标签:xtend ctc tar star info reactjs default hit bit
create-react-app version 2.0 added a lot of new features.
One of the new features is added the svgr webpack loader to wrap SVGs in React components as a named export. This let’s you either grab the filename from the default export or grab a wrapped SVG component depending on your needs.
Second of the new features is support for Sass. If you start to use Sass, create-react-app will give you an error, but will give detailed instructions on how you can add Sass support to your project.
Thrid features is to add CSS Module support. CSS Modules automatically scope class names and animation names local by default to get around the problem of global name clashes. You can learn more by looking at the CSS Modules repository.
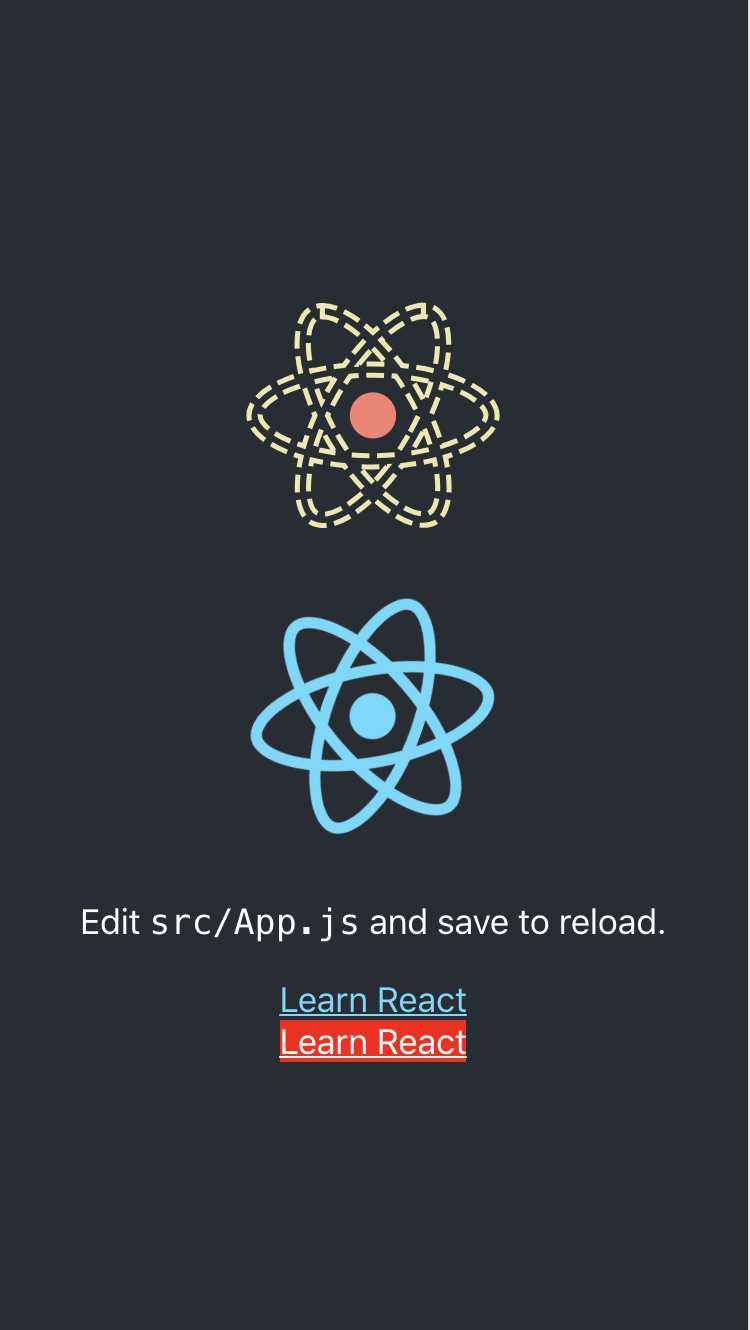
import React, {Component} from ‘react‘; // ReactComponent support svg import logo, { ReactComponent as ReactLogo } from "./logo.svg"; import ‘./App.scss‘; // Supoort import styles from ‘./styles.module.css‘; class App extends Component { render() { return ( <div className="App"> <header className="App-header"> <!-- Using svg --> <ReactLogo className="App-logo-svg" alt="logo"/> <img src={logo} className="App-logo" alt="logo"/> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> <!-- Using css module --> <a className={styles[‘error‘]} href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div> ); } } export default App;
App.scss:
.App-logo-svg {
height: 40vmin;
& g {
fill: salmon;
}
& path {
stroke: palegoldenrod;
fill: none;
stroke-width: 10px;
stroke-dasharray: 35px 15px;
animation: orbit 1s infinite linear;
}
}
@keyframes orbit { to { stroke-dashoffset: 50px; } }
styles.module.css:
.warning { color: black; background-color: yellow; } .error { color: white; background-color: red; }

[React] {svg, css module, sass} support in Create React App 2.0
标签:xtend ctc tar star info reactjs default hit bit
原文地址:https://www.cnblogs.com/Answer1215/p/9744049.html