标签:跳转 ica 技术 method res pre query ams tle
一、后端接口开发
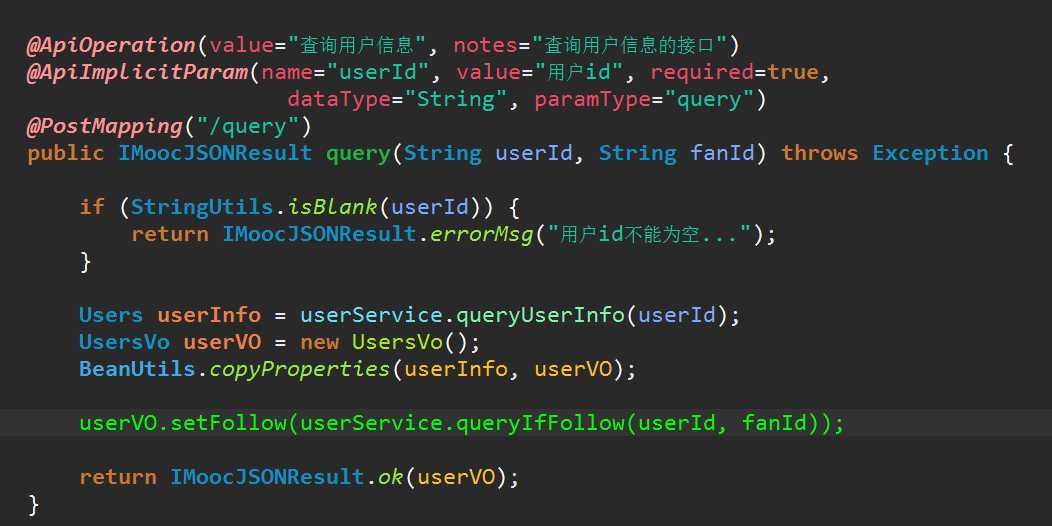
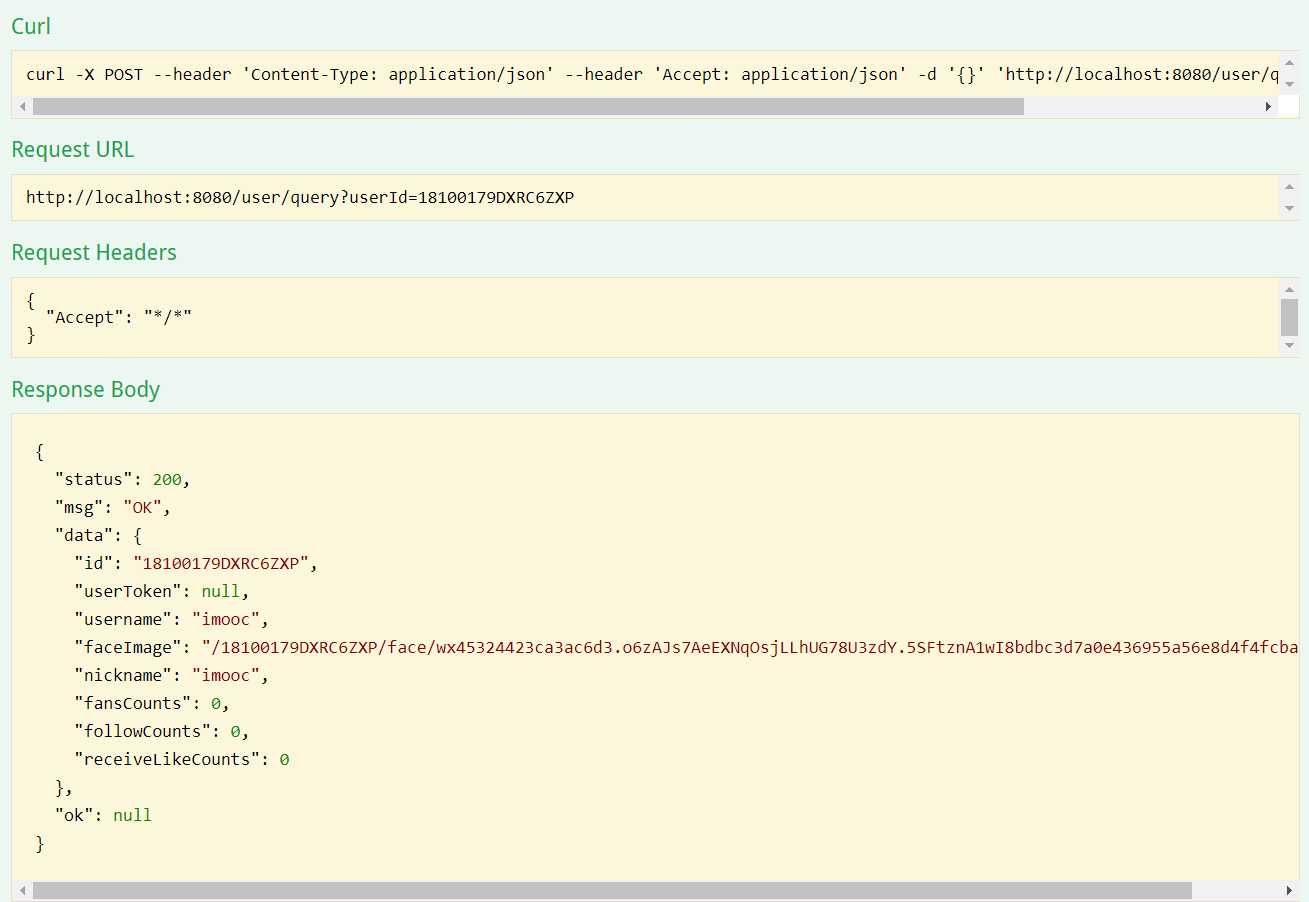
1、UserController.query( )

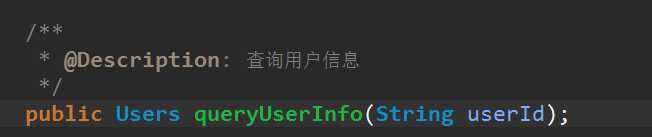
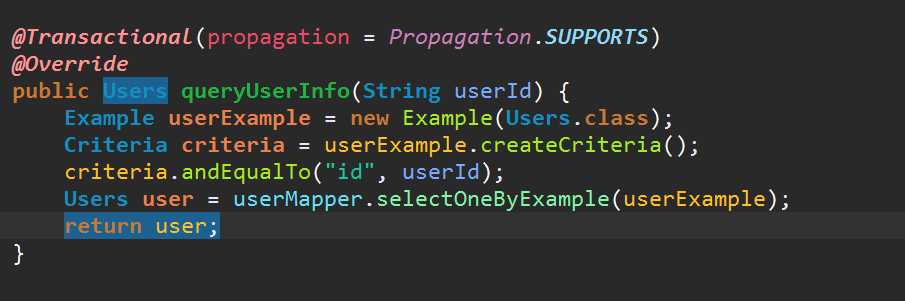
2、service以及impl


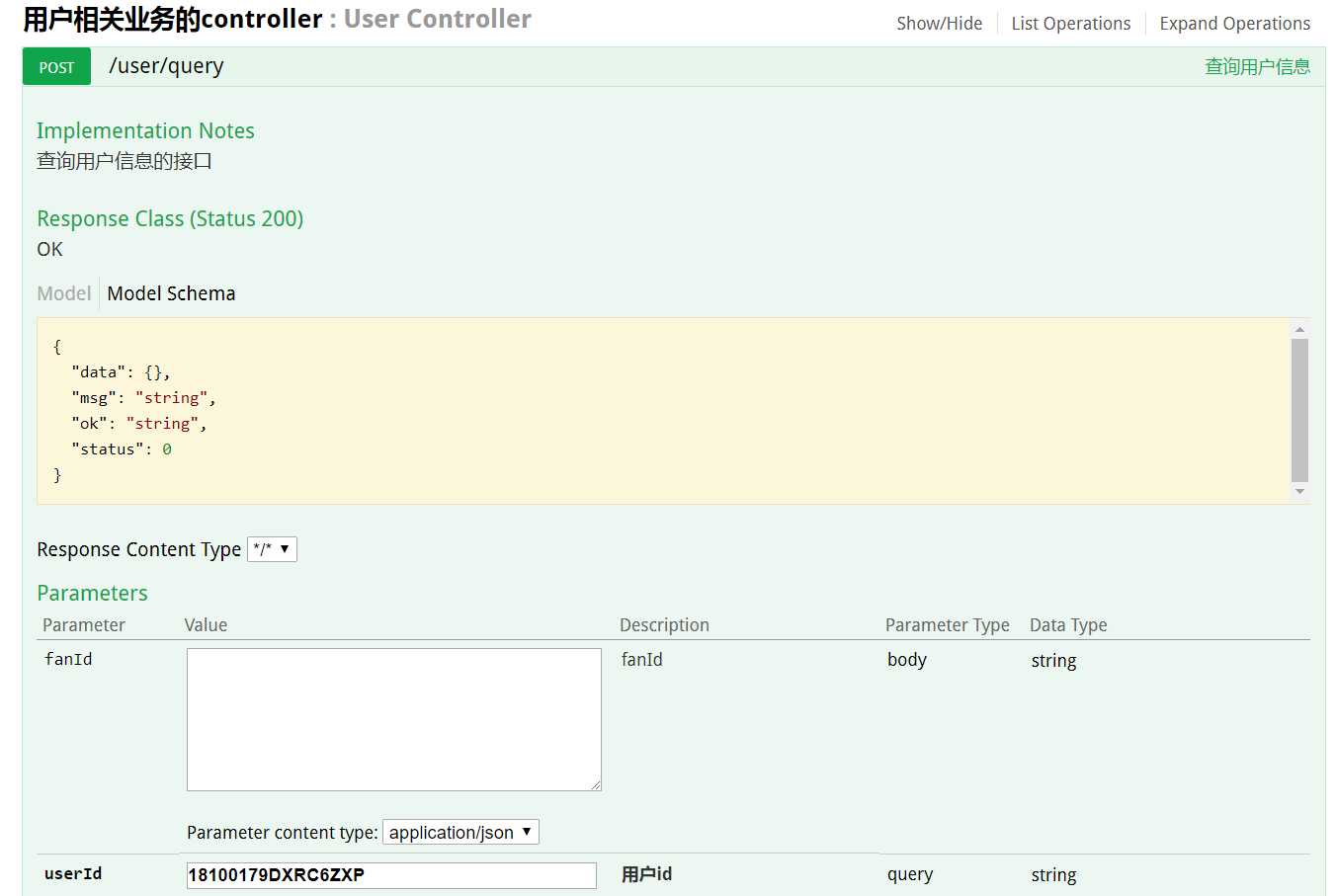
显示界面


二·、小程序个人信息展示联调
mine.js登录成功跳转到个人信息界面的时候,触发onLoad()事件
onLoad: function(params){ var me = this; var user = app.userInfo; wx.showLoading({ title: ‘请等待...‘, }); var serverUrl = app.serverUrl; // 调用后端 wx.request({ url: serverUrl + ‘/user/query?userId=‘ + user.id, method: "POST", header: { ‘content-type‘: ‘application/json‘ // 默认值 }, success: function (res) { console.log(res.data); wx.hideLoading(); if (res.data.status == 200) { var userInfo = res.data.data; var faceUrl = "../resource/images/noneface.png"; if(userInfo.faceImage != null && userInfo.faceImage != ‘‘ && userInfo.faceImage != undefined){ faceUrl = serverUrl + userInfo.faceImage; console.log(‘faceUrl‘ + faceUrl); } me.setData({ faceUrl: faceUrl, fansCounts: userInfo.fansCounts, followCounts: userInfo.followCounts, receiveLikeCounts: userInfo.receiveLikeCounts, nickname: userInfo.nickname }); } } }) },

、
标签:跳转 ica 技术 method res pre query ams tle
原文地址:https://www.cnblogs.com/bozzzhdz/p/9741029.html