/html/html-tutorial.html">HTML</a></li> <li><a href="/css/css-tutorial.html">CSS</a></li> <li><a href="/js/js-tutorial.html">JS</a></li> <li><a href="/browser-history">本地书签</a></li> <a href="javascript:void(0)" class="search-reveal">Search</a> </ul> </div> </div> </div><!-- 内容 --> <div class="container main"> <!-- 中间 --> <div class="row"> <div class="col left-column"> <div class="tab">HTTP 教程 <a data-cate="50" href="javascript:void(0);" title="夜间模式" id="moon"><i class="fa fa-moon-o" aria-hidden="true" style="font-size: 1.4em;float: right;margin: 4px 6px 0;"></i></a> <a data-cate="50" style="display:none;" href="javascript:void(0);" title="日间模式" id="sun" ><i class="fa fa-sun-o" aria-hidden="true" style="font-size: 1.4em;float: right;margin: 4px 6px 0;"></i></a> </div> <div class="sidebar-box gallery-list"> <div class="design" id="leftcolumn"> <a target="_top" title="HTTP 教程" href="/http/http-tutorial.html" > HTTP 教程 </a> <a target="_top" title="HTTP 简介" href="/http/http-intro.html" > HTTP 简介 </a> <a target="_top" title="HTTP 消息结构" href="/http/http-messages.html" > HTTP 消息结构 </a> <a target="_top" title="HTTP请求方法" href="/http/http-methods.html" > HTTP请求方法 </a> <a target="_top" title="HTTP 响应头信息" href="/http/http-header-fields.html" > HTTP 响应头信息 </a> <a target="_top" title="HTTP状态码" href="/http/http-status-codes.html" > HTTP状态码 </a> <a target="_top" title="HTTP content-type" href="/http/http-content-type.html" > HTTP content-type </a> </div> </div> </div> <div class="col middle-column"> <div class="article"> <div class="article-heading-ad" style="display: none;"> </div> <div class="previous-next-links"> <div class="previous-design-link"><i style="font-size:16px;" class="fa fa-arrow-left" aria-hidden="true"></i> <a href="http://www.runoob.com/http/http-status-codes.html" rel="prev"> HTTP状态码</a> </div> <div class="next-design-link"><a href="http://www.runoob.com/http/http-content-type.html" rel="next"> HTTP content-type</a> <i style="font-size:16px;" class="fa fa-arrow-right" aria-hidden="true"></i></div> </div> <div class="article-body"> <div class="article-intro" id="content"> <h1>HTTP 教程</h1><hr> <div class="tutintro"> <p>HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。</p> <p>HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。</p> </div> <hr> <h3><span style="text-decoration: underline;">内容列表</span></h3> <p><a href="/http/http-intro.html">HTTP 简介</a><br> 本章节介绍了HTTP协议。</p> <p><a href="/http/http-messages.html">HTTP 消息结构</a><br> 本章节介绍了HTTP消息结构</p> <p><a href="/http/http-methods.html">HTTP 方法</a><br> 本章节介绍了HTTP的方法,包括 GET, POST, HEAD 等。</p> <p><a href="/http/http-header-fields.html">HTTP 头信息</a><br> 本章节介绍了HTTP的头信息</p> <p><a href="/http/http-status-codes.html">HTTP 状态码</a><br> 本章节列出了所有HTTP的状态码。</p> </div> </div> <div class="previous-next-links"> <div class="previous-design-link"><i style="font-size:16px;" class="fa fa-arrow-left" aria-hidden="true"></i> <a href="http://www.runoob.com/http/http-status-codes.html" rel="prev"> HTTP状态码</a> </div> <div class="next-design-link"><a href="http://www.runoob.com/http/http-content-type.html" rel="next"> HTTP content-type</a> <i style="font-size:16px;" class="fa fa-arrow-right" aria-hidden="true"></i></div> </div> <!-- 笔记列表 --> <style> .wrapper { /*text-transform: uppercase; */ background: #ececec; color: #555; cursor: help; font-family: "Gill Sans", Impact, sans-serif; font-size: 20px; position: relative; text-align: center; width: 200px; -webkit-transform: translateZ(0); /* webkit flicker fix */ -webkit-font-smoothing: antialiased; /* webkit text rendering fix */ } .wrapper .tooltip { white-space: nowrap; font-size: 14px; text-align: left; background: #96b97d; bottom: 100%; color: #fff; display: block; left: -25px; margin-bottom: 15px; opacity: 0; padding: 14px; pointer-events: none; position: absolute; -webkit-transform: translateY(10px); -moz-transform: translateY(10px); -ms-transform: translateY(10px); -o-transform: translateY(10px); transform: translateY(10px); -webkit-transition: all .25s ease-out; -moz-transition: all .25s ease-out; -ms-transition: all .25s ease-out; -o-transition: all .25s ease-out; transition: all .25s ease-out; -webkit-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); -moz-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); -ms-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); -o-box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); box-shadow: 2px 2px 6px rgba(0, 0, 0, 0.28); } .tooltip a { color:#fff; } /* This bridges the gap so you can mouse into the tooltip without it disappearing */ .wrapper .tooltip:before { bottom: -20px; content: " "; display: block; height: 20px; left: 0; position: absolute; width: 100%; } /* CSS Triangles - see Trevor‘s post */ .wrapper .tooltip:after { border-left: solid transparent 10px; border-right: solid transparent 10px; border-top: solid #96b97d 10px; bottom: -10px; content: " "; height: 0; left: 20%; margin-left: -13px; position: absolute; width: 0; } .wrapper .tooltip1 { margin-left: 50px; padding-top: 0px; } .wrapper:hover .tooltip { opacity: 1; pointer-events: auto; -webkit-transform: translateY(0px); -moz-transform: translateY(0px); -ms-transform: translateY(0px); -o-transform: translateY(0px); transform: translateY(0px); } /* IE can just show/hide with no transition */ .lte8 .wrapper .tooltip { display: none; } .lte8 .wrapper:hover .tooltip { display: block; } </style> <div id="respond" class="no_webshot"> <div class="comment-signarea" style=" padding: 20px 20px;"> <h3 class="text-muted" id="share_code" style="color: #799961;"><i class="fa fa-pencil-square-o" aria-hidden="true"></i> 点我分享笔记</h3> <!-- <p style="font-size:14px;">笔记需要是本篇文章的内容扩展!</p><br> <p style="font-size:12px;"><a href="//www.runoob.com/tougao" target="_blank">文章投稿,可点击这里</a></p> <p style="font-size:14px;"><a href="/w3cnote/runoob-user-test-intro.html#invite" target="_blank">注册邀请码获取方式</a></p> <h3 class="text-muted"><i class="fa fa-info-circle" aria-hidden="true"></i> 分享笔记前必须<a href="javascript:;" class="runoob-pop">登录</a>!</h3> <p><a href="/w3cnote/runoob-user-test-intro.html#invite" target="_blank">注册邀请码获取方式</a></p>--> </div> <form action="/wp-content/themes/runoob/option/addnote.php" method="post" id="commentform" style="display:none;"> <div class="comt"> <div class="comt-title"> <i style="font-size:36px;" class="fa fa-user-circle" aria-hidden="true"></i> <p><a id="cancel-comment-reply-link" href="javascript:;">取消</a></p> </div> <div class="comt-box"> <div id="mded"></div> <div class="comt-ctrl"> <div class="comt-tips"><input type=‘hidden‘ name=‘comment_post_ID‘ value=‘4108‘ id=‘comment_post_ID‘ /> <input type=‘hidden‘ name=‘comment_parent‘ id=‘comment_parent‘ value=‘0‘ /> </div> <button type="submit" name="submit" id="submit" tabindex="5"><i class="fa fa-pencil" aria-hidden="true"></i> 分享笔记</button> </div> </div> <div class="comt-comterinfo"> <ul id="comment-author-info"> <li class="form-inline"><label class="hide" for="author">昵称</label><input class="ipt" type="text" name="author" id="author" value="" tabindex="2" placeholder="昵称"><span class="text-muted">昵称 (必填)</span></li> <li class="form-inline"><label class="hide" for="email">邮箱</label><input class="ipt" type="text" name="email" id="email" value="" tabindex="3" placeholder="邮箱"><span class="text-muted">邮箱 (必填)</span></li> <li class="form-inline"><label class="hide" for="url">引用地址</label><input class="ipt" type="text" name="url" id="url" value="" tabindex="4" placeholder="引用地址"><span class="text-muted">引用地址</span></li> </ul> </div> </div> </form> </div> <script type="text/javascript"> $(function() { //初始化编辑器 var editor = new Simditor({ textarea: $(‘#mded‘), placeholder: ‘写笔记...‘, upload:false, // upload: {url:‘/api/comment_upload_file.php‘,params: null,fileKey: ‘upload_file‘,connectionCount: 1,leaveConfirm: ‘文件正在上传,您确定离开?‘}, defaultImage: ‘http://www.runoob.com/images/logo.png‘, codeLanguages: ‘‘, toolbar: [ ‘bold‘,‘code‘,‘ul‘,‘ol‘,‘image‘ ] }); editor.on(‘selectionchanged‘, function() { $(".code-popover").hide(); }); // 提交数据 $("#share_code").click(function() { $(".comment-signarea").hide(); $("#commentform").show(); }); $("#user_add_note").click(function() { $(".comment-signarea").hide(); $("#commentform").show(); $(‘html, body‘).animate({ scrollTop: $("#respond").offset().top }, 200); }); // 提交笔记 var commentform=$(‘#commentform‘); commentform.prepend(‘<div id="comment-status" style="display:none;" ></div>‘); var statusdiv=$(‘#comment-status‘); commentform.submit(function(e){ e.preventDefault(); var noteContent = editor.getValue(); // console.log(noteContent); noteContent = noteContent.replace(/<pre><code>/g,"<pre>"); noteContent = noteContent.replace(/<\/code><\/pre>/g,"</pre>"); // 系列化表单数据 var comment_parent = 0; var is_user_logged_in = $("#is_user_logged_in").val(); var comment_post_ID = 4108; var _wp_unfiltered_html_comment = $("#_wp_unfiltered_html_comment").val(); var comment = noteContent; var author = $("#author").val(); var url = $("#url").val(); var email = $("#email").val(); if(isBlank(author) && is_user_logged_in==0) { statusdiv.html(‘<p class="ajax-error">请输入昵称!</p>‘).show(); } else if(isBlank(email) && is_user_logged_in==0) { statusdiv.html(‘<p class="ajax-error">请输入邮箱!</p>‘).show(); } else { // var formdata=commentform.serialize() + "&comment=" + noteContent ; // 添加状态信息 statusdiv.html(‘<p>Processing...</p>‘).show(); // 获取表单提交地址 var formurl=commentform.attr(‘action‘); // 异步提交 $.ajax({ type: ‘post‘, url: formurl, dataType:‘json‘, data: {"comment_parent":comment_parent,"comment_post_ID":comment_post_ID, "_wp_unfiltered_html_comment":_wp_unfiltered_html_comment,"comment":comment,"url":url, "email":email,"author":author}, error: function(XMLHttpRequest, textStatus, errorThrown){ statusdiv.html(‘<p class="ajax-error" >数据不完整或表单提交太快了!</p>‘).show(); }, success: function(data, textStatus){ if(data.errorno=="0") { $("#submit").prop(‘disabled‘, true); statusdiv.html(‘<p class="ajax-success" >笔记已提交审核,感谢分享笔记!</p>‘).show(); alert(‘笔记已提交审核,感谢分享笔记!‘); }else{ statusdiv.html(‘<p class="ajax-error" >‘+data.msg+‘</p>‘).show(); } commentform.find(‘textarea[name=comment]‘).val(‘‘); } }); setTimeout(function(){ $("#submit").prop(‘disabled‘, false); }, 10*1000); } return false; }); }); function isBlank(str) { return (!str || /^\s*$/.test(str)); } </script> <link rel="stylesheet" href="/wp-content/themes/runoob/assets/css/qa.css?1.42"> <link rel="stylesheet" type="text/css" href="//cdn.bootcss.com/simditor/2.3.6/styles/simditor.min.css" /> <script type="text/javascript" src="//static.runoob.com/assets/simditor/2.3.6/scripts/module.js"></script> <script type="text/javascript" src="//static.runoob.com/assets/simditor/2.3.6/scripts/hotkeys.js"></script> <script type="text/javascript" src="//static.runoob.com/assets/simditor/2.3.6/scripts/uploader.js"></script> <script type="text/javascript" src="//cdn.bootcss.com/simditor/2.3.6/lib/simditor.min.js"></script> <div class="sidebar-box ad-box ad-box-large"> <div id="ad-336280" class="ad-336280"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 移动版 自动调整 --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-5751451760833794" data-ad-slot="1691338467" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> </div> </div> </div> <!-- 右边栏 --> <div class="fivecol last right-column"> <!-- <div class="tab tab-light-blue" style="text-align: center;">关注微信</div> <div class="sidebar-box"> <a href="http://m.runoob.com/" target="_blank"> <img src="http://www.runoob.com/wp-content/themes/w3cschool.cc/assets/img/qrcode.jpg" alt="移动版"> </a> <div class="qqinfo"> <a target="_blank" href="http://jq.qq.com/?_wv=1027&k=dOwwKN" id="qqhref"> <img border="0" src="http://pub.idqqimg.com/wpa/images/group.png" alt="菜鸟家族" title="菜鸟家族"></a> <span>(群号:<span id="qqid">365967760</span>)</span> </div> </div> --> <style> .sidebar-tree .double-li { width:300px; } .sidebar-tree .double-li li { width: 44%; line-height: 1.5em; border-bottom: 1px solid #ccc; float: left; display: inline; } </style> <div class="sidebar-box ad-box ad-box-large"> <div class="sidebar-box advertise-here" style="margin: 0 auto;"> <a href="javascript:void(0);" style="font-size: 16px; color:#64854c;font-weight:bold;"> <i class="fa fa-list" aria-hidden="true"></i> 分类导航</a> </div> <div class="sidebar-box sidebar-cate"> <div class="sidebar-tree" > <ul><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> HTML / CSS</a><ul class="double-li"><li><a title="HTML 教程" href="//www.runoob.com/html/html-tutorial.html">HTML 教程</a></li><li><a title="HTML5 教程" href="//www.runoob.com/html/html5-intro.html">HTML5 教程</a></li><li><a title="CSS 教程" href="//www.runoob.com/css/css-tutorial.html">CSS 教程</a></li><li><a title="CSS3 教程" href="//www.runoob.com/css3/css3-tutorial.html">CSS3 教程</a></li><li><a title="Bootstrap3 教程" href="//www.runoob.com/bootstrap/bootstrap-tutorial.html">Bootstrap3 教程</a></li><li><a title="Bootstrap4 教程" href="//www.runoob.com/bootstrap4/bootstrap4-tutorial.html">Bootstrap4 教程</a></li><li><a title="Font Awesome 教程" href="//www.runoob.com/font-awesome/fontawesome-tutorial.html">Font Awesome 教程</a></li><li><a title="Foundation 教程" href="//www.runoob.com/foundation/foundation-tutorial.html">Foundation 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> JavaScript</a><ul class="double-li"><li><a title="JavaScript 教程" href="//www.runoob.com/js/js-tutorial.html">JavaScript 教程</a></li><li><a title="HTML DOM 教程" href="//www.runoob.com/htmldom/htmldom-tutorial.html">HTML DOM 教程</a></li><li><a title="jQuery 教程" href="//www.runoob.com/jquery/jquery-tutorial.html">jQuery 教程</a></li><li><a title="AngularJS 教程" href="//www.runoob.com/angularjs/angularjs-tutorial.html">AngularJS 教程</a></li><li><a title="AngularJS2 教程" href="//www.runoob.com/angularjs2/angularjs2-tutorial.html">AngularJS2 教程</a></li><li><a title="Vue.js 教程" href="//www.runoob.com/vue2/vue-tutorial.html">Vue.js 教程</a></li><li><a title="React 教程" href="//www.runoob.com/react/react-tutorial.html">React 教程</a></li><li><a title="jQuery UI 教程" href="//www.runoob.com/jqueryui/jqueryui-tutorial.html">jQuery UI 教程</a></li><li><a title="jQuery EasyUI 教程" href="//www.runoob.com/jeasyui/jqueryeasyui-tutorial.html">jQuery EasyUI 教程</a></li><li><a title="Node.js 教程" href="//www.runoob.com/nodejs/nodejs-tutorial.html">Node.js 教程</a></li><li><a title="AJAX 教程" href="//www.runoob.com/ajax/ajax-tutorial.html">AJAX 教程</a></li><li><a title="JSON 教程" href="//www.runoob.com/json/json-tutorial.html">JSON 教程</a></li><li><a title="Highcharts 教程" href="//www.runoob.com/highcharts/highcharts-tutorial.html">Highcharts 教程</a></li><li><a title="Google 地图 教程" href="//www.runoob.com/googleapi/google-maps-basic.html">Google 地图 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 服务端</a><ul class="double-li"><li><a title="PHP 教程" href="//www.runoob.com/php/php-tutorial.html">PHP 教程</a></li><li><a title="Python 教程" href="//www.runoob.com/python/python-tutorial.html">Python 教程</a></li><li><a title="Python3 教程" href="//www.runoob.com/python3/python3-tutorial.html">Python3 教程</a></li><li><a title="Django 教程" href="//www.runoob.com/django/django-tutorial.html">Django 教程</a></li><li><a title="Linux 教程" href="//www.runoob.com/linux/linux-tutorial.html">Linux 教程</a></li><li><a title="Docker 教程" href="//www.runoob.com/docker/docker-tutorial.html">Docker 教程</a></li><li><a title="Ruby 教程" href="//www.runoob.com/ruby/ruby-tutorial.html">Ruby 教程</a></li><li><a title="Java 教程" href="//www.runoob.com/java/java-tutorial.html">Java 教程</a></li><li><a title="C 教程" href="//www.runoob.com/c/c-tutorial.html">C 教程</a></li><li><a title="C++ 教程" href="//www.runoob.com/cplusplus/cpp-tutorial.html">C++ 教程</a></li><li><a title="Perl 教程" href="//www.runoob.com/perl/perl-tutorial.html">Perl 教程</a></li><li><a title="Servlet 教程" href="//www.runoob.com/servlet/servlet-tutorial.html">Servlet 教程</a></li><li><a title="JSP 教程" href="//www.runoob.com/jsp/jsp-tutorial.html">JSP 教程</a></li><li><a title="Lua 教程" href="//www.runoob.com/lua/lua-tutorial.html">Lua 教程</a></li><li><a title="Scala 教程" href="//www.runoob.com/scala/scala-tutorial.html">Scala 教程</a></li><li><a title="Go 教程" href="//www.runoob.com/go/go-tutorial.html">Go 教程</a></li><li><a title="设计模式" href="//www.runoob.com/design-pattern/design-pattern-tutorial.html">设计模式</a></li><li><a title="正则表达式" href="//www.runoob.com/regexp/regexp-tutorial.html">正则表达式</a></li><li><a title="Maven 教程" href="//www.runoob.com/maven/maven-tutorial.html">Maven 教程</a></li><li><a title="ASP 教程" href="//www.runoob.com/asp/asp-tutorial.html">ASP 教程</a></li><li><a title="AppML 教程" href="//www.runoob.com/appml/appml-tutorial.html">AppML 教程</a></li><li><a title="VBScript 教程" href="//www.runoob.com/vbscript/vbscript-tutorial.html">VBScript 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 数据库</a><ul class="double-li"><li><a title="SQL 教程" href="//www.runoob.com/sql/sql-tutorial.html">SQL 教程</a></li><li><a title="Mysql 教程" href="//www.runoob.com/mysql/mysql-tutorial.html">Mysql 教程</a></li><li><a title="SQLite 教程" href="//www.runoob.com/sqlite/sqlite-tutorial.html">SQLite 教程</a></li><li><a title="MongoDB 教程" href="//www.runoob.com/mongodb/mongodb-tutorial.html">MongoDB 教程</a></li><li><a title="Redis 教程" href="//www.runoob.com/redis/redis-tutorial.html">Redis 教程</a></li><li><a title="Memcached 教程" href="//www.runoob.com/Memcached/Memcached-tutorial.html">Memcached 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 移动端</a><ul class="double-li"><li><a title="Android 教程" href="//www.runoob.com/w3cnote/android-tutorial-intro.html">Android 教程</a></li><li><a title="Swift 教程" href="//www.runoob.com/swift/swift-tutorial.html">Swift 教程</a></li><li><a title="jQuery Mobile 教程" href="//www.runoob.com/jquerymobile/jquerymobile-tutorial.html">jQuery Mobile 教程</a></li><li><a title="ionic 教程" href="//www.runoob.com/ionic/ionic-tutorial.html">ionic 教程</a></li><li><a title="Kotlin 教程" href="//www.runoob.com/kotlin/kotlin-tutorial.html">Kotlin 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> XML 教程</a><ul class="double-li"><li><a title="XML 教程" href="//www.runoob.com/xml/xml-tutorial.html">XML 教程</a></li><li><a title="DTD 教程" href="//www.runoob.com/dtd/dtd-tutorial.html">DTD 教程</a></li><li><a title="XML DOM 教程" href="//www.runoob.com/dom/dom-tutorial.html">XML DOM 教程</a></li><li><a title="XSLT 教程" href="//www.runoob.com/xsl/xsl-tutorial.html">XSLT 教程</a></li><li><a title="XPath 教程" href="//www.runoob.com/xpath/xpath-tutorial.html">XPath 教程</a></li><li><a title="XQuery 教程" href="//www.runoob.com/xquery/xquery-tutorial.html">XQuery 教程</a></li><li><a title="XLink 教程" href="//www.runoob.com/xlink/xlink-tutorial.html">XLink 教程</a></li><li><a title="XPointer 教程" href="//www.runoob.com/xlink/xlink-tutorial.html">XPointer 教程</a></li><li><a title="XML Schema 教程" href="//www.runoob.com/schema/schema-tutorial.html">XML Schema 教程</a></li><li><a title="XSL-FO 教程" href="//www.runoob.com/xslfo/xslfo-tutorial.html">XSL-FO 教程</a></li><li><a title="SVG 教程" href="//www.runoob.com/svg/svg-tutorial.html">SVG 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> ASP.NET</a><ul class="double-li"><li><a title="ASP.NET 教程" href="//www.runoob.com/aspnet/aspnet-tutorial.html">ASP.NET 教程</a></li><li><a title="C# 教程" href="//www.runoob.com/csharp/csharp-tutorial.html">C# 教程</a></li><li><a title="Web Pages 教程" href="//www.runoob.com/aspnet/webpages-intro.html">Web Pages 教程</a></li><li><a title="Razor 教程" href="//www.runoob.com/aspnet/razor-intro.html">Razor 教程</a></li><li><a title="MVC 教程" href="//www.runoob.com/aspnet/mvc-intro.html">MVC 教程</a></li><li><a title="Web Forms 教程" href="//www.runoob.com/aspnet/aspnet-intro.html">Web Forms 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> Web Service</a><ul class="double-li"><li><a title="Web Service 教程" href="//www.runoob.com/webservices/webservices-tutorial.html">Web Service 教程</a></li><li><a title="WSDL 教程" href="//www.runoob.com/wsdl/wsdl-tutorial.html">WSDL 教程</a></li><li><a title="SOAP 教程" href="//www.runoob.com/soap/soap-tutorial.html">SOAP 教程</a></li><li><a title="RSS 教程" href="//www.runoob.com/rss/rss-tutorial.html">RSS 教程</a></li><li><a title="RDF 教程" href="//www.runoob.com/rdf/rdf-tutorial.html">RDF 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 开发工具</a><ul class="double-li"><li><a title="Eclipse 教程" href="//www.runoob.com/eclipse/eclipse-tutorial.html">Eclipse 教程</a></li><li><a title="Git 教程" href="//www.runoob.com/git/git-tutorial.html">Git 教程</a></li><li><a title="Svn 教程" href="//www.runoob.com/svn/svn-tutorial.html">Svn 教程</a></li><li><a title="Firebug 教程" href="//www.runoob.com/firebug/firebug-tutorial.html">Firebug 教程</a></li></ul></li><li style="margin: 0;"><a href="javascript:void(0);" class="tit"> 网站建设</a><ul class="double-li"><li><a title="HTTP 教程" href="//www.runoob.com/http/http-tutorial.html">HTTP 教程</a></li><li><a title="网站建设指南" href="//www.runoob.com/web/web-buildingprimer.html">网站建设指南</a></li><li><a title="浏览器信息" href="//www.runoob.com/browsers/browser-information.html">浏览器信息</a></li><li><a title="网站主机教程" href="//www.runoob.com/hosting/hosting-tutorial.html">网站主机教程</a></li><li><a title="TCP/IP 教程" href="//www.runoob.com/tcpip/tcpip-tutorial.html">TCP/IP 教程</a></li><li><a title="W3C 教程" href="//www.runoob.com/w3c/w3c-tutorial.html">W3C 教程</a></li><li><a title="网站品质" href="//www.runoob.com/quality/quality-tutorial.html">网站品质</a></li></ul></li></ul> </div> </div> </div> <br> <div class="sidebar-box ad-box ad-box-large"> <div class="sidebar-box advertise-here"> <a href="javascript:void(0);">Advertisement</a> </div> <div class="ad-600160" id="sidebar-right-ads"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 侧栏1 --> <ins class="adsbygoogle" style="display:inline-block;width:160px;height:600px" data-ad-client="ca-pub-5751451760833794" data-ad-slot="4106274865"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> </div> </div></div> </div> <script> var aid = 4108; function coll() { $.post( ‘/wp-content/themes/runoob/option/user/userinfo.php‘, {aid:aid, action:"collarticle", opt:‘add‘},function( data ) { if(data.error==0) { $("#content").find("h1:first").find("a").attr("href","javascript:void(0);"); $("#content").find("h1:first").find("img").attr("src","http://www.runoob.com/wp-content/themes/runoob/assets/img/coll2.png").css({width:32+"px",height:32+"px"}); } alert(data.msg); },‘json‘); } </script> <!-- 反馈对话框开始 --> <script src="/wp-content/themes/runoob/assets/feedback/stable/2.0/feedback.js?1.0"></script> <link rel="stylesheet" href="/wp-content/themes/runoob/assets/feedback/stable/2.0/feedback.css?1.0" /> <script type="text/javascript"> $.feedback({ ajaxURL: ‘/feedback/runoob_feedback.php‘, html2canvasURL: ‘/wp-content/themes/runoob/assets/feedback/stable/2.0/html2canvas.js‘ }); </script> <!-- 反馈对话框结束 --> <button class="feedback-btn feedback-btn-gray">反馈/建议</button> <!-- 底部 --> <div id="footer" class="mar-t50"> <div class="runoob-block"> <div class="runoob cf"> <dl> <dt> 在线实例 </dt> <dd> ·<a target="_blank" href="/html/html-examples.html">HTML 实例</a> </dd> <dd> ·<a target="_blank" href="/css/css-examples.html">CSS 实例</a> </dd> <dd> ·<a target="_blank" href="/js/js-examples.html">JavaScript 实例</a> </dd> <dd> ·<a target="_blank" href="/ajx/ajax-examples.html">Ajax 实例</a> </dd> <dd> ·<a target="_blank" href="/jquery/jquery-examples.html">jQuery 实例</a> </dd> <dd> ·<a target="_blank" href="/xml/xml-examples.html">XML 实例</a> </dd> <dd> ·<a target="_blank" href="/java/java-examples.html">Java 实例</a> </dd> </dl> <dl> <dt> 字符集&工具 </dt> <dd> · <a target="_blank" href="/charsets/html-charsets.html">HTML 字符集设置</a> </dd> <dd> · <a target="_blank" href="/tags/html-ascii.html">HTML ASCII 字符集</a> </dd> <dd> · <a target="_blank" href="/tags/ref-entities.html">HTML ISO-8859-1</a> </dd> <dd> · <a target="_blank" href="/tags/html-symbols.html">HTML 实体符号</a> </dd> <dd> · <a target="_blank" href="/tags/html-colorpicker.html">HTML 拾色器</a> </dd> <dd> · <a target="_blank" href="//c.runoob.com/front-end/53">JSON 格式化工具</a> </dd> </dl> <dl> <dt> 最新更新 </dt> <dd> · <a href="http://www.runoob.com/w3cnote/php-phpmailer.html" title="PHP 使用 phpmailer 发送电子邮件">PHP 使用 phpmai...</a> </dd> <dd> · <a href="http://www.runoob.com/w3cnote/warning-this-program-uses-gets-which-is-unsafe.html" title="C 中使用 gets() 提示 warning: this program uses gets(), which is unsafe.">C 中使用 gets()...</a> </dd> <dd> · <a href="http://www.runoob.com/python3/python3-func-input.html" title="Python3 input() 函数">Python3 input()...</a> </dd> <dd> · <a href="http://www.runoob.com/w3cnote/summary-of-network.html" title="计算机网络基础知识总结">计算机网络基础...</a> </dd> <dd> · <a href="http://www.runoob.com/vue2/vue-examples.html" title="Vue.js 实例">Vue.js 实例</a> </dd> <dd> · <a href="http://www.runoob.com/python3/ref-set-update.html" title="Python Set update() 方法">Python Set upda...</a> </dd> <dd> · <a href="http://www.runoob.com/python3/ref-set-union.html" title="Python Set union() 方法">Python Set unio...</a> </dd> </dl> <dl> <dt> 站点信息 </dt> <dd> · <a target="_blank" href="//mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=ssbDyoOAgfLU3crf09venNHd3w" rel="external nofollow">意见反馈</a> <!--<a class="wxpopup" onclick="popFunction()">合作联系 <span class="popuptext" id="myPopup">微信:<strong>centos5</strong></span> </a>--> </dd> <dd> · <a target="_blank" href="/disclaimer">免责声明</a> </dd> <!-- <dd style="display: block;"> · <a href="javascript:void(0)" onclick="dashangToggle()" style="font-weight:bold;color:#f00;" title="打赏,支持一下">打赏一下</a> </dd> --> <dd> · <a target="_blank" href="/aboutus">关于我们</a> </dd> <dd> · <a target="_blank" href="/archives">文章归档</a> </dd> <!-- <dd> · <a href="https://www.xiaoyouxi100.com/?from=runoob" onclick="_hmt.push([‘_trackEvent‘, ‘小游戏‘, ‘click‘, ‘xiaoyouxi100‘]);" target="_blank" title="小游戏">小游戏</a> </dd> --> </dl> <div class="search-share"> <div class="app-download"> <div> <strong>关注微信</strong> </div> </div> <div class="share"> <img width="128" height="128" src="/wp-content/themes/runoob/assets/images/qrcode.png" /> </div> </div> </div> </div> <div class="w-1000 copyright"> Copyright © 2013-2018 <strong><a href="//www.runoob.com/" target="_blank">菜鸟教程</a></strong> <strong><a href="//www.runoob.com/" target="_blank">runoob.com</a></strong> All Rights Reserved. 备案号:闽ICP备15012807号-1 </div> </div> <div class="fixed-btn"> <a class="go-top" href="javascript:void(0)" title="返回顶部"> <i class="fa fa-angle-up"></i></a> <a class="qrcode" href="javascript:void(0)" title="关注我们"><i class="fa fa-qrcode"></i></a> <a class="writer" style="display:none" href="javascript:void(0)" title="标记/收藏"><i class="fa fa-star" aria-hidden="true"></i></a> <!-- qrcode modal --> <div id="bottom-qrcode" class="modal panel-modal hide fade in"> <h4>微信关注</h4> <div class="panel-body"><img alt="微信关注" width="128" height="128" src="/wp-content/themes/runoob/assets/images/qrcode.png"></div> </div> </div> <div class="hide_box"></div> <div class="shang_box"> <a class="shang_close" href="javascript:void(0)" onclick="dashangToggle()" title="关闭"><img src="//static.runoob.com/images/dashang/close.jpg" alt="取消" /></a> <div class="shang_tit"> <p>感谢您的支持,我会继续努力的!</p> </div> <div class="shang_payimg"> <img src="//static.runoob.com/images/dashang/weipayimg.png" alt="扫码支持" title="扫一扫" /> </div> <div class="pay_explain">扫码打赏,你说多少就多少</div> <div class="shang_payselect"> <div class="pay_item checked" data-id="weipay"> <span class="radiobox"></span> <span class="pay_logo"><img src="//static.runoob.com/images/dashang/wechat.jpg" alt="微信" /></span> </div> <div class="pay_item" data-id="alipay"> <span class="radiobox"></span> <span class="pay_logo"><img src="//static.runoob.com/images/dashang/alipay.jpg" alt="支付宝" /></span> </div> </div> <div class="shang_info"> <p>打开<span id="shang_pay_txt">支付宝</span>扫一扫,即可进行扫码打赏哦</p> <p><a href="//c.runoob.com/codedemo/5348" target="_blank"><span style=" font-size: 14px;color: #000;font-weight: bold;">点我查看本站打赏源码!</span></a></p> </div> </div> <div id="testClick"></div> <div style="display:none;"> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?3eec0b7da6548cf07db3bc477ea905ee"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-84264393-2"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js‘, new Date()); gtag(‘config‘, ‘UA-84264393-2‘); </script> </div> <script> window.jsui={ www: ‘//wwww.runoob.com‘, uri: ‘//www.runoob.com/wp-content/themes/runoob‘ }; </script> <style> ol,ul{list-style:none}.cd-switcher a{text-decoration:none;outline:0}.cd-switcher a:hover{text-decoration:underline}a:focus{outline:0;-moz-outline:0}.main_nav{width:300px;height:60px;margin:60px auto 10px auto}.main_nav li{float:left;width:60px;margin-right:10px;font-size:16px;padding:.6em 1em;border-radius:3em;background:#2f889a;text-align:center}.main_nav li a{color:#fff}.errtip{background-color:#fceaea;color:#db5353;padding:8px 15px;font-size:14px;border:1px solid #fc9797;border-radius:5px}.cd-user-modal{position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(52,54,66,0.9);z-index:3;overflow-y:auto;cursor:pointer;visibility:hidden;opacity:0;-webkit-transition:opacity .3s 0,visibility 0 .3s;-moz-transition:opacity .3s 0,visibility 0 .3s;transition:opacity .3s 0,visibility 0 .3s}.cd-user-modal.is-visible{visibility:visible;opacity:1;-webkit-transition:opacity .3s 0,visibility 0 0;-moz-transition:opacity .3s 0,visibility 0 0;transition:opacity .3s 0,visibility 0 0}.cd-user-modal.is-visible .cd-user-modal-container{-webkit-transform:translateY(0);-moz-transform:translateY(0);-ms-transform:translateY(0);-o-transform:translateY(0);transform:translateY(0)}.cd-user-modal-container{position:relative;width:90%;max-width:500px;background:#FFF;margin:3em auto 4em;cursor:auto;border-radius:.25em;-webkit-transform:translateY(-30px);-moz-transform:translateY(-30px);-ms-transform:translateY(-30px);-o-transform:translateY(-30px);transform:translateY(-30px);-webkit-transition-property:-webkit-transform;-moz-transition-property:-moz-transform;transition-property:transform;-webkit-transition-duration:.3s;-moz-transition-duration:.3s;transition-duration:.3s}.cd-user-modal-container .cd-switcher:after{content:"";display:table;clear:both}.cd-user-modal-container .cd-switcher li{width:50%;float:left;text-align:center}.cd-user-modal-container .cd-switcher li:first-child a{border-radius:.25em 0 0 0}.cd-user-modal-container .cd-switcher li:last-child a{border-radius:0 .25em 0 0}.cd-user-modal-container .cd-switcher a{font-size:1.2em;font-weight:bold;display:block;width:100%;height:50px;line-height:50px;background:#e8f1e2;color:#96b880}.cd-user-modal-container .cd-switcher a.selected{background:#FFF;color:#505260}@media only screen and (min-width:600px){.cd-user-modal-container{margin:4em auto}.cd-user-modal-container .cd-switcher a{height:70px;line-height:70px}}.cd-form{padding:1.4em}.cd-form .fieldset{position:relative;margin:1.4em 0}.cd-form .fieldset:first-child{margin-top:0}.cd-form .fieldset:last-child{margin-bottom:0}.cd-form label{font-size:16px;font-size:.875rem}.cd-form label.image-replace{display:inline-block;position:absolute;left:15px;top:50%;bottom:auto;-webkit-transform:translateY(-50%);-moz-transform:translateY(-50%);-ms-transform:translateY(-50%);-o-transform:translateY(-50%);transform:translateY(-50%);height:20px;width:20px;overflow:hidden;text-indent:100%;white-space:nowrap;color:transparent;text-shadow:none;background-repeat:no-repeat;background-position:50% 0}.cd-form label.cd-username{background-image:url("/wp-content/themes/runoob/assets/img/cd-icon-username.svg")}.cd-form label.cd-email{background-image:url("/wp-content/themes/runoob/assets/img/cd-icon-email.svg")}.cd-form label.cd-password{background-image:url("/wp-content/themes/runoob/assets/img/cd-icon-password.svg")}.cd-form input{margin:0;padding:0;border-radius:.25em}.cd-form input.full-width{width:80%}.cd-form input.full-width2{width:94%}.cd-form input.has-padding{padding:12px 20px 12px 50px}.cd-form input.has-border{border:1px solid #d2d8d8;-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none}.cd-form input.has-border:focus{border-color:#98b880;box-shadow:0 0 5px rgba(52,54,66,0.1);outline:0}.cd-form input.has-error{border:1px solid #d76666}.cd-form input[type=password]{padding-right:65px}.cd-form input[type=submit]{padding:16px 0;cursor:pointer;background:#96b97d;color:#FFF;font-weight:bold;border:0;-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none;font-size:1.2em;font-weight:bold}.no-touch .cd-form input[type=submit]:hover,.no-touch .cd-form input[type=submit]:focus{background:#3599ae;outline:0}@media only screen and (min-width:600px){.cd-form{padding:2em}.cd-form .fieldset{margin:2em 0}.cd-form .fieldset:first-child{margin-top:0}.cd-form .fieldset:last-child{margin-bottom:0}.cd-form input.has-padding{padding:16px 20px 16px 50px}.cd-form input[type=submit]{padding:16px 0}}.cd-close-form{display:block;position:absolute;width:40px;height:40px;right:0;top:-40px;background:url("/wp-content/themes/runoob/assets/img/cd-icon-close.svg") no-repeat center center;text-indent:100%;white-space:nowrap;overflow:hidden}@media only screen and (min-width:1170px){}#cd-login,#cd-signup,#cd-reset-password{display:none}#cd-login.is-selected,#cd-signup.is-selected,#cd-reset-password.is-selected{display:block} </style> <div class="cd-user-modal"> <div class="cd-user-modal-container"> <ul class="cd-switcher"> <li><a href="javascript:;">用户登录</a></li> <li><a href="javascript:;">注册新用户</a></li> </ul> <div id="cd-login"> <!-- 登录表单 --> <div class="cd-form"> <p class="fieldset"> <label class="image-replace cd-username" for="signin-username">用户名</label> <input class="full-width has-padding has-border" id="signin-username" name=username type="text" placeholder="输入用户名"> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signin-password">密码</label> <input class="full-width has-padding has-border" id="signin-password" name="password" type="password" placeholder="输入密码"> </p> <p class="fieldset"> <input type="checkbox" id="remember-me" checked> <label for="remember-me">记住登录状态</label> <a href="//www.runoob.com/reset-password" style="float: right;padding-right: 20px;" target="_blank">忘记密码?</a> </p> <input type="hidden" name="action" value="signin"> <p class="fieldset"> <input class="full-width2" type="submit" value="登 录"> </p> <div class="err-msg"></div> </div> </div> <div id="cd-signup"> <!-- 注册表单 --> <div class="cd-form"> <p class="fieldset"> <label class="image-replace cd-password" for="verifycode">邀请码</label> <input class="full-width has-padding has-border" id="signup-verifycode" name="verifycode" type="text" placeholder="输入邀请码"> </p> <p class="fieldset"> <label class="image-replace cd-username" for="signup-username">用户名</label> <input class="full-width has-padding has-border" id="signup-username" name="name" type="text" placeholder="输入用户名"> </p> <p class="fieldset"> <label class="image-replace cd-email" for="signup-email">邮箱</label> <input class="full-width has-padding has-border" name="email" id="signup-email" type="email" placeholder="输入mail"> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password">密码</label> <input class="full-width has-padding has-border" id="signup-password" name="password" type="password" placeholder="输入密码"> </p> <p class="fieldset"> <label class="image-replace cd-password" for="signup-password2">重复输入密码</label> <input class="full-width has-padding has-border" id="signup-password2" name="password2" type="password" placeholder="重复输入密码"> </p> <!-- <p class="fieldset"> <input type="checkbox" id="accept-terms"> <label for="accept-terms">我已阅读并同意 <a href="javascript:;">用户协议</a></label> </p> --> <input type="hidden" name="action" value="signup"> <p class="fieldset"> <input class="full-width2" type="submit" value="注册新用户"> </p> <p class="fieldset"> <a href="//www.runoob.com/w3cnote/runoob-user-test-intro.html#invite" target="_blank">如何获取邀请码?</a> </p> <div class="err-msg"></div> </div> </div> <a href="javascript:;" class="cd-close-form">关闭</a> </div> </div> <script src="/wp-content/themes/runoob/assets/js/main.js?v=1.189"></script> <script src="//static.runoob.com/assets/libs/hl/run_prettify.js"></script> </body> </html>
响应体为HTML格式的文本文件。
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE ,CONNECT 和PATCH方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| 9 | PATCH | 用于对资源进行部分修改。 |
参考链接:
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。
在本章节中我们将具体来介绍HTTP响应头信息。
| 应答头 | 说明 |
|---|---|
| Allow |
服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding |
文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length |
表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。 |
| Content-Type |
表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date |
当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires |
应该在什么时候认为文档已经过期,从而不再缓存它? |
| Last-Modified |
文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location |
表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh |
表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。 |
| Server |
服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie |
设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie", ...),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
| WWW-Authenticate |
客户应该在Authorization头中提供什么类型的授权信息?在包含401(Unauthorized)状态行的应答中这个头是必需的。例如,response.setHeader("WWW-Authenticate", "BASIC realm=\"executives\"")。 |
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
| 分类 | 分类描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
HTTP状态码列表:
| 状态码 | 状态码英文名称 | 中文描述 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 充当网关或代理的服务器,从远端服务器接收到了一个无效的请求 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
Content-Type,内容类型,一般是指网页中存在的Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些Asp网页点击的结果却是下载到的一个文件或一张图片的原因。
HTTP content-type 对照表
| 文件扩展名 | Content-Type(Mime-Type) | 文件扩展名 | Content-Type(Mime-Type) |
|---|---|---|---|
| .*( 二进制流,不知道下载文件类型) | application/octet-stream | .tif | image/tiff |
| .001 | application/x-001 | .301 | application/x-301 |
| .323 | text/h323 | .906 | application/x-906 |
| .907 | drawing/907 | .a11 | application/x-a11 |
| .acp | audio/x-mei-aac | .ai | application/postscript |
| .aif | audio/aiff | .aifc | audio/aiff |
| .aiff | audio/aiff | .anv | application/x-anv |
| .asa | text/asa | .asf | video/x-ms-asf |
| .asp | text/asp | .asx | video/x-ms-asf |
| .au | audio/basic | .avi | video/avi |
| .awf | application/vnd.adobe.workflow | .biz | text/xml |
| .bmp | application/x-bmp | .bot | application/x-bot |
| .c4t | application/x-c4t | .c90 | application/x-c90 |
| .cal | application/x-cals | .cat | application/vnd.ms-pki.seccat |
| .cdf | application/x-netcdf | .cdr | application/x-cdr |
| .cel | application/x-cel | .cer | application/x-x509-ca-cert |
| .cg4 | application/x-g4 | .cgm | application/x-cgm |
| .cit | application/x-cit | .class | java/* |
| .cml | text/xml | .cmp | application/x-cmp |
| .cmx | application/x-cmx | .cot | application/x-cot |
| .crl | application/pkix-crl | .crt | application/x-x509-ca-cert |
| .csi | application/x-csi | .css | text/css |
| .cut | application/x-cut | .dbf | application/x-dbf |
| .dbm | application/x-dbm | .dbx | application/x-dbx |
| .dcd | text/xml | .dcx | application/x-dcx |
| .der | application/x-x509-ca-cert | .dgn | application/x-dgn |
| .dib | application/x-dib | .dll | application/x-msdownload |
| .doc | application/msword | .dot | application/msword |
| .drw | application/x-drw | .dtd | text/xml |
| .dwf | Model/vnd.dwf | .dwf | application/x-dwf |
| .dwg | application/x-dwg | .dxb | application/x-dxb |
| .dxf | application/x-dxf | .edn | application/vnd.adobe.edn |
| .emf | application/x-emf | .eml | message/rfc822 |
| .ent | text/xml | .epi | application/x-epi |
| .eps | application/x-ps | .eps | application/postscript |
| .etd | application/x-ebx | .exe | application/x-msdownload |
| .fax | image/fax | .fdf | application/vnd.fdf |
| .fif | application/fractals | .fo | text/xml |
| .frm | application/x-frm | .g4 | application/x-g4 |
| .gbr | application/x-gbr | . | application/x- |
| .gif | image/gif | .gl2 | application/x-gl2 |
| .gp4 | application/x-gp4 | .hgl | application/x-hgl |
| .hmr | application/x-hmr | .hpg | application/x-hpgl |
| .hpl | application/x-hpl | .hqx | application/mac-binhex40 |
| .hrf | application/x-hrf | .hta | application/hta |
| .htc | text/x-component | .htm | text/html |
| .html | text/html | .htt | text/webviewhtml |
| .htx | text/html | .icb | application/x-icb |
| .ico | image/x-icon | .ico | application/x-ico |
| .iff | application/x-iff | .ig4 | application/x-g4 |
| .igs | application/x-igs | .iii | application/x-iphone |
| .img | application/x-img | .ins | application/x-internet-signup |
| .isp | application/x-internet-signup | .IVF | video/x-ivf |
| .java | java/* | .jfif | image/jpeg |
| .jpe | image/jpeg | .jpe | application/x-jpe |
| .jpeg | image/jpeg | .jpg | image/jpeg |
| .jpg | application/x-jpg | .js | application/x-javascript |
| .jsp | text/html | .la1 | audio/x-liquid-file |
| .lar | application/x-laplayer-reg | .latex | application/x-latex |
| .lavs | audio/x-liquid-secure | .lbm | application/x-lbm |
| .lmsff | audio/x-la-lms | .ls | application/x-javascript |
| .ltr | application/x-ltr | .m1v | video/x-mpeg |
| .m2v | video/x-mpeg | .m3u | audio/mpegurl |
| .m4e | video/mpeg4 | .mac | application/x-mac |
| .man | application/x-troff-man | .math | text/xml |
| .mdb | application/msaccess | .mdb | application/x-mdb |
| .mfp | application/x-shockwave-flash | .mht | message/rfc822 |
| .mhtml | message/rfc822 | .mi | application/x-mi |
| .mid | audio/mid | .midi | audio/mid |
| .mil | application/x-mil | .mml | text/xml |
| .mnd | audio/x-musicnet-download | .mns | audio/x-musicnet-stream |
| .mocha | application/x-javascript | .movie | video/x-sgi-movie |
| .mp1 | audio/mp1 | .mp2 | audio/mp2 |
| .mp2v | video/mpeg | .mp3 | audio/mp3 |
| .mp4 | video/mpeg4 | .mpa | video/x-mpg |
| .mpd | application/vnd.ms-project | .mpe | video/x-mpeg |
| .mpeg | video/mpg | .mpg | video/mpg |
| .mpga | audio/rn-mpeg | .mpp | application/vnd.ms-project |
| .mps | video/x-mpeg | .mpt | application/vnd.ms-project |
| .mpv | video/mpg | .mpv2 | video/mpeg |
| .mpw | application/vnd.ms-project | .mpx | application/vnd.ms-project |
| .mtx | text/xml | .mxp | application/x-mmxp |
| .net | image/pnetvue | .nrf | application/x-nrf |
| .nws | message/rfc822 | .odc | text/x-ms-odc |
| .out | application/x-out | .p10 | application/pkcs10 |
| .p12 | application/x-pkcs12 | .p7b | application/x-pkcs7-certificates |
| .p7c | application/pkcs7-mime | .p7m | application/pkcs7-mime |
| .p7r | application/x-pkcs7-certreqresp | .p7s | application/pkcs7-signature |
| .pc5 | application/x-pc5 | .pci | application/x-pci |
| .pcl | application/x-pcl | .pcx | application/x-pcx |
| application/pdf | application/pdf | ||
| .pdx | application/vnd.adobe.pdx | .pfx | application/x-pkcs12 |
| .pgl | application/x-pgl | .pic | application/x-pic |
| .pko | application/vnd.ms-pki.pko | .pl | application/x-perl |
| .plg | text/html | .pls | audio/scpls |
| .plt | application/x-plt | .png | image/png |
| .png | application/x-png | .pot | application/vnd.ms-powerpoint |
| .ppa | application/vnd.ms-powerpoint | .ppm | application/x-ppm |
| .pps | application/vnd.ms-powerpoint | .ppt | application/vnd.ms-powerpoint |
| .ppt | application/x-ppt | .pr | application/x-pr |
| .prf | application/pics-rules | .prn | application/x-prn |
| .prt | application/x-prt | .ps | application/x-ps |
| .ps | application/postscript | .ptn | application/x-ptn |
| .pwz | application/vnd.ms-powerpoint | .r3t | text/vnd.rn-realtext3d |
| .ra | audio/vnd.rn-realaudio | .ram | audio/x-pn-realaudio |
| .ras | application/x-ras | .rat | application/rat-file |
| .rdf | text/xml | .rec | application/vnd.rn-recording |
| .red | application/x-red | .rgb | application/x-rgb |
| .rjs | application/vnd.rn-realsystem-rjs | .rjt | application/vnd.rn-realsystem-rjt |
| .rlc | application/x-rlc | .rle | application/x-rle |
| .rm | application/vnd.rn-realmedia | .rmf | application/vnd.adobe.rmf |
| .rmi | audio/mid | .rmj | application/vnd.rn-realsystem-rmj |
| .rmm | audio/x-pn-realaudio | .rmp | application/vnd.rn-rn_music_package |
| .rms | application/vnd.rn-realmedia-secure | .rmvb | application/vnd.rn-realmedia-vbr |
| .rmx | application/vnd.rn-realsystem-rmx | .rnx | application/vnd.rn-realplayer |
| .rp | image/vnd.rn-realpix | .rpm | audio/x-pn-realaudio-plugin |
| .rsml | application/vnd.rn-rsml | .rt | text/vnd.rn-realtext |
| .rtf | application/msword | .rtf | application/x-rtf |
| .rv | video/vnd.rn-realvideo | .sam | application/x-sam |
| .sat | application/x-sat | .sdp | application/sdp |
| .sdw | application/x-sdw | .sit | application/x-stuffit |
| .slb | application/x-slb | .sld | application/x-sld |
| .slk | drawing/x-slk | .smi | application/smil |
| .smil | application/smil | .smk | application/x-smk |
| .snd | audio/basic | .sol | text/plain |
| .sor | text/plain | .spc | application/x-pkcs7-certificates |
| .spl | application/futuresplash | .spp | text/xml |
| .ssm | application/streamingmedia | .sst | application/vnd.ms-pki.certstore |
| .stl | application/vnd.ms-pki.stl | .stm | text/html |
| .sty | application/x-sty | .svg | text/xml |
| .swf | application/x-shockwave-flash | .tdf | application/x-tdf |
| .tg4 | application/x-tg4 | .tga | application/x-tga |
| .tif | image/tiff | .tif | application/x-tif |
| .tiff | image/tiff | .tld | text/xml |
| .top | drawing/x-top | .torrent | application/x-bittorrent |
| .tsd | text/xml | .txt | text/plain |
| .uin | application/x-icq | .uls | text/iuls |
| .vcf | text/x-vcard | .vda | application/x-vda |
| .vdx | application/vnd.visio | .vml | text/xml |
| .vpg | application/x-vpeg005 | .vsd | application/vnd.visio |
| .vsd | application/x-vsd | .vss | application/vnd.visio |
| .vst | application/vnd.visio | .vst | application/x-vst |
| .vsw | application/vnd.visio | .vsx | application/vnd.visio |
| .vtx | application/vnd.visio | .vxml | text/xml |
| .wav | audio/wav | .wax | audio/x-ms-wax |
| .wb1 | application/x-wb1 | .wb2 | application/x-wb2 |
| .wb3 | application/x-wb3 | .wbmp | image/vnd.wap.wbmp |
| .wiz | application/msword | .wk3 | application/x-wk3 |
| .wk4 | application/x-wk4 | .wkq | application/x-wkq |
| .wks | application/x-wks | .wm | video/x-ms-wm |
| .wma | audio/x-ms-wma | .wmd | application/x-ms-wmd |
| .wmf | application/x-wmf | .wml | text/vnd.wap.wml |
| .wmv | video/x-ms-wmv | .wmx | video/x-ms-wmx |
| .wmz | application/x-ms-wmz | .wp6 | application/x-wp6 |
| .wpd | application/x-wpd | .wpg | application/x-wpg |
| .wpl | application/vnd.ms-wpl | .wq1 | application/x-wq1 |
| .wr1 | application/x-wr1 | .wri | application/x-wri |
| .wrk | application/x-wrk | .ws | application/x-ws |
| .ws2 | application/x-ws | .wsc | text/scriptlet |
| .wsdl | text/xml | .wvx | video/x-ms-wvx |
| .xdp | application/vnd.adobe.xdp | .xdr | text/xml |
| .xfd | application/vnd.adobe.xfd | .xfdf | application/vnd.adobe.xfdf |
| .xhtml | text/html | .xls | application/vnd.ms-excel |
| .xls | application/x-xls | .xlw | application/x-xlw |
| .xml | text/xml | .xpl | audio/scpls |
| .xq | text/xml | .xql | text/xml |
| .xquery | text/xml | .xsd | text/xml |
| .xsl | text/xml | .xslt | text/xml |
| .xwd | application/x-xwd | .x_b | application/x-x_b |
| .sis | application/vnd.symbian.install | .sisx | application/vnd.symbian.install |
| .x_t | application/x-x_t | .ipa | application/vnd.iphone |
| .apk | application/vnd.android.package-archive | .xap | application/x-silverlight-app |
标签:gzip压缩 value play 要求 isp 过期 otl 文件的 电子邮件
原文地址:https://www.cnblogs.com/bad-robot/p/9736668.html