标签:java 了解 中文 hid 步骤 closed min write encode
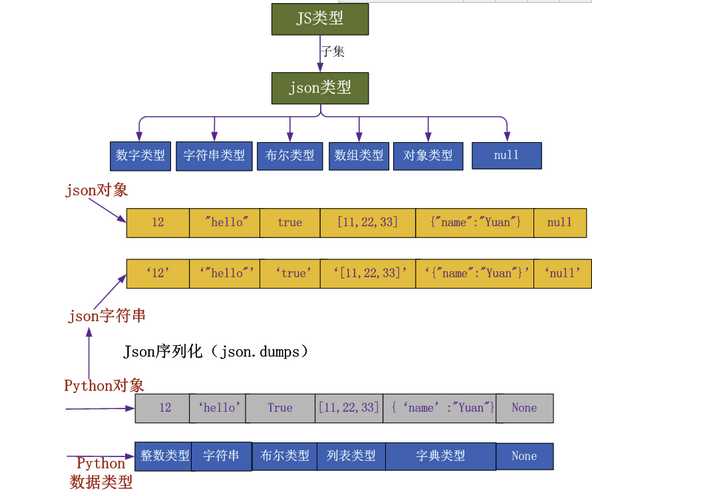
json是一种轻量级的数据交换格式,它是javasctipt的一个子集,采用完全独立于编程语言和平台的文本格式来存储和表示数据,它由一组组键值对的形式表示,语法格式简单,层次结构清晰,易于人阅读和编写,同时也易于机器解析和生成,并能有效地提升网络传输效率。
json其实是从js中拿出来的一个对象,即是js的一个子集。

注:json的格式来源于js的格式,采用JavaScript对象表示法
js支持单引号,也支持双引号,也可以没有引号
1 // 在js中把{}这样的类型称为对象,类似python中的字典,js中没有字典一说 2 3 data = { 4 ‘name‘: ‘python‘, 5 "age":30, 6 hobby:‘watchTv‘ 7 } 8 // js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
1 json 只认双引号 2 json 一定是一个字符串
示例:合格的json对象
1 ["shenzhen", "wuhan", "zhengzhou", ‘beijing‘] 2 3 {"shenzhen":"深圳","wuhan":"武汉"} 4 5 {"name":["shenzhen","zhengzhou"]} 6 7 [{ "name":"sun" },{"name":"xiu"}]
不合格的json对象
1 { name: "张三", ‘age‘: 32 } // 属性名必须使用双引号 2 [32, 64, 128, 0xFFF] // 不能使用十六进制值 3 { "name": "张三", "age": undefined } // 不能使用undefined 4 { "name": "张三", 5 "birthday": new Date(‘Fri, 26 Aug 2011 07:13:10 GMT‘), 6 "getName": function() {return this.name;} // 不能使用函数和日期对象 7 }
import json a = 10 b = ‘python‘ c = [11, 22, 33] d = (44, 55, 66) e = {‘name‘: ‘xiuwen‘, ‘age‘: 30} f = True j = {11, 33, 55, 77} # 把基本数据类型转换成字符串的形式 print(json.dumps(a), type(json.dumps(a))) # 10 <class ‘str‘> print(json.dumps(b), type(json.dumps(b))) # "python" <class ‘str‘> print(json.dumps(c), type(json.dumps(c))) # [11, 22, 33] <class ‘str‘> print(json.dumps(d), type(json.dumps(d))) # [44, 55, 66] <class ‘str‘> print(json.dumps(e), type(json.dumps(e))) # {"name": "xiuwen", "age": 30} <class ‘str‘> print(json.dumps(f), type(json.dumps(f))) # true <class ‘str‘> # print(json.dumps(j), type(json.dumps(j))) # TypeError: Object of type ‘set‘ is not JSON serializable # python 中的集合不支持转换成json,元组转换成json会变成列表,且反序列无法转换回元组 #====================序列化==================== k = {‘a‘: 1, ‘b‘: ‘china‘} data = json.dumps(k) f = open(‘a.txt‘, ‘w‘) f.write(data) # 将以双引号的字符串格式写入文本 f.close() #===================反序列化=================== f = open(‘a.txt‘, ‘r‘) data = f.read() print(data, type(data)) data_str = json.loads(data) #{"a": 1, "b": "china"} <class ‘str‘> print(data_str, type(data_str)) #{‘a‘: 1, ‘b‘: ‘china‘} <class ‘dict‘>
JSON.stringify():用于将一个js对象转换为json字符串
JSON.parse():用于将一个json字符串转换为js对象
<script> // ======js中的json序列化===== obj = {"age":30}; var data = JSON.stringify(obj); console.log(data,typeof (data)); // {"age":30} string // ======js中的json反序列化===== var data_str = JSON.parse(data); console.log(data_str) // Object </script>
1、XML也是存数据的一种格式,也是一种标记语言。它是利用节点进行查找的
2、JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式
3、JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
4、XML和JSON都使用结构化方法来标记数据
代码比较:

1 <?xml version="1.0" encoding="utf-8"?> 2 <country> 3 <name>中国</name> 4 <province> 5 <name>黑龙江</name> 6 <cities> 7 <city>哈尔滨</city> 8 <city>大庆</city> 9 </cities> 10 </province> 11 <province> 12 <name>广东</name> 13 <cities> 14 <city>广州</city> 15 <city>深圳</city> 16 <city>珠海</city> 17 </cities> 18 </province> 19 <province> 20 <name>台湾</name> 21 <cities> 22 <city>台北</city> 23 <city>高雄</city> 24 </cities> 25 </province> 26 <province> 27 <name>新疆</name> 28 <cities> 29 <city>乌鲁木齐</city> 30 </cities> 31 </province> 32 </country>

1 { 2 "name": "中国", 3 "province": [{ 4 "name": "黑龙江", 5 "cities": { 6 "city": ["哈尔滨", "大庆"] 7 } 8 }, { 9 "name": "广东", 10 "cities": { 11 "city": ["广州", "深圳", "珠海"] 12 } 13 }, { 14 "name": "台湾", 15 "cities": { 16 "city": ["台北", "高雄"] 17 } 18 }, { 19 "name": "新疆", 20 "cities": { 21 "city": ["乌鲁木齐"] 22 } 23 }] 24 }
由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
AJAX(Asynchronous Javascript And XML)翻译成中文就是‘异步的JavaScript和xml’。即使用JavaScript语言与服务器进行异步交互,传输的数据为xml(当然,传输的数据不只是xml,现在通常为json)。
ajax 不是新的编程语言,而是一种使用现有标准的新方法。
ajax 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)局部刷新
ajax 不需要任何浏览器插件,但需要用户允许javascript在浏览器上执行。

ajax使用JavaScript技术向服务器发送异步请求;
ajax请求无需刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以ajax性能高;
urls.py

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r‘^admin/‘, admin.site.urls), 7 url(r‘^login_ajax/$‘, views.login_ajax, name=‘login_ajax‘), 8 url(r‘^index/$‘, views.index, name=‘index‘), 9 ]
views.py

1 from django.shortcuts import render, HttpResponse, redirect 2 import json 3 4 5 def index(request): 6 return HttpResponse(‘this is index‘) 7 8 9 def login_ajax(request): 10 if request.method == "POST": 11 user = request.POST.get("user") 12 pwd = request.POST.get("pwd") 13 ret = {"status": 0, ‘url‘: ‘‘} 14 if user == "alex" and pwd == "123": 15 ret[‘status‘] = 1 16 ret[‘url‘] = ‘/index/‘ 17 return HttpResponse(json.dumps(ret)) 18 19 return render(request, "login_ajax.html")
login_ajax.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>登录</title> 8 <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7-dist/css/bootstrap.css"> 9 <link rel="stylesheet" href="/static/css/signin.css"> 10 </head> 11 <body> 12 13 <div class="container"> 14 15 <form class="form-signin" action="{% url ‘login‘ %}" method="post"> 16 {% csrf_token %} 17 <h2 class="form-signin-heading">请登录</h2> 18 <label for="inputUser" class="sr-only">用户名</label> 19 <input type="text" id="inputUser" class="form-control" placeholder="用户名" required="" autofocus="" name="user"> 20 <label for="inputPassword" class="sr-only">密码</label> 21 <input type="password" id="inputPassword" class="form-control" placeholder="密码" required="" name="pwd"> 22 <div class="checkbox"> 23 <label> 24 <input type="checkbox" value="remember-me"> 记住我 25 </label> 26 </div> 27 <input class="btn btn-lg btn-primary btn-block" id="login" value="登陆"> 28 </form> 29 30 </div> <!-- /container --> 31 32 33 <script src="/static/jquery-3.3.1.min.js"></script> 34 <script> 35 36 $(‘#login‘).click(function () { 37 $.ajax({ 38 url: ‘/login_ajax/‘, 39 type: ‘post‘, 40 data: { 41 csrfmiddlewaretoken: $("[name=‘csrfmiddlewaretoken‘]").val(), 42 user: $(‘[name="user"]‘).val(), 43 pwd: $(‘[name="pwd"]‘).val() 44 }, 45 success: function (data) { 46 data = JSON.parse(data); 47 if (data.status) { 48 window.location = data.url 49 } 50 else { 51 alert(‘登陆失败‘) 52 } 53 } 54 }) 55 }) 56 </script> 57 58 </body> 59 </html>
注:$.ajax发送ajax请求参数中data选项参数中的键值对,如果值不是字符串,需要将其转换成字符串。
<script> var b2 = document.getElementById(‘b2‘); b2.onclick = function (ev) { // 原生js var xmlHttp = new XMLHttpRequest(); xmlHttp.open(‘POST‘,‘/ajax_test/‘,true); xmlHttp.setRequestHeader(‘Content-type‘, ‘application/x-www-form-urlencoded‘); xmlHttp.send(‘username=china&password=123456‘); xmlHttp.onreadystatechange = function (ev2) { if (xmlHttp.readyState == 4 && xmlHttp.status == 200){ alert(xmlHttp.responseText); } }; }; </script>
通过django框架,都要考虑csrf跨站请求伪造验证,不然后台就会拒绝访问,而前端报错403 。
在form表单中设置{% csrf_token %} 标签,默认生成input框,且display为none隐藏
然后通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
1 <script> 2 $(function () { 3 $.ajax({ 4 url: ‘/cookie_ajax/‘, 5 type: ‘POST‘, 6 dataytpe: json, 7 data: { 8 ‘username‘: ‘china‘, 9 ‘password‘: ‘123456‘, 10 ‘csrfmiddlewaretoken‘: $("[name=‘csrfmiddlewaretoken‘]").val(), 11 // 使用jq取出csrfmiddlewaretoken的值,拼接到data中 12 success: function (data) { 13 document.write(data) 14 } 15 } 16 }) 17 }) 18 </script>
给ajax的请求增加X-CSRFToken的请求头,对应的值只能是cookie中的csrftoken的值。
所以我们要从cookie中提取csrftoken的值,jQuery不能取cookie,我们使用jQuery.cookie的插件。
html中导入jquer.cookie.js.
1 <script src="/static/jquery-3.3.1.min.js"></script> 2 <script src="/static/jquery.cookie.js"></script> 3 <script> 4 5 $(function)({ 6 $(‘#login‘).click(function () { 7 $.ajax({ 8 url: ‘/login_ajax/‘, 9 type: ‘POST‘, 10 headers: {"X-CSRFToken": $.cookie(‘csrftoken‘)},
或者:
headers:{“X-CSRFToken”:$("name=‘csrfmiddlewaretoken‘").val()}
11 data: { 12 user: $(‘[name="user"]‘).val(), 13 pwd: $(‘[name="pwd"]‘).val() 14 }, 15 success: function (data) { 16 data = JSON.parse(data) 17 if (data.status) { 18 window.location = data.url 19 } 20 else { 21 alert(‘登录失败‘) 22 } 23 } 24 }) 25 }) 26 27 </script>
使用$.ajaxSetup()给全局的ajax添加默认参数
可以按照方式一设置data,也可以按照方式而设置请求头。
$.ajaxSetup({
data: {
csrfmiddlewaretoken: $("[name=‘csrfmiddlewaretoken‘]").val(),
}
});
或
$.ajaxSetup({
headers: {"X-CSRFToken": $.cookie(‘csrftoken‘)},
});
如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的html文件中没有包含{% csrf_token%}, Django 可能不会设置csrftoken的cookie。
可以为所有视图函数加上@ensure_csrf_cookie()装饰器强制设置cookie,全局。
步骤:
创建一个js文件放到static目录中
1、写一个getcookie方法:
function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== ‘‘) { var cookies = document.cookie.split(‘;‘); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + ‘=‘)) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue; } var csrftoken = getCookie(‘csrftoken‘);
2、使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
3、为视图加上ensure_csrf_cookie()装饰器
设置第三步的前提是,html中未设置{% csrf_token%}标签,如果设置了就不需要添加装饰器了
django.views.decorators.csrf import ensure_csrf_cookie @ensure_csrf_cookie def login(request): pass
4、在html中引用该js即可,那么ajax就不用再在data或header中设置csrftoken了。
--------------urls.py urlpatterns = [ url(r‘^upload/‘, views.upload), ] -------------views.py def upload(request): if request.method == ‘POST‘: file_obj = request.FILES.get(‘file‘) with open(file_obj.name, ‘wb‘) as f: for i in file_obj.chunks(): f.write(i) return HttpResponse(‘上传成功‘) return render(request, ‘update.html‘) ------------update.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form上传文件</title> </head> <body> <form action="" method="post" enctype="multipart/form-data">
{% csrf_token%} <input type="file" name="file"> <input type="submit" value="上传"> </form> </body> </html>
-----urls.py 省略 -----views.py def ajax_file(request): file_obj = request.FILES.get(‘file‘) with open(file_obj.name,‘wb‘) as f: for i in file_obj.chunks(): f.write(i) return HttpResponse(‘上传成功‘) -----update.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form上传文件</title> </head> <body> <div> <input type="file" name="file" id="file"> <input type="submit" value="上传" id="btn"> </div> <script> $(‘#btn‘).click(function () { var formData = new FormData(); formData.append("csrfmiddlewaretoken",$("[name=‘csrfmiddlewaretoken‘]").val()); formData.append("file", $("#file")[0].files[0]); //jq转js $.ajax({ url: "/upload/", type: "POST", processData: false, //告诉jq不要取处理发送的数据 contenType:false, // 告诉jq不要去设置contentt-Type请求头 data: formData, success: function (data) { console.log(data) } }) }) </script> </body> </html>
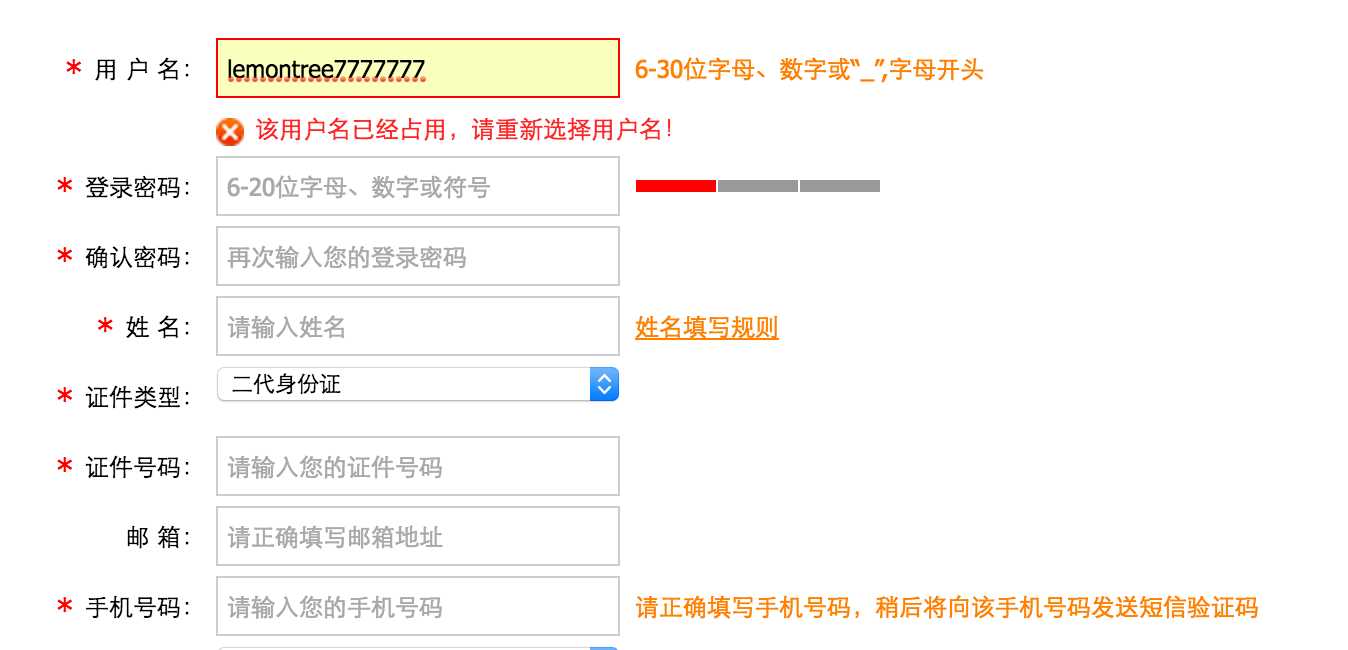
功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
需求分析
Django内置的serializers
def books_json(request): book_list = models.Book.objects.all()[0:10] from django.core import serializers ret = serializers.serialize("json", book_list) return HttpResponse(ret)

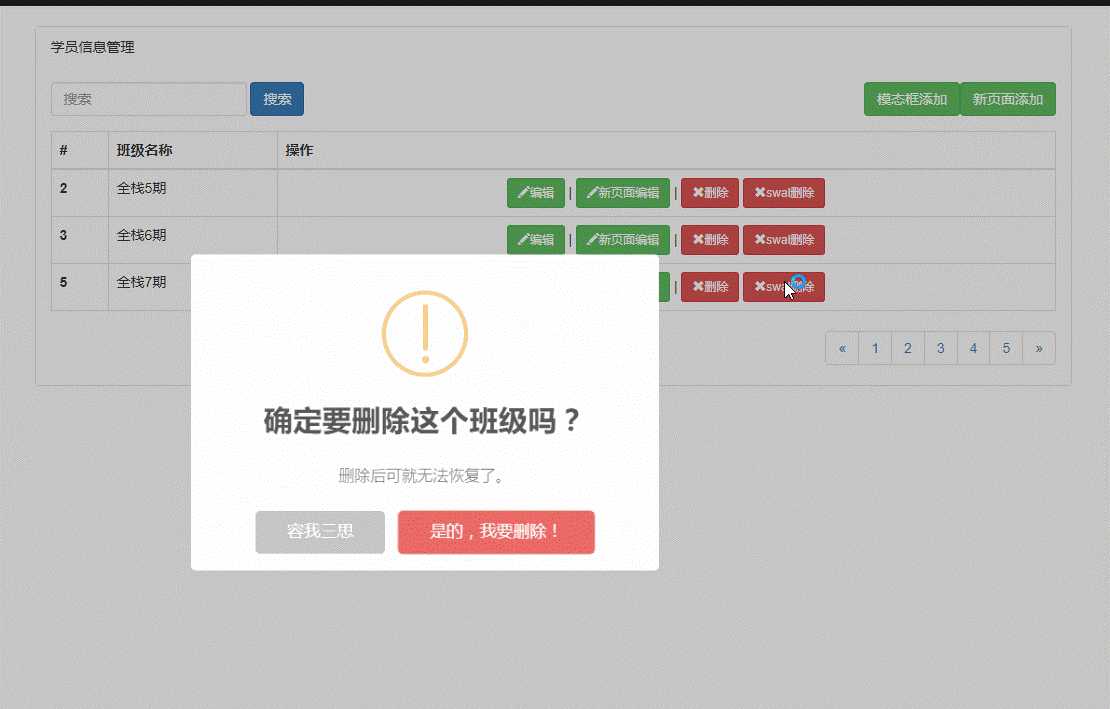
$(".btn-danger").on("click", function () { swal({ title: "你确定要删除吗?", text: "删除可就找不回来了哦!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "删除", cancelButtonText: "取消", closeOnConfirm: false }, function () { var deleteId = $(this).parent().parent().attr("data_id"); $.ajax({ url: "/delete_book/", type: "post", data: {"id": deleteId}, success: function (data) { if (data.status === 1) { swal("删除成功!", "你可以准备跑路了!", "success"); } else { swal("删除失败", "你可以再尝试一下!", "error") } } }) }); })
标签:java 了解 中文 hid 步骤 closed min write encode
原文地址:https://www.cnblogs.com/sunxiuwen/p/9675448.html