标签:sketch strong font 优点 作图 before com font-face 情况下
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 我们后面会学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术出现了,额不是出现了,是以前就有,是被从新"宠幸"啦。。 这就是字体图标(iconfont).
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端设备必备良药...
总体来说,字体图标按照如下流程:

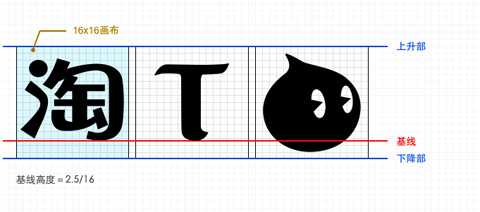
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标, 比如下图:

之后保存为svg格式,然后给我们前端人员就好了。
其实第一步,我们不需要关心,只需要给我们这些图标就可以了,如果图标是大众的,网上本来就有的,可以直接跳过第一步,进入第三步。
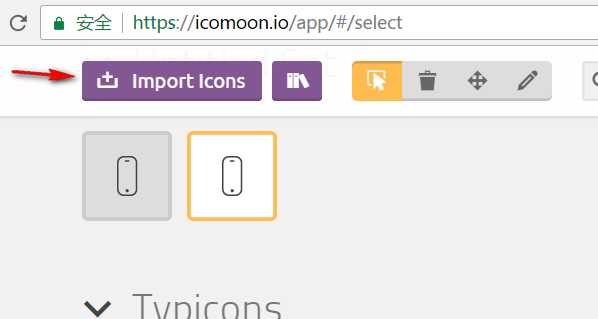
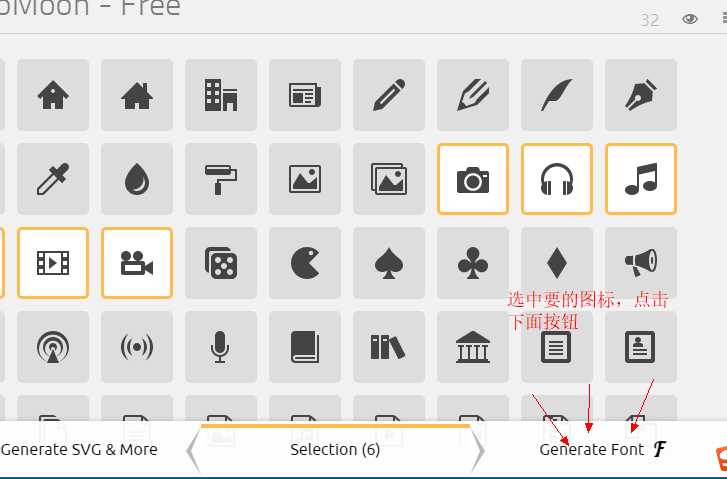
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站: http://icomoon.io
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
推荐网站: http://www.iconfont.cn/
http://www.iconfont.cn/
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!
[http://fontello.com/](http://fontello.com/)
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。
[http://fortawesome.github.io/Font-Awesome/](http://fortawesome.github.io/Font-Awesome/)
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。
[http://glyphicons.com/](http://glyphicons.com/)
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。
[https://icons8.com/](https://icons8.com/)
提供PNG免费下载,像素大能到500PX

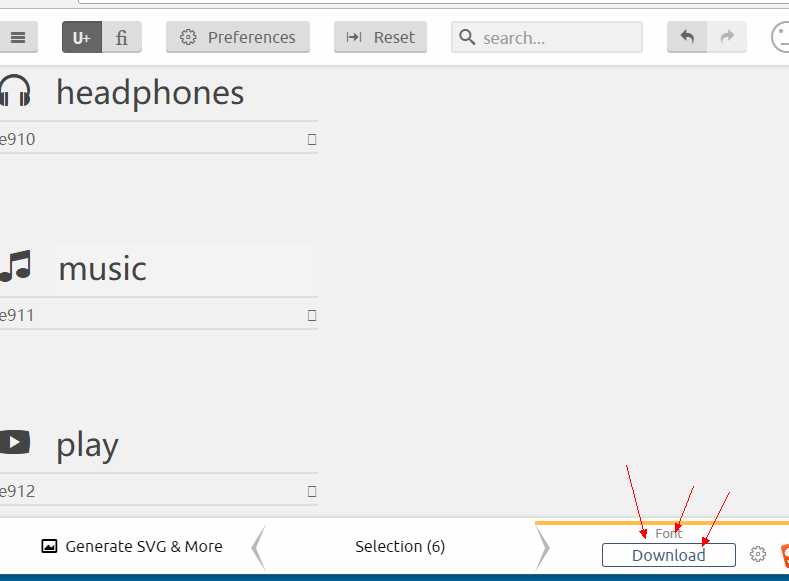
刚才上传完毕, 网站会给我们把UI做的svg图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。



css
@font-face {
font-family: ‘icomoon‘;
src: url(‘fonts/icomoon.eot?7kkyc2‘);
src: url(‘fonts/icomoon.eot?7kkyc2#iefix‘) format(‘embedded-opentype‘),
url(‘fonts/icomoon.ttf?7kkyc2‘) format(‘truetype‘),
url(‘fonts/icomoon.woff?7kkyc2‘) format(‘woff‘),
url(‘fonts/icomoon.svg?7kkyc2#icomoon‘) format(‘svg‘);
font-weight: normal;
font-style: normal;
}
css
span {
font-family: "icomoon";
}
css
span::before {
content: "\e900";
}
或者
<span>?</span>
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。

标签:sketch strong font 优点 作图 before com font-face 情况下
原文地址:https://www.cnblogs.com/zyzmlc/p/9744283.html