标签:保留 pos body sheet 技术 text doctype z-index mil
<!DOCTYPE html> <html> <head> <title>练习</title> </head> <body> <div class="box" id="one">One</div> <div class="box" id="two">Two</div> <div class="box" id="three">Three</div> <div class="box" id="four">Four</div> <link rel="stylesheet" type="text/css" href="file:///D:/Sublime%20Text%203/Sublime%20Text%203/%E4%BB%A3%E7%A0%81/Css%E5%AE%9E%E9%AA%8C"> </div> </body> </html>
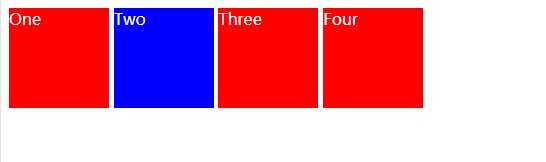
.box { display: inline-block; width: 100px; height: 100px; background: red; color: white; } #two { position: static; top: 200px; left: 200px; background: blue; }
 1、position: static
1、position: static
static(没有定位)是position的默认值,元素处于正常的文档流中,会忽略left、top、right、bottom和z-index属性。
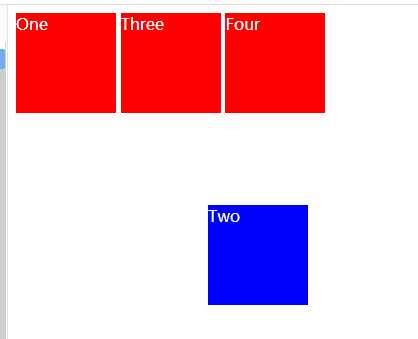
#two { position: relative; top: 200px; left: 200px; background: blue; }

2、position: relative
relative(相对定位)是指给元素设置相对于原本位置的定位,元素并不脱离文档流,因此元素原本的位置会被保留,其他的元素位置不会受到影响。
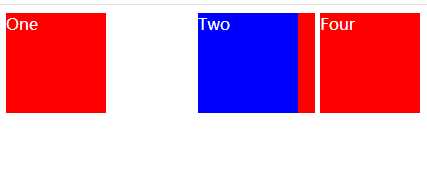
#two { position: sticky ; top: 200px; left:200px; background: blue; }

3、sticky
设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
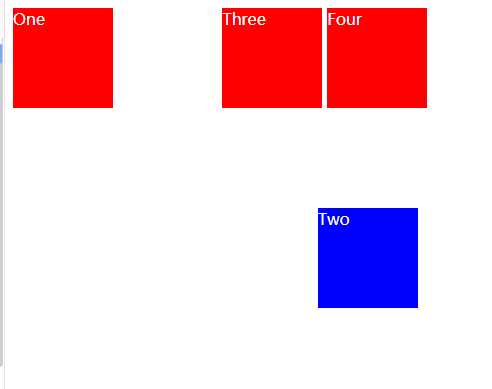
#two { position: absolute; top: 200px; left: 200px; background: blue; }

4、position: absolute
absolute(绝对定位)是指给元素设置绝对的定位,相对定位的对象可以分为两种情况:
1) 设置了absolute的元素如果存在有祖先元素设置了position属性为relative或者absolute,则这时元素的定位对象为此已设置position属性的祖先元素。
2) 如果并没有设置了position属性的祖先元素,则此时相对于body进行定位。
标签:保留 pos body sheet 技术 text doctype z-index mil
原文地址:https://www.cnblogs.com/taogao3364/p/9721542.html