标签:输入 图片 同步 顶级域名 另一个 形式 因此 相关 ofo
重要申明:感谢原文作者——沐风的心,想看原文请戳这里!我借鉴了原文的页面请求流程,原文见时序图之后正文。
重要申明:感谢原文作者——一行两行,想看原文请戳这里!我借鉴了原文的完整HTTP请求流程。
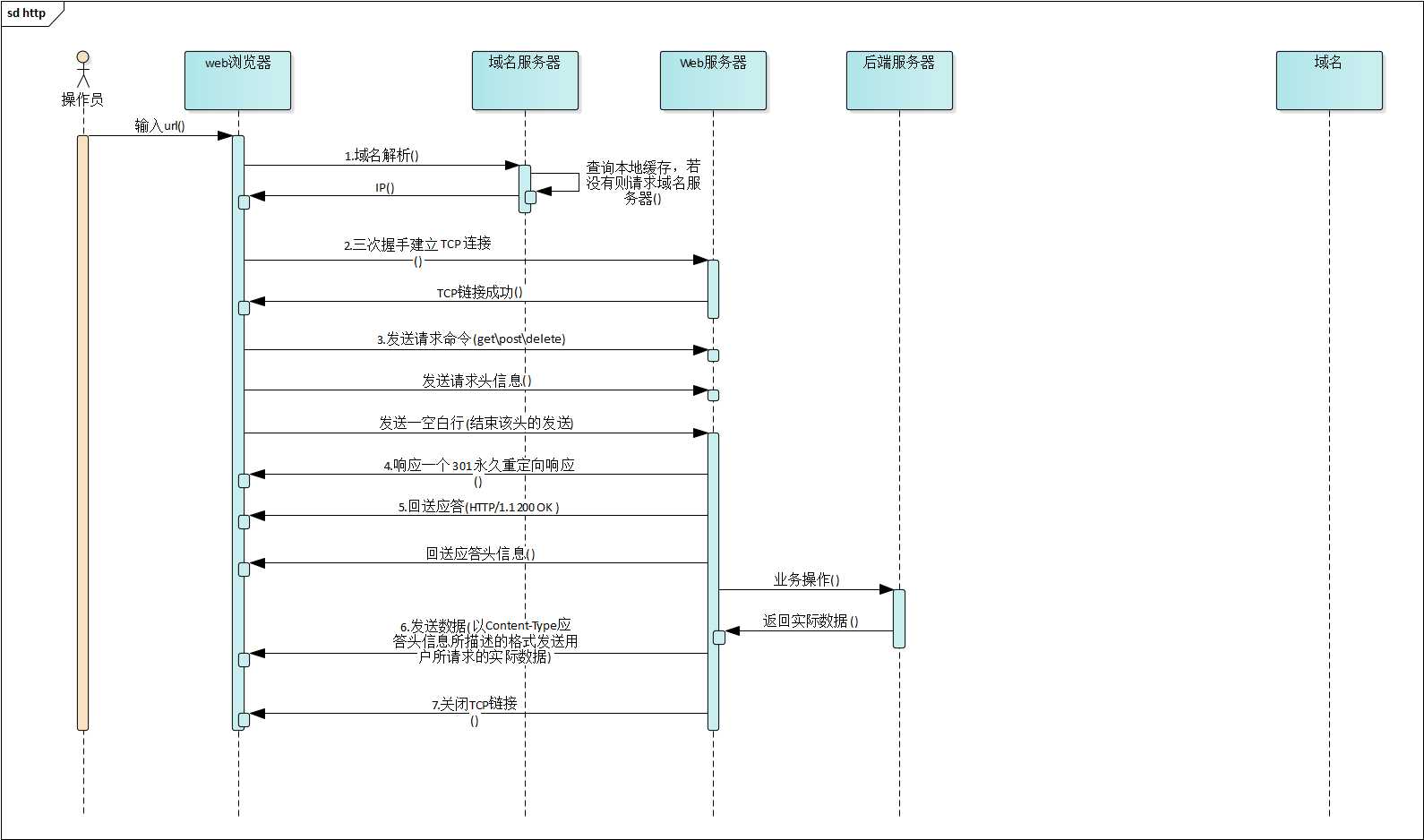
增加了时序图,有不妥之处,欢迎指正~~ (未完待续,需要增加后端服务器框架内部处理)

前端不仅要让用户对网页有完美的体验,让用户尽快体验到完美的网页也是很重要的,这就要前端攻城狮掌握一些网络原理相关的知识了。这里就来聊一聊从用户输入 url 到页面加载完成的过程中都发生了什么事情?
用户输入 url 之后大致发生了以下几件事:
顺便附上 http 状态码 (其他状态码的详情,请戳这里):
| http 状态码 | 详细状态码 | 状态原因 |
|---|---|---|
| 1xx | 消息 | |
| 2xx | 成功 | |
| 3xx | 重定向 | |
| 4xx | 客户端错误 | |
| 5xx | 服务器错误 | |
| 5xx | 500 | 接口报错了 |
| 5xx | 502 | 后端服务没启 |
| 5xx | 503 | 启动挂了 |
下面我们就详细地了解一下这些过程:
DNS 是域名系统 (Domain Name System) 的缩写,是因特网的一项核心服务。它作为可以将域名和 IP 地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住能够被机器直接读取的 IP 数字串。
DNS 查找过程:
DNS 进行域名解析的过程:
三次握手建立 TCP 连接:
在 http 工作开始之前,浏览器首先要通过网络与服务器建立连接,该连接是通过 TCP 来完成的。该协议与 IP 协议共同构建 Internet ,即著名的 TCP/IP 协议族,因此 Internet 又被称作是 TCP/IP 网络。 http 是比 TCP 更高层次的应用层协议。根据规则,只有低层协议建立之后才能进行更高次层协议的连接。因此,首先要建立 TCP 连接,一般 TCP 连接的端口号是 80 。在 TCP/IP 协议中,TCP 协议提供可靠的连接服务,采用三次握手建立一个连接:
完成三次握手,客户端与服务器开始传送数据。
一旦建立了 TCP 连接,浏览器就会向服务器发送 http 请求命令。浏览器发送其请求命令之后,还要以头信息的形式向服务器发送一些别的信息。此后,浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
四次挥手终止连接
由于 TCP 连接是全双工的,因此每个方向都必须单独进行关闭。原则是当一方完成它的数据发送任务后,就能发送一个 FIN 来终止这个方向的连接。收到一个 FIN 只意味着这一方向上没有数据流动。一个 TCP 连接在收到一个 FIN 后仍能发送数据。首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭。
服务器给浏览器响应一个 301 永久重定向响应,这样浏览器就会访问 http://www.facebook.com/ 而非 http://facebook.com/ 。
为什么服务器一定要重定向而不是直接发会用户想看的网页内容呢?这个问题有好多有意思的答案。
其中一个原因跟搜索引擎排名有关。你看,如果一个页面有两个地址,就像 http://www.igoro.com/ 和 http://igoro.com/ ,搜索引擎会认为它们是两个网站,结果造成每一个的搜索链接都减少从而降低排名。而搜索引擎知道 301 永久重定向是什么意思,这样就会把访问带 www 的和不带 www 的地址归到同一个网站排名下。
还有一个原因是用不同的地址会造成缓存友好性变差。当一个页面有好几个名字时,它可能会在缓存里出现好几次。
现在,浏览器知道了 http://www.facebook.com/ 才是要访问的正确地址,所以它会发送另一个获取请求。
服务器接收到获取请求,然后处理并返回一个响应。
现代浏览器渲染页面的过程是这样的:解析 html 以构建 DOM 树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
DOM 树是由 html 文件中的标签排列组成。
渲染树是在 DOM 树中加入 css 或 html 中的 style 样式而形成。渲染树只包含需要显示在页面中的 DOM 元素,像 <head> 元素或 display 属性值为 none 的元素都不在渲染树中。在浏览器还没接收到完整的 html 文件时,它就开始渲染页面了。
在遇到外部链入的脚本标签、样式标签、图片时,会再次发送 http 请求重复上述的步骤。在收到 css 文件后,会对已经渲染的页面重新渲染,加入它们应有的样式。图片文件加载完,立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排。
做前端不仅要掌握前端的知识,对一些前端相关的例如计算机网络、数据结构、计算机原理都要有一定的了解,因为网络世界连接在一起的,前端与这些知识都是有接触的,说不准什么时候就会用上。而且,学好这些知识,对前端优化也有很大的帮助。
--------------------- 本文来自 沐风的心 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/JimmyLuo17/article/details/62237249?utm_source=copy
标签:输入 图片 同步 顶级域名 另一个 形式 因此 相关 ofo
原文地址:https://www.cnblogs.com/guobm/p/9739704.html