标签:style blog http color 使用 ar java sp div
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.6.4.js"></script>
</head>
<body>
<div></div>
<script>
var $a = $(‘<a href="javascript;">‘).text(‘sina‘)
$(‘div‘).append($a)
</script>
</body>
</html>
使用 $(‘<a href="javascript;">‘) 方式创建一个jQuery对象,然后添加到div里,Firefox/Chrome/Safari/Opera/IE9+都能看见添加的链接a。唯独IE6,7,8里不行。
开始以为是1.6.4版本的bug(坚信这样的写法没问题),后换1.7.0,1.7.2,1.8.0,1.8.3,1.9.1,1.11.1都如此,才大吃一惊。
给a闭合一下即可以
var $a = $(‘<a href="javascript:;"></a>‘).text(‘sina‘)
或者
var $a = $(‘<a>‘) $a.attr(‘href‘, ‘javascript:;‘) $a.text(‘sina‘)
也没问题。
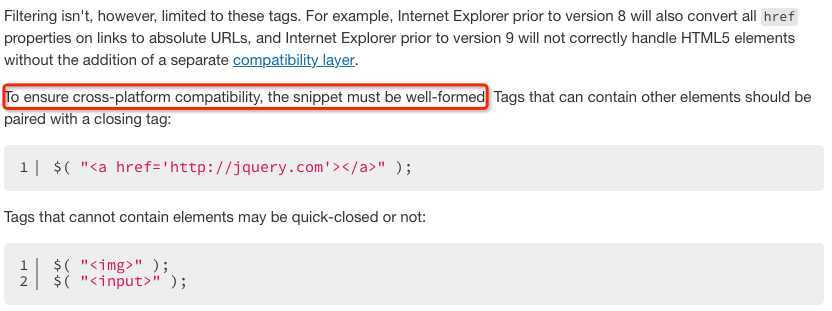
查看文档,有如下解释

看完才知道,非jQuery bug,是自己使用不当,闭合标签一定要闭合,非闭合的单标签(input, img)可以不闭合。一直以为万能的jQuery()构造器能兼容各种低劣写法,须注意!
标签:style blog http color 使用 ar java sp div
原文地址:http://www.cnblogs.com/snandy/p/4014316.html