标签:type dex tle ima model v-model 图片 his source
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>智能社——http://www.zhinengshe.com</title> 6 <style> 7 .gray{ 8 background: #ccc; 9 } 10 </style> 11 <script src="vue.js"></script> 12 <script src="vue-resource.js"></script> 13 <script> 14 window.onload=function(){ 15 new Vue({ 16 el:‘body‘, 17 data:{ 18 myData:[], 19 t1:‘‘, 20 now:-1 21 }, 22 methods:{ 23 get:function(ev){
24 if(ev.keyCode==38 || ev.keyCode==40)return; //上下选择切换停止请求 25 if(ev.keyCode==13){ 26 window.open(‘https://www.baidu.com/s?wd=‘+this.t1); 27 this.t1=‘‘; 28 } 29 this.$http.jsonp(‘https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su‘,{ 30 wd:this.t1 31 },{ 32 jsonp:‘cb‘ 33 }).then(function(res){ 34 this.myData=res.data.s; 35 },function(){ 36 37 }); 38 }, 39 changeDown:function(){ 40 this.now++; 41 if(this.now==this.myData.length)this.now=-1; 42 this.t1=this.myData[this.now]; 43 }, 44 changeUp:function(){ 45 this.now--; 46 if(this.now==-2)this.now=this.myData.length-1; 47 this.t1=this.myData[this.now]; 48 } 49 } 50 }); 51 }; 52 </script> 53 </head> 54 <body> 55 <div id="box"> 56 <input type="text" v-model="t1" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up.prevent="changeUp()"> 57 <ul> 58 <li v-for="value in myData" :class="{gray:$index==now}"> 59 {{value}} 60 </li> 61 </ul> 62 <p v-show="myData.length==0">暂无数据...</p> 63 </div> 64 </body> 65 </html>
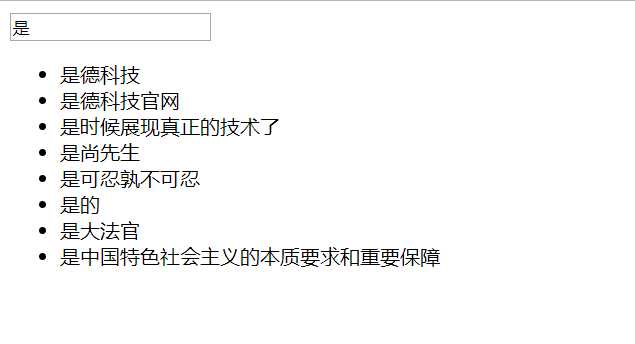
实现效果:

标签:type dex tle ima model v-model 图片 his source
原文地址:https://www.cnblogs.com/tianranhui/p/9743621.html