标签:jupyter column ESS 颜色 间隔 alt dataframe color 透明
pandas和matplot就可以直接出分析的图表了,最基本的出图方式。是面向数据分析过程中出图的工具;Seaborn相比matplot封装了一些对数据的组合和识别的功能;用Seaborn出一些针对seaborn的图表是很快的,比如说分布图、热图、分类分布图等。如果用matplot需要先group by先分组再出图;
Seaborn在出图的方式上,除了图表的可视化好看,还多了出图的公用性的东西; 关联数据用get去做,空间数据用echart、powmart去做。
什么是Bokeh
基于web端的python数据可视化工具包,可交互()
matplot和seaborn都是面向过程的,在数据分析过程中可以呈现;Bokeh是在最后的结果呈现,可做动图,可只打开一张表,也可以做仪表盘的排版,可做图表的联动。

matplotlib是基于numpy和pandas做图表可视化工具包,而seaborn又是基于matplotlib做的
① 创建绘图空间 ② 输出方式 ③ 绘图figure基本设置 输出:jupyter notebook / spyder等非notebook空间 参考官方文档:http://bokeh.pydata.org/en/latest/docs/user_guide/styling.html#text-properties
import numpy as np import pandas as pd import matplotlib.pyplot as plt % matplotlib inline import warnings warnings.filterwarnings(‘ignore‘) # 不发出警告
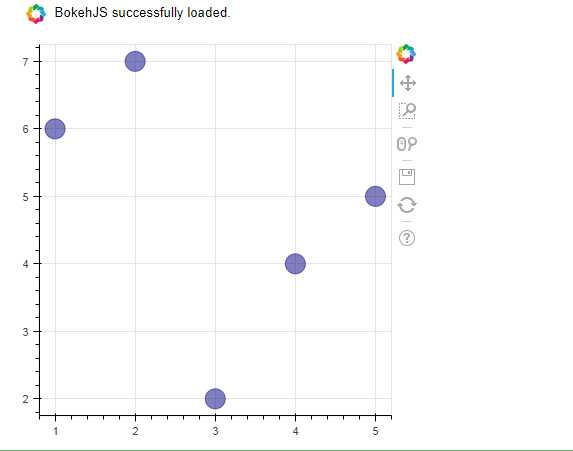
# 在notebook中创建绘图空间 from bokeh.plotting import figure,show # 导入图表绘制、图标展示模块 from bokeh.io import output_notebook # 导入notebook绘图模块 output_notebook() # notebook绘图命令 p = figure(plot_width=400, plot_height=400) # 创建图表,设置宽度、高度 p.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=20, color="navy", alpha=0.5) # 创建一个圆形散点图 show(p) # 绘图

# 在spyder等非notebook中创建绘图空间 from bokeh.plotting import figure,show,output_file # 导入图表绘制、图标展示模块 # output_file → 非notebook中创建绘图空间 import os # os.chdir(‘C:/Users/Hjx/Desktop/‘) os.chdir(‘C:/Users/Administrator/Desktop‘) # 创建工作目录 output_file("line.html") # notebook绘图命令,创建html文件 # 运行后会弹出html窗口 p = figure(plot_width=400, plot_height=400) # 创建图表,设置宽度、高度 p.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=20, color="blue", alpha=0.5) # 创建一个圆形散点图 show(p) # 绘图
会弹出一个HTML的页面进行展示:(文件也会存储在创建的目录里边)
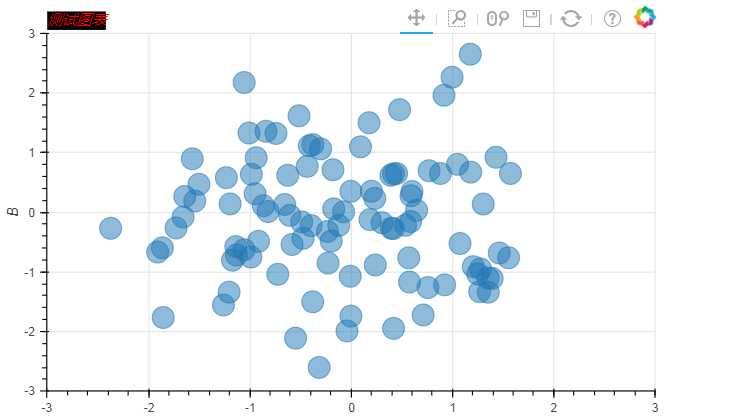
# 创建图表工具 # figure() df = pd.DataFrame(np.random.randn(100, 2), columns = [‘A‘, ‘B‘]) p = figure(plot_width = 600, plot_height = 400, # 图表宽度、高度 tools = ‘pan,wheel_zoom,box_zoom,save,reset,help‘, # 设置工具栏,默认全部显示 toolbar_location=‘above‘, # 工具栏位置:"above","below","left","right" x_axis_label = ‘A‘, y_axis_label = ‘B‘, # X,Y轴label x_range = [-3,3], y_range = [-3,3], # X,Y轴范围 title="测试图表" # 设置图表title ) # figure创建图表,设置基本参数 # tool参考文档:https://bokeh.pydata.org/en/latest/docs/user_guide/tools.html p.title.text_color = "red" p.title.text_font = "times" p.title.text_font_style = "italic" p.title.background_fill_color = "black" # 设置标题:颜色、字体、风格、背景颜色 p.circle(df[‘A‘], df[‘B‘], size = 20, alpha = 0.5) # 创建散点图 # 这里.circle()是figure的一个绘图方法 show(p)

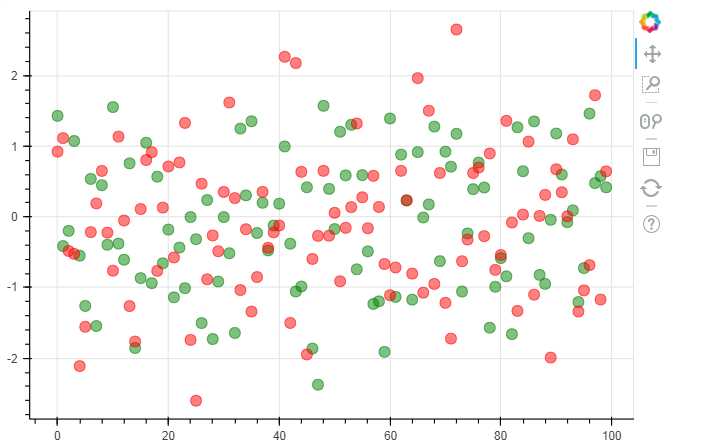
# 颜色设置 p = figure(plot_width=600, plot_height=400) # 创建绘图空间 p.circle(df.index, df[‘A‘], color = ‘green‘, size=10, alpha=0.5) p.circle(df.index, df[‘B‘], color = ‘#FF0000‘, size=10, alpha=0.5) #这两个散点图会在一块一张图上,如果想分开就p1,p2 show(p) # 颜色设置 # ① 147个CSS颜色,参考网址:http://www.colors.commutercreative.com/grid/ # ② RGB颜色值,参考网址:https://coolors.co/87f1ff-c0f5fa-bd8b9c-af125a-582b11

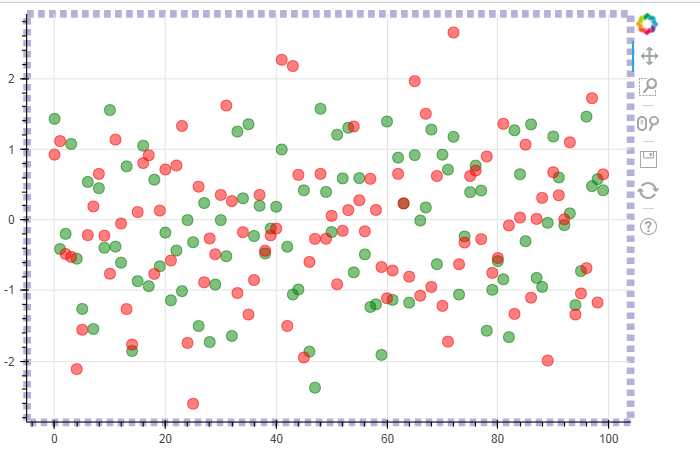
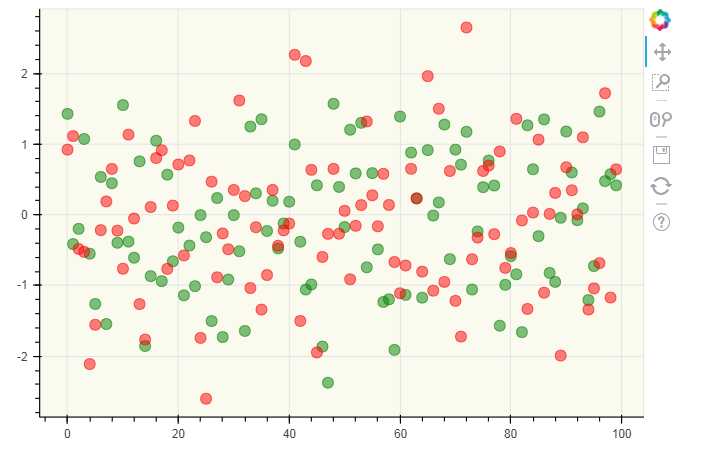
# 图表边框线参数设置 p = figure(plot_width=600, plot_height=400) p.circle(df.index, df[‘A‘], color = ‘green‘, size=10, alpha=0.5) p.circle(df.index, df[‘B‘], color = ‘#FF0000‘, size=10, alpha=0.5) # 绘制散点图 p.outline_line_width = 7 # 边框线宽 p.outline_line_alpha = 0.3 # 边框线透明度 p.outline_line_color = "navy" # 边框线颜色 p.outline_line_dash = [6, 4] # 设置图表边框 show(p)

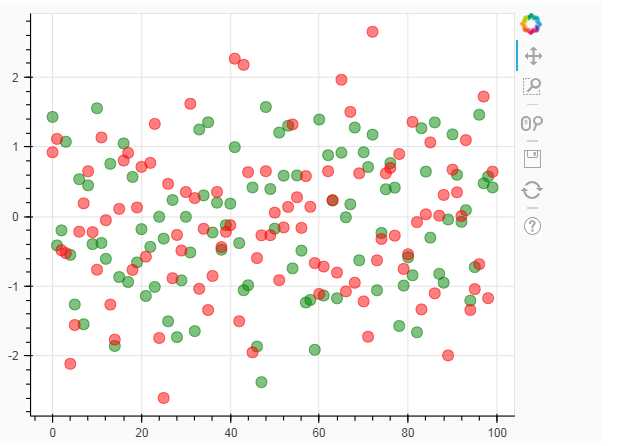
# 设置绘图空间背景 p = figure(plot_width=600, plot_height=400) p.circle(df.index, df[‘A‘], color = ‘green‘, size=10, alpha=0.5) p.circle(df.index, df[‘B‘], color = ‘#FF0000‘, size=10, alpha=0.5) # 绘制散点图 p.background_fill_color = "beige" # 绘图空间背景颜色 p.background_fill_alpha = 0.5 # 绘图空间背景透明度 # 背景设置参数 show(p)

# 设置外边界背景 p = figure(plot_width=600, plot_height=400) p.circle(df.index, df[‘A‘], color = ‘green‘, size=10, alpha=0.5) p.circle(df.index, df[‘B‘], color = ‘#FF0000‘, size=10, alpha=0.5) # 绘制散点图 p.border_fill_color = "whitesmoke" # 外边界背景颜色 p.border_fill_alpha = 0.5 #透明度 p.min_border_left = 80 # 外边界背景 - 左边宽度 p.min_border_right = 80 # 外边界背景 - 右边宽度 p.min_border_top = 10 # 外边界背景 - 上宽度 p.min_border_bottom = 10 # 外边界背景 - 下宽度 show(p)

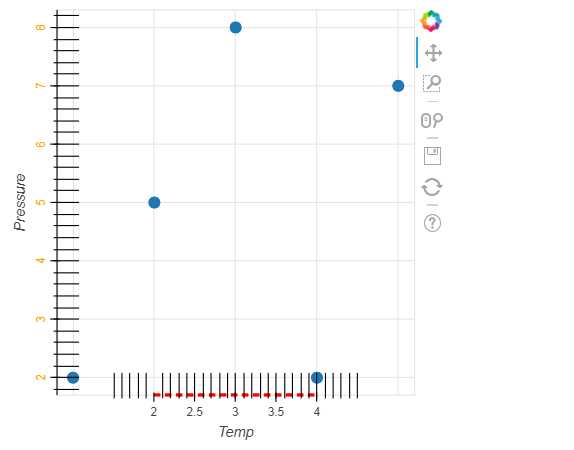
# Axes - 轴线设置 # 轴线标签、轴线线宽、轴线颜色 # 字体颜色、字体角度 p = figure(plot_width=400, plot_height=400) p.circle([1,2,3,4,5], [2,5,8,2,7], size=10) # 绘制图表 p.xaxis.axis_label = "Temp" p.xaxis.axis_line_width = 3 p.xaxis.axis_line_color = "red" p.xaxis.axis_line_dash = [6, 4] #虚线 6线4个格子 # 设置x轴线:标签、线宽、轴线颜色 p.yaxis.axis_label = "Pressure" p.yaxis.major_label_text_color = "orange" p.yaxis.major_label_orientation = "vertical" # 设置y轴线:标签、字体颜色、字体角度 p.axis.minor_tick_in = 20 # 刻度往绘图区域内延伸长度;设置成负的就是往外边延伸了。 p.axis.minor_tick_out = 3 # 刻度往绘图区域外延伸长度 # 设置刻度 p.xaxis.bounds = (2, 4) # 设置轴线范围 show(p)

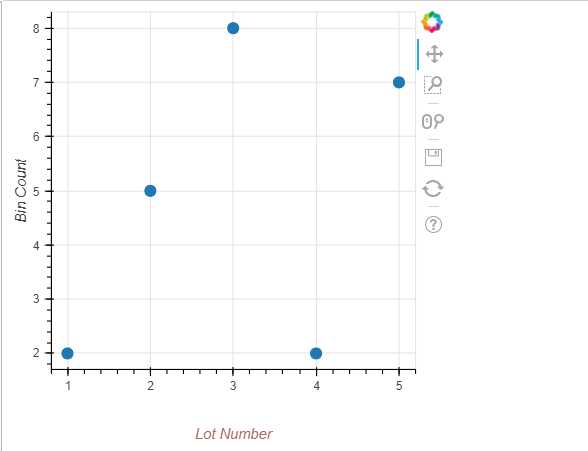
# Axes - 轴线设置 # 标签设置 p = figure(plot_width=400, plot_height=400) p.circle([1,2,3,4,5], [2,5,8,2,7], size=10) p.xaxis.axis_label = "Lot Number" p.xaxis.axis_label_text_color = "#aa6666" p.xaxis.axis_label_standoff = 30 #偏移距离 # 设置标签名称、字体颜色、偏移距离 p.yaxis.axis_label = "Bin Count" p.yaxis.axis_label_text_font_style = "italic" #字体风格 # 设置标签名称、字体 show(p)

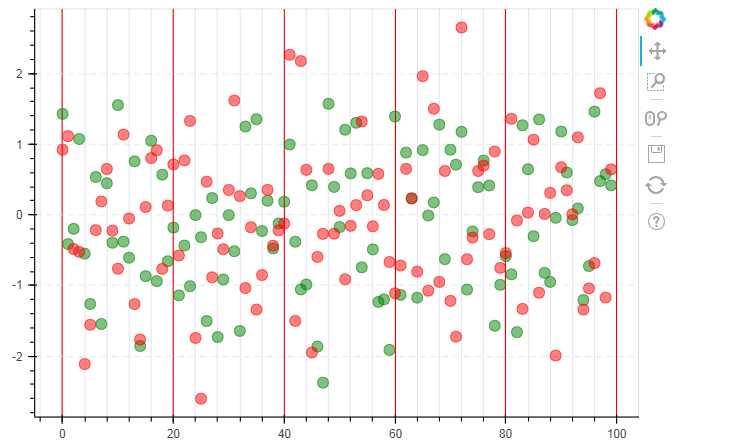
# Grid - 格网设置 # 线型设置 p = figure(plot_width=600, plot_height=400) p.circle(df.index, df[‘A‘], color = ‘green‘, size=10, alpha=0.5) p.circle(df.index, df[‘B‘], color = ‘#FF0000‘, size=10, alpha=0.5) # 绘制散点图 p.xgrid.grid_line_color = ‘red‘ # 颜色设置,None时则不显示 p.ygrid.grid_line_alpha = 0.8 p.ygrid.grid_line_dash = [6, 4] # 设置透明度,虚线设置 # dash → 通过设置间隔来做虚线 p.xgrid.minor_grid_line_color = ‘navy‘ p.xgrid.minor_grid_line_alpha = 0.1 # minor_line → 设置次轴线 show(p)

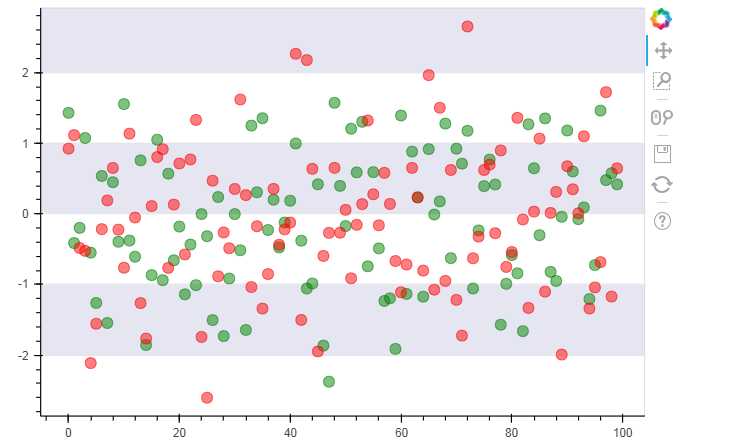
# Grid - 格网设置 # 颜色填充 p = figure(plot_width=600, plot_height=400) p.circle(df.index, df[‘A‘], color = ‘green‘, size=10, alpha=0.5) p.circle(df.index, df[‘B‘], color = ‘#FF0000‘, size=10, alpha=0.5) # 绘制散点图 p.xgrid.grid_line_color = None # 设置颜色为空 p.ygrid.band_fill_alpha = 0.1 p.ygrid.band_fill_color = "navy" # 设置颜色填充,及透明度 #p.grid.bounds = (-1, 1) # 设置填充边界 show(p)

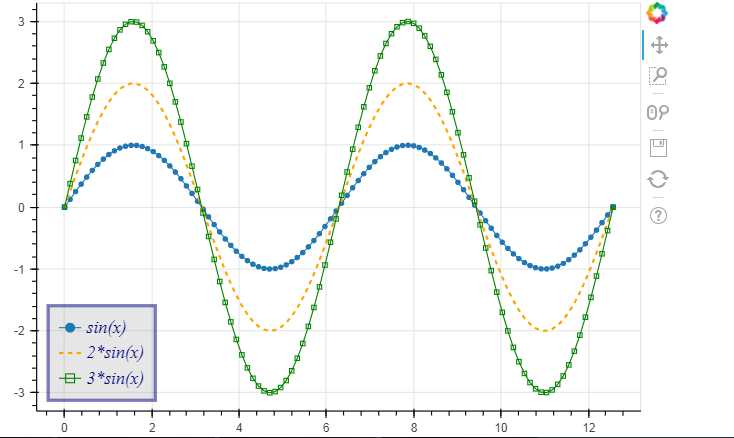
# Legend - 图例设置 # 设置方法 → 在绘图时设置图例名称 + 设置图例位置 p = figure(plot_width=600, plot_height=400) # 创建图表 x = np.linspace(0, 4*np.pi, 100) y = np.sin(x) # 设置x,y p.circle(x, y, legend="sin(x)") p.line(x, y, legend="sin(x)") # 绘制line1,设置图例名称 p.line(x, 2*y, legend="2*sin(x)",line_dash=[4, 4], line_color="orange", line_width=2) # 绘制line2,设置图例名称 p.square(x, 3*y, legend="3*sin(x)", fill_color=None, line_color="green") p.line(x, 3*y, legend="3*sin(x)", line_color="green") # 绘制line3,设置图例名称 p.legend.location = "bottom_left" # 设置图例位置:"top_left"、"top_center"、"top_right" (the default)、"center_right"、"bottom_right"、"bottom_center" # "bottom_left"、"center_left"、"center" p.legend.orientation = "vertical" # 设置图例排列方向:"vertical" (默认)or "horizontal" p.legend.label_text_font = "times" p.legend.label_text_font_style = "italic" # 斜体 p.legend.label_text_color = "navy" p.legend.label_text_font_size = ‘12pt‘ # 设置图例:字体、风格、颜色、字体大小 p.legend.border_line_width = 3 p.legend.border_line_color = "navy" p.legend.border_line_alpha = 0.5 # 设置图例外边线:宽度、颜色、透明度 p.legend.background_fill_color = "gray" p.legend.background_fill_alpha = 0.2 # 设置图例背景:颜色、透明度 show(p)

总结一下:
Line Properties → 线设置
Fill Properties → 填充设置
Text Properties → 字体设置
1、Line Properties → 线设置
(1)line_color,设置颜色
(2)line_width,设置宽度
(3)line_alpha,设置透明度
(4)line_join,设置连接点样式:‘miter‘ miter_join,‘round‘ round_join,‘bevel‘ bevel_join
(5)line_cap,设置线端口样式,‘butt‘ butt_cap,‘round‘ round_cap,‘square‘ square_cap
(6)line_dash,设置线条样式,‘solid‘,‘dashed‘,‘dotted‘,‘dotdash‘,‘dashdot‘,或者整型数组方式(例如[6,4])
2、Fill Properties → 填充设置
(1)fill_color,设置填充颜色
(2)fill_alpha,设置填充透明度
3、Text Properties → 字体设置
(1)text_font,字体
(2)text_font_size,字体大小,单位为pt或者em( ‘12pt‘, ‘1.5em‘)
(3)text_font_style,字体风格,‘normal‘ normal text,‘italic‘ italic text,‘bold‘ bold text
(4)text_color,字体颜色
(5)text_alpha,字体透明度
(6)text_align,字体水平方向位置,‘left‘, ‘right‘, ‘center‘
(7)text_baseline,字体垂直方向位置,‘top‘,‘middle‘,‘bottom‘,‘alphabetic‘,‘hanging‘
4、可见性
p.xaxis.visible = False
p.xgrid.visible = False
基本参数中都含有.visible参数,设置是否可见
Python交互图表可视化Bokeh:1. 可视交互化原理| 基本设置
标签:jupyter column ESS 颜色 间隔 alt dataframe color 透明
原文地址:https://www.cnblogs.com/shengyang17/p/9735465.html