标签:href image ima 正则 位置 target 包含 去除 nbsp
1、innerHTML:
也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
2、innerText:
从起始位置到终止位置的内容, 但它去除Html标签
举例:
<div id="test">
<span style="color:red">test1</span> test2
</div>
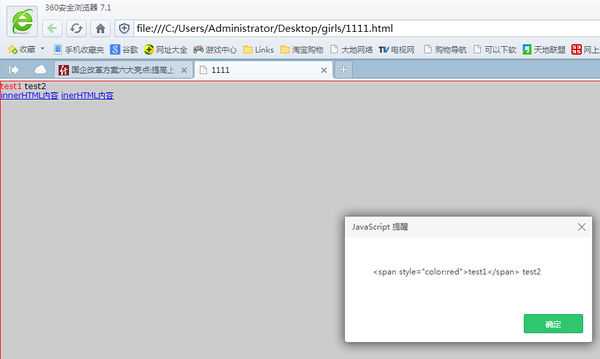
<a href="javascript:alert(test.innerHTML)">innerHTML内容</a>

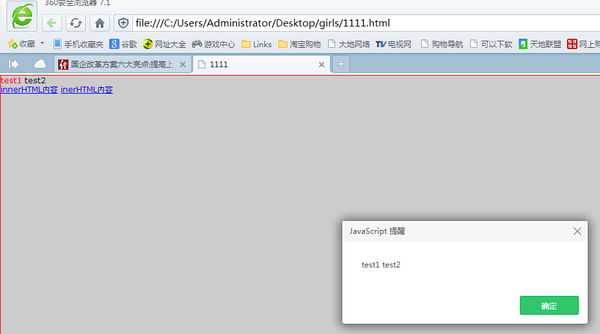
<a href="javascript:alert(test.innerText)">inerHTML内容</a>

特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用
innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById(‘test‘).innerHTML.replace(/<.+?>/gim,‘‘))">去除HTML标签后的文本</a>
标签:href image ima 正则 位置 target 包含 去除 nbsp
原文地址:https://www.cnblogs.com/Joe-and-Joan/p/9736582.html