标签:元素 web标准 浏览器兼容问题 target 内嵌 body 公共服务 针对 charset
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
内嵌CSS一般写在html结构当中head头里面的,遵循原则的话CSS一般是和页面分离的,内容与样式分离的原则,
等同于现在比较火的概念:结构、样式和行为分离原则。它们的中心思想是一样的,实现不同的作用之下进行代码分离。
该原则不仅属于web标准,还是web标准中的核心概念
一个标准的网页组成又分为三部分组成
1).HTML文件
2).CSS样式文件
3).JS脚本文件
结构、样式和行为分离可以在页内分离,也可以分别自成一个文件,都允许的。
根据HTML标签规则行内出现样式是不标准的,也不提倡使用这种那么挫的样式,后面会仔细讲解为什么
结构、样式和行为分离主的作用减少维护成本,提高可读性和更好的兼容性。
如下style标签是内嵌样式风格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css">/*这对style标签,就是CSS的书写舞台,所有的CSS代码将写在里面*/ /*选择器*/p{ color:red; font-size: 30px; text-decoration: underline; font-weight: bold; text-align: center; font-style: italic; } /*选择器*/h1{ color:blue; font-size: 50px; font-weight: bold; background-color: pink; } </style> </head> <body> <h1>我是一个标题</h1> <p>我是一个段落</p> <p>我是一个段落</p> </body> </html>
<style type=”text/css”></style>
type表示“类型” , text就是“纯文本”。css也是纯文本的。
选择器使用语法:
选择器 {
k:v; /*key属性名 v属性值*/
k:v;
k:v; }
选择器一些常见的属性:
1.颜色属性: color属性的值,可以是英语单词,比如red、blue、yellow等等;也可以是rgb、十六进制 2.字号大小: font就是“字体”,size就是“尺寸”。px是“像素”。 单位必须加,不加不行。 3.背景颜色: background-color:xxx background 就是背景的意思 4.加粗: font-weight:bold; bold等价于700 font是“字体” weight是“重量”的意思,bold粗 5.不加粗: font-weight:normal; normal 就是正常的意思 6.字体倾斜: font-sytle:italic italic就是“倾斜” 不倾斜 font-style:normal; 7. 下划线: text-decoration:underline; decration 就是“装饰”的意思。 取消下划线:text-decoration:none;
.就是类的符号,类英文名又称之为class。
所谓的类,就是class属性,class属性和id属性非常相似,任何的标签都可以携带class属性
使用方法 在标签内填class="类名" 真正使用的时候请在CSS文件里面调用 .类名 {} “{}”内填写相关的样式属性,
class属性可以重复使用,不同标签可以引用相同的class属性,也就是说有时候我的需求不但只是p要改变颜色h3也要改变相同的颜色,
这时候可以引用同一个class属性,一个标签又可以有多个类属性,只想要用空格隔开 如class="teshu zhongyao" ,
假设 teshu类主要用于改变颜色 zhongyao类主要用于添加下划线,那么此时相当于两个类名分别各自有各自的功能,
一般情况下针对不同的情况而这样选择。
如下代码就是通过类选择器改变给指定标签改变颜色的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .teshu { color:red; } </style> </head> <body> <h3>我是一个h3</h3> <h3 class="teshu">我是一个h3</h3> <h3>我是一个h3</h3> <p>我是一个段落</p> <p class="teshu">我是一个段落</p> <p>我是一个段落</p> </body> </html>
类的使用,能够决定一个人的CSS使用水平,looking如下2个案例:

案例1具体代码:
/*舍去html结构*/
<style type="text/css"> .pp1{ font-size: 60px; color: green; } .pp2{ color:green; text-decoration: underline; } .pp3{ font-size: 60px; text-decoration: underline; } </style> <p class="pp1">段落1</p> <p class="pp2">段落2</p> <p class="pp3">段落3</p>
案例2具体代码:
/*舍去html结构*/
<style type="text/css"> .lv { color:green; } .da { font-size: 60px; } .xian { text-decoration: underline; } </style> <p class="lv da">段落1</p>
<p class="lv xian">段落2</p> <p class="da xian">段落3</p>
案例2 对比案例1 正确的思路,采用了“公共类”的思路,就是我们类就是提供“公共服务”,比如有绿、大、线,
一旦携带这个类名,就有相应的样式变化。不要用一个类名把谋个标签的所有样式写完,能提取公共属性使用的就提取。
一般情况下我们写样式通常用类属性的比较多,一般不提倡用ID属性,
原因:ID属性是JS用的 JS要通过ID属性得到标签。
使用语法:
类属性 空格 后代 ==》 .div1 p 就是.div1的后代
后代css代码:
<style type="text/css"> .div1 > p { color: red; } </style>
强调一下,后代不一定是儿子,比如有如下层级关系
div
ul
li
p
我要让p变红色 首先明确一点 ul 的上一级是.div1这个div盒子,
所谓的后代不一定是儿子的意思是,.div1已经里面已经包括了p标签 所以 .div1 p 会变成红色。
首先我们要明确一点,后代选择器,只要有祖先结构即可选择上的,何为祖先结构,我们看上面列出来的层级关系 p的祖先是结构.div1,
所以能选择上也是毫无疑问的,看如下的几个案例:
案例1
div div .div4 div p{color:red;} <div class="div1"> <div class="div2"> <div class="div3"> <div class="div4"> <p>我是什么颜色?</p> </div> </div> </div> </div>
我们可以看到案例1给出的后代选择条件是 div div .div4 div p 当到.div4的时候 接着再套一层后代div p 此时.div4结构内部根本就没有div这个标签,
所以 .div4 div p 颜色根本不会改变,因为被隔离了。
使用语法:
标签.类名
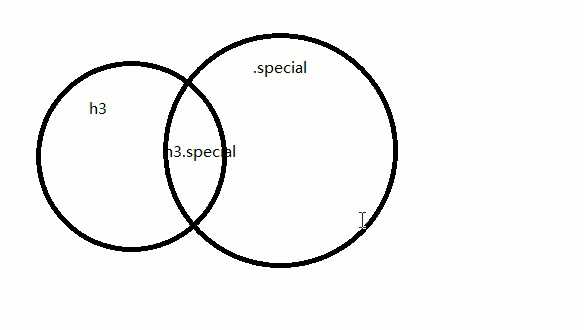
什么是交集选择器呢? 顾名思义就是他们之间有交集的,looking 如图以及代码
形成了交集如图:

具体代码:
/*舍去html结构*/
<style type="text/css"> h3.special { color: red; } </style> <h3>我是标题</h3> <h3 class="special">我是标题</h3> <h3 class="special">我是标题</h3> <h3 class="special">我是标题</h3> <p>我是段落</p> <p>我是段落</p>
我们可以看到上述代码有3个h3和.special类属性之间,是有交集的,针对上述对面而言也就是说必须要同事满足两个条件,
必须是h3标签,然后必须是含有special类属性。
注意交集选择器是不需要用空格隔开的使用时 标签.类即可而不是 p 空格 .xxxx 交集选择器是可以连续交的,什么意思呢 连续交?
也就是说 比如一个标签内有两个类属性 一个叫x类属性 一个叫y类属性 分别隔开 class= ‘x y‘ 我们连续交的时候 标签.x.y:值;
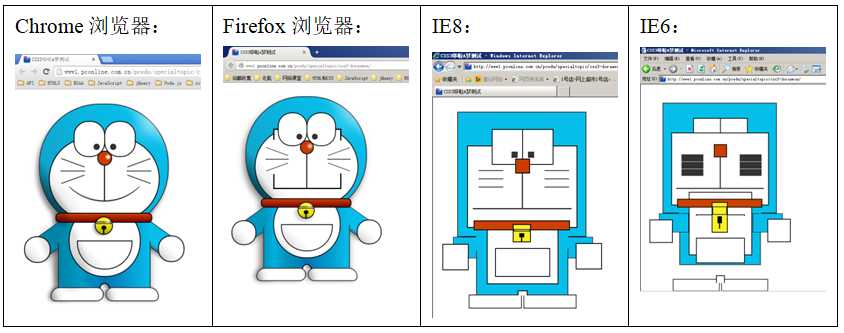
连续交这种写法是IE7开始兼容的,IE7以下都不兼容哦~
IE: 微软的浏览器,随着操作系统安装的。所以每个windows都有IE浏览器。
windows xp 操作系统安装的IE6
windows vista 操作系统安装的IE7
windows 7 操作系统安装的IE8
windows 8 操作系统安装的IE9
windows10 操作系统安装的edge
浏览器兼容问题,要出,就基本上就是出在IE6、7身上,这两个浏览器是非常低级的浏览器。
http://www1.pconline.com.cn/pcedu/specialtopic/css3-doraemon/

浏览器的市场占有率: http://tongji.baidu.com/data/
今天:
IE9 5.94%
IE8 21.19%
IE7 4.79%
IE6 4.11%
标签:元素 web标准 浏览器兼容问题 target 内嵌 body 公共服务 针对 charset
原文地址:https://www.cnblogs.com/david-wen/p/9746503.html