标签:内容 yar src obj block 一个 ring index 分享图片


(1)生命期为只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。 存放数据大小为4K左右 。有个数限制(各浏览器不同),一般不能超过20个。与服务器端通信:每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题。
(2)sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。源生接口可以接受,亦可再次封装来对Object和Array有更好的支持。
(3)localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为20MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
基本用法:
localStorage.setItem("key","value");//以“key”为名称存储一个值“value”
localStorage.getItem("key");//获取名称为“key”的值
?
localStorage.removeItem("key");//删除名称为“key”的信息。
?
localStorage.clear();//清空localStorage中所有信息
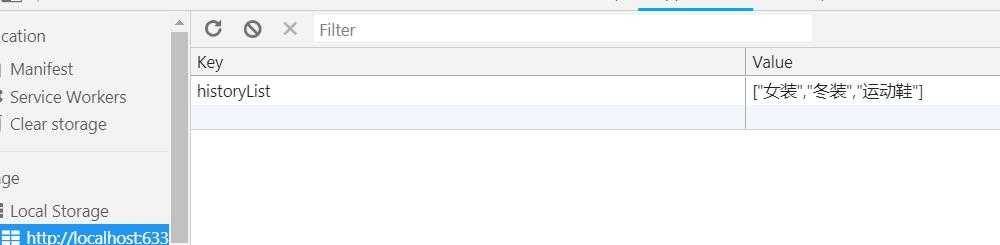
搜索历史记录案例:
js中json格式转为对象或数组为 JSON.parse(); 字符串转为json为 JSOn.stringfy()
<body>
<input type="search" placeholder="输入搜索关键字"/>
<input type="button" value="搜索"/>
<div><a href="javascript:;">清空搜索记录</a></div>
<ul>
</ul>
<script src="jquery.min.js"></script>
<script>
$(function () {
/*约定:json 数组方式存储数据
* 名字为historyList*/
/*1.根据数据列表渲染页面*/
var historyJson = localStorage.getItem(‘historyList‘) || ‘[]‘;
//将得到的数据转为数组格式
var historyArr = JSON.parse(historyJson);
var render = function () {
//渲染页面
var html = ‘‘;
historyArr.forEach(function (item, index) {
html += ‘<li ><span>‘ + item + ‘</span><a data-index="‘+index+‘" href="javascript:;">删除</a></li>‘;
});
html = html || ‘<li>没有搜索记录</li>‘;
$(‘ul‘).html(html);
};
render();
/*2.点击搜索,更新数据列表,再渲染页面*/
$(‘[type="button"]‘).on(‘click‘,function(){
var key=$.trim($(‘[type="search"]‘).val());
if(!key){
alert(‘请输入搜索内容‘);
return false;
}
historyArr.push(key);
//在将新数组保存在本地存储中
localStorage.setItem(‘historyList‘,JSON.stringify(historyArr));
render();
$(‘[type="search"]‘).val(‘‘);
})
/*3.点击删除,删除数据中所对应的数据,渲染页面*/
$(‘ul‘).on(‘click‘,‘a‘,function(){
var index=$(this).data(‘index‘);
historyArr.splice(index,1);
//重新渲染
localStorage.setItem(‘historyList‘,JSON.stringify(historyArr));
render();
});
/*4.点击清空,清空数据列表,重新渲染渲染页面*/
$(‘div a‘).on(‘click‘,function () {
historyArr=[];
localStorage.removeItem(‘historyList‘);
render();
});
});
</script>
</body>
标签:内容 yar src obj block 一个 ring index 分享图片
原文地址:https://www.cnblogs.com/buautifulgirl/p/9742745.html